サーバーとドメインをつないでワードプレスの設定が完了したら、記事を書き始めることができます。
しかし、その前に最低限の設定をしておくことをおすすめいたします。
まずは管理画面にログインする方法ですが、「https:独自ドメイン/wp-admin」というアドレスで表示します。

そこにアクセスするとこんな画面になりますので、事前に設定したメールアドレスとパスワードを入力してログインします。
※ブログで稼ごうと思ってからワードプレスを立ち上げるまでの一連の流れは【超初心者向け】ブログを始める前に考えておくこと「まとめ」を参照してください。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。
パーマリンク設定

まずはパーマリンクの設定をします。
パーマリンクとは、簡単に言うとブログのURLの「.com」や「.jp」の後ろにつく部分です。
ブログの一つ一つの記事はあなたが取得した独自ドメインに、このパーマリンクの部分が追加されるのです。

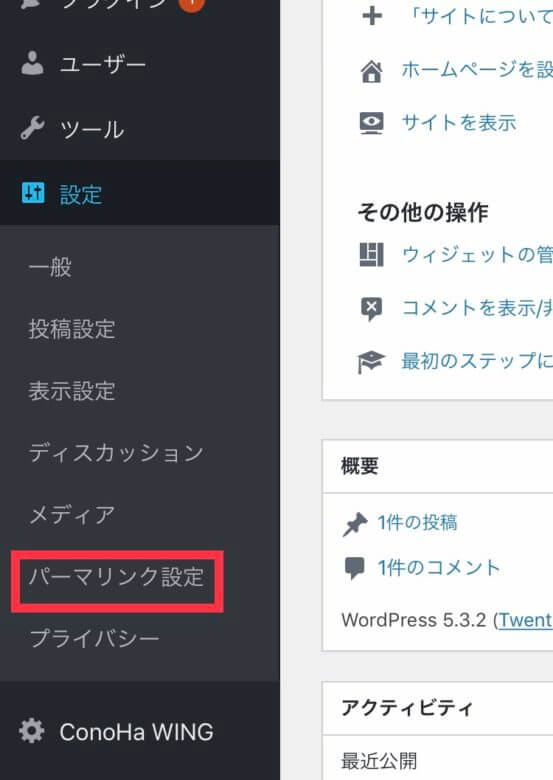
「設定」の中にある「パーマリンク設定」を選びます。

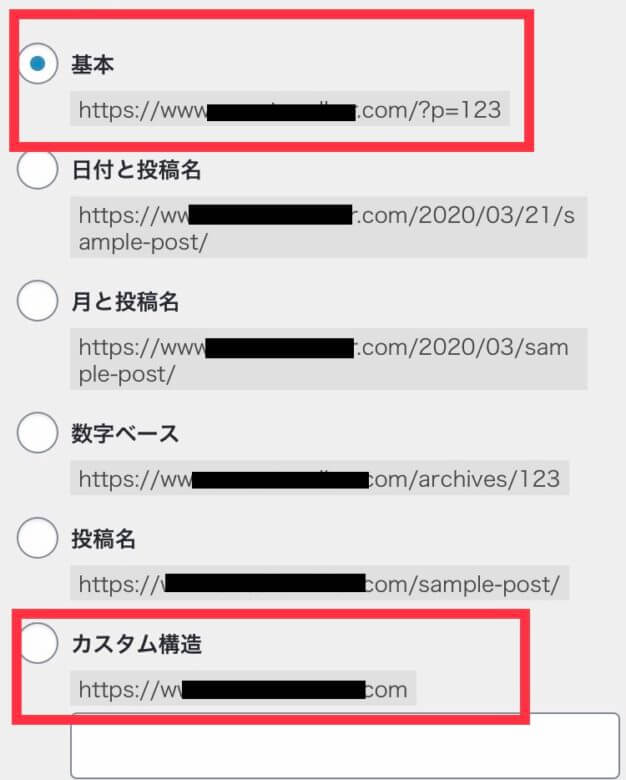
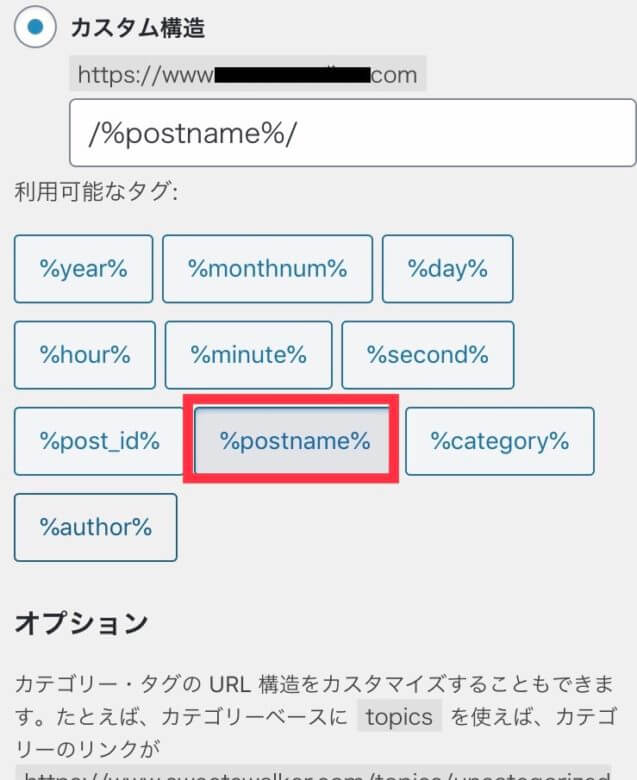
基本にチェックが入っていますが、カスタム構造に変更します。

「%postnane%」を選んで、一番下の「変更を保存」を選びます。

これで記事タイトルがパーマリンクに初期表示されるようになります。
しかし、実際に記事を投稿する際には英語表記に変更した方が良いです。
そのやり方については別記事【記事投稿方法】記事公開前にしておくべき設定とは?にて説明していますので詳細は割愛しますが、まずはこの初期設定だけ済ませてください。
なぜURLを変更する必要があるのかというと、SEO対策のためです。
基本構造のような意味のない数字の羅列より、その記事に関連性のある文字をURLに含めた方がSEOの観点から良いのです。
基本的にURLは英語で入力しますが、英語が難しい場合はローマ字でも大丈夫です。
日本語でも投稿は可能ですが、望ましくはないでしょう。
また、別の記事のパーマリンクを同じ文字にしてしまうと上書きされてしまい、前の記事を検索することができなくなってしまうので要注意です。
すでに使用済だということを知らせてくれるエラーメッセージは出てきません。
実は私はうっかりやってしまったことがあります。
URLを再修正すれば2つの記事はまた検索可能になるのですが、SEOの観点からもURLの変更は好ましくないので、記事を公開する前にURLはよく確認しましょう。
テーマの変更

ここでお伝えするテーマというのは、ブログのタイトルとか内容という意味でのテーマではなく、システム的なものです。
テーマって何?っていうところからですが、ウェブサイトのデザインや構成、表示される機能や操作性にも及ぶものです。
正直この説明では初心者にはよくわからないと思いますが、選んだテーマによってブログ全体のデザインに影響したり、投稿する際の操作性などあらゆることに関連してくるものです。
これは有料のものから無料のものまであり、初心者が何を選んでいいかは難しいところです。
私は今のところ3ブログを持っていますが、全て同じ有料テーマを使っています。
無料でも良いものもあるようですが、正直私も無料のテーマは使ったことがないので本当に良いのかよくわかりません。
有料テーマを使っているのは以下の理由からです。
- 内部SEO対策がしっかりしている
- デザインが良い
- カスタマイズがしやすい
- 時間と手間の短縮化
無料テーマは使ったことがないので面倒さがわかりませんが、有料テーマでは簡単にできることを無料テーマでは自分で調べて機能を実装したりという手間も生じるのは確実なので、初心者ほど有料テーマを選んだ方が良いと私は思います。
私が使っている有料テーマが「賢威」です。2万円以上かかる有料テーマですが、非常に多くの利用者がおすすめされているので間違いないと思っています。
賢威の良いところは一度買ってしまえばアップデートは無料で可能という点です。
私が購入した時はヴァージョン7でしたが、今は8が出ており、無料でヴァージョンアップが可能です。
また、複数のサイトに使うことができるため、私が現在運営している3ブログとも追加費用なしで賢威を使うことができます。
初期投資として費用はかかりましたが、継続してかかる費用がないため、おすすめいたします。
なお、このブログでのワードプレスの設定は、「賢威8」のテーマを使っている前提でお伝えしていますので、他のテーマでは多少方法が異なる可能性があります。
購入したテーマはダウンロードしてワードプレスに設定するのですが、ブログをスマホで書いている私もこの設定はPCで行っています。
スマホではダウンロードから設定まではできませんので、賢威を設定したい人はPCで設定してださい。
賢威をダウンロードしてからワードプレスに設定する方法は賢威のサポートページに詳しく書いてありますのでそちらを参照してください。
テーマを設定するだけなら簡単にできます。
しかし、子テーマを設定することもおすすめされていますが、この方法は少し難易度が高いこともあり、初心者は無視して問題ないと思います。(私も設定してません)
プラグインの設定

プラグインとは、ワードプレスというハードに設定するソフトやアプリみたいなものです。
無料で使えるものがたくさんありますが、設定し過ぎてしまうとサイトの読み込み速度が遅くなったりするので、必要最低限の設定をすることを心がけましょう。
ブログを始める際に必要最低限な設定とは、以下の3つの対策です。
- バグ対策
- スパム対策
- SEO対策
では、最初に設定しておくべき3つのプラグインをご紹介します。
WP Multibyte Patch
まずは一番簡単に設定できるプラグインです。

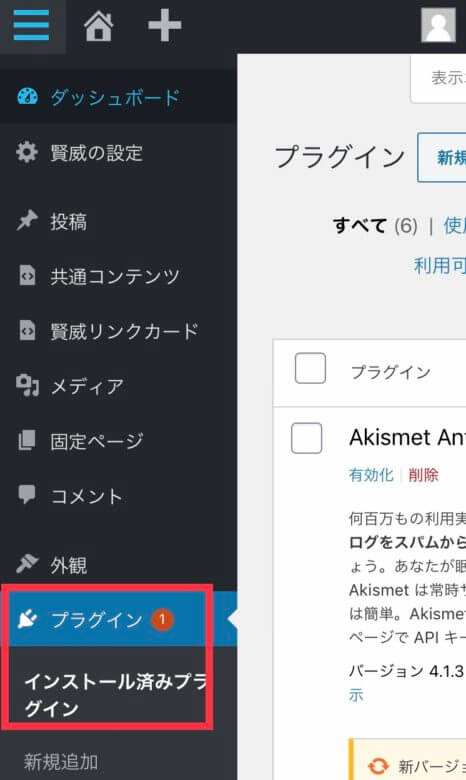
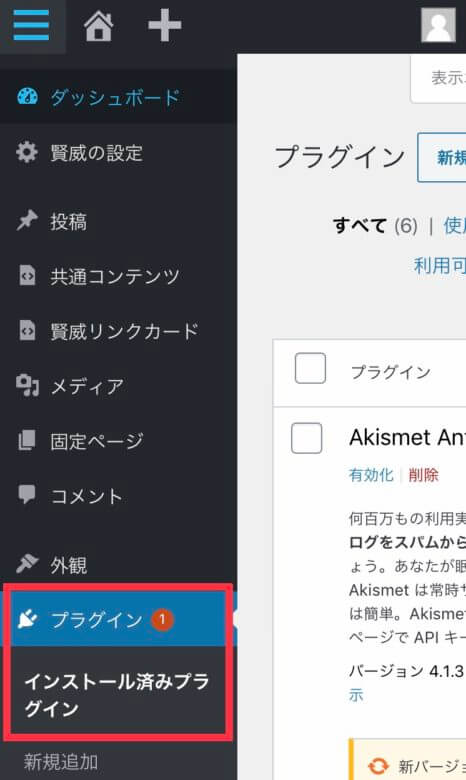
ワードプレスの管理画面から「プラグイン」→「インストール済みプラグイン」を選択します。
新規追加するまでもなく、最初からインストールされています。(もし見つからない場合は「新規追加」から検索してダウンロードしてください)

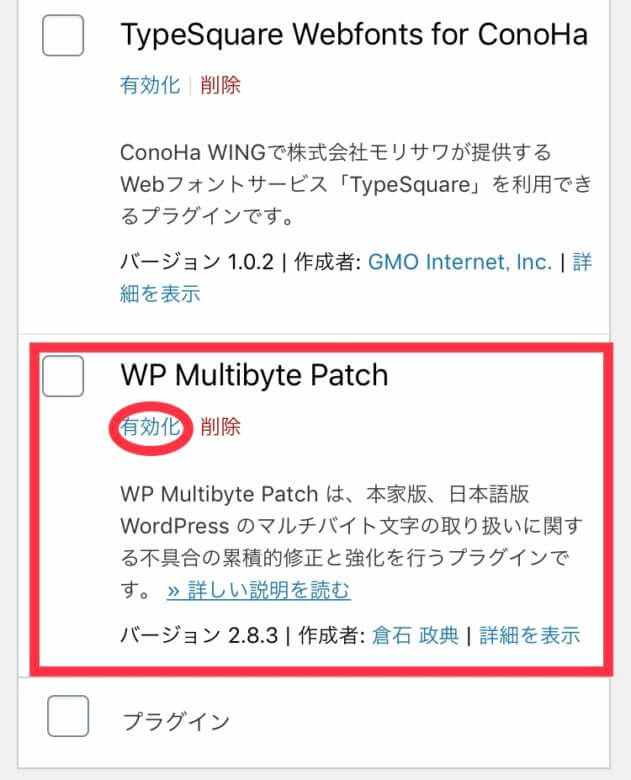
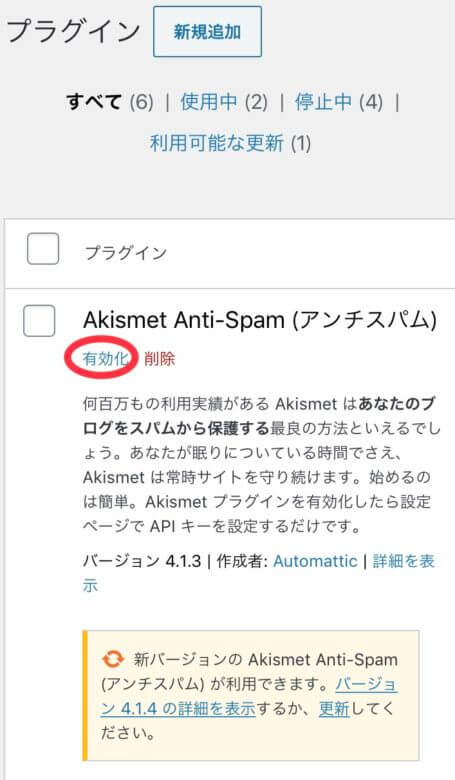
その中にある「WP Multibyte Patch」の「有効化」をクリックします。

これだけです。有効化すると、「有効/削除」と表示されていた部分が「停止」に変わります。
今停止中という意味ではなくて、ここをクリックすると停止しますよという意味です。
この操作性は「WP Multibyte Patch」に限らず、全プラグイン共通のものです。
肝心のこのプラグインの機能ですが、日本語版WordPressのマルチバイト文字の取り扱いに関する不具合の修正と強化を行うという記載があります。
簡単に言うと、全世界で使われるワードプレスを日本語で使うために不具合が出ないようにするというものです。
Akismet Anti-Spam(アンチスパム)
次にアンチスパムのプラグインです。
ある程度ブログが育ってくると、コメント欄には毎日のようにスパムメールが送られてきます。
商品を買わせるためのURLがついていたり、場合によってはウイルスが仕込まれていることもあります。
それらを放置しているとブログの価値自体が下がってしまうので削除する必要がありますが、一つ一つ削除するのは面倒です。
しかし、このプラグインを使えばまとめてスパムを捉えてくれるので、ワンクリックで削除できます。
設定方法は他のプラグインに比べてちょっと面倒ですが、以下を参照してください。

管理画面のプラグインから「インストール済みプラグイン」を選択します。
このプラグインはWP Multibyte Patchと同じく最初からインストールされているので、新規追加する必要がありません。(見つからない場合は「新規追加」からインストールしてください)

有効化をクリックします。通常のプラグインならこれだけでセットされますが、Akismetの場合はAPIキーというものをセットする必要があります。

APIキーを取得するには、まずAkismetのアカウントを作る必要があります。
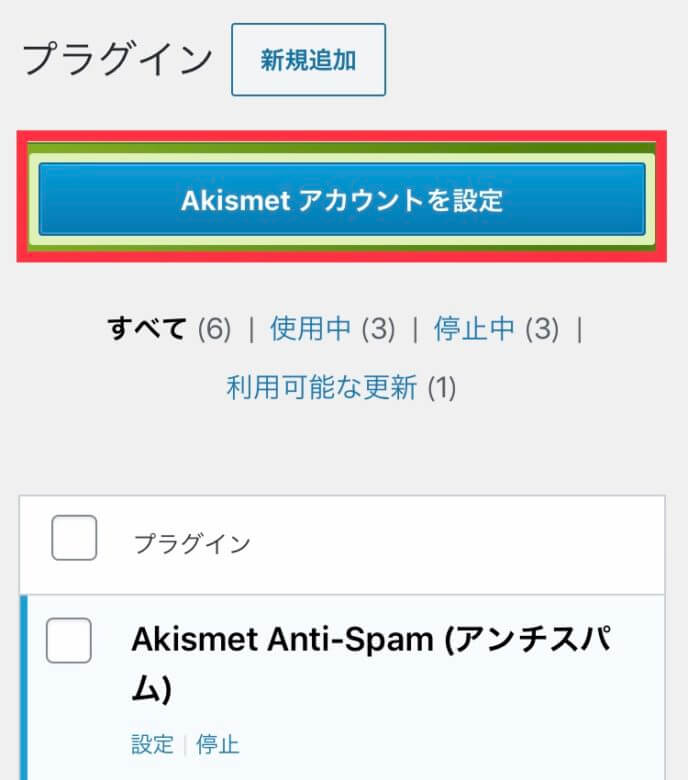
有効化すると画面上部に「Akismet アカウントを設定」というボタンが表示されるので、ここをクリックして「APIキーを取得」ボタンをクリックします。


「SET UP YOUR AKISMET ACCOUNT」をクリックします。

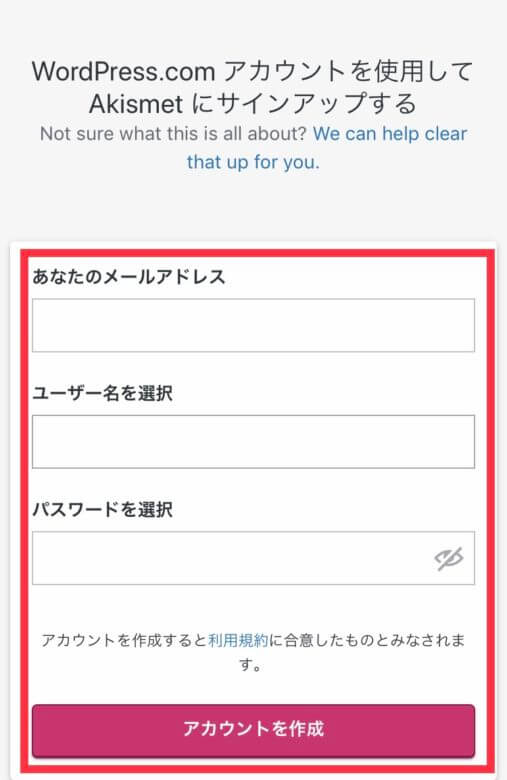
アカウント作成画面に移りますので、メールアドレス・ユーザー名・パスワードを設定してアカウントを作成します。
このアカウントはワードプレスのアカウント・パスワードとは異なってもOKです。

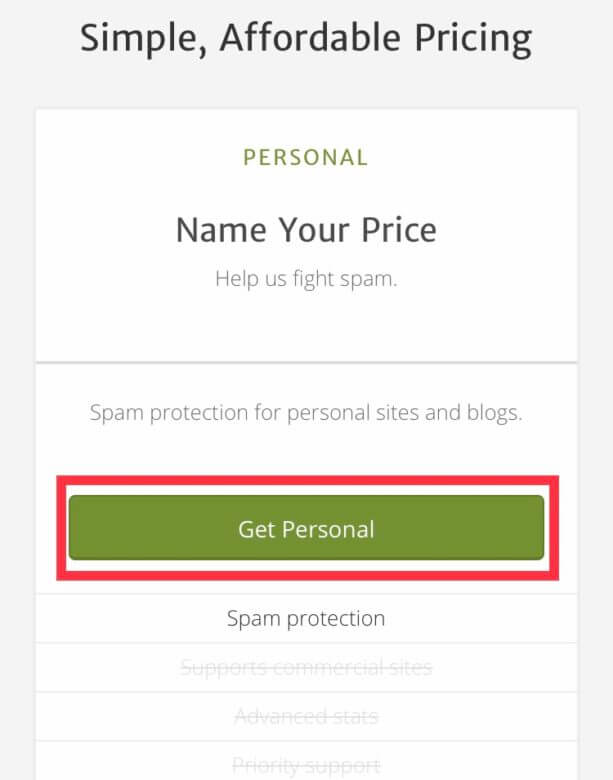
プランは「Personal」を選択します。(他に「Plus」「Enterprise」があります)

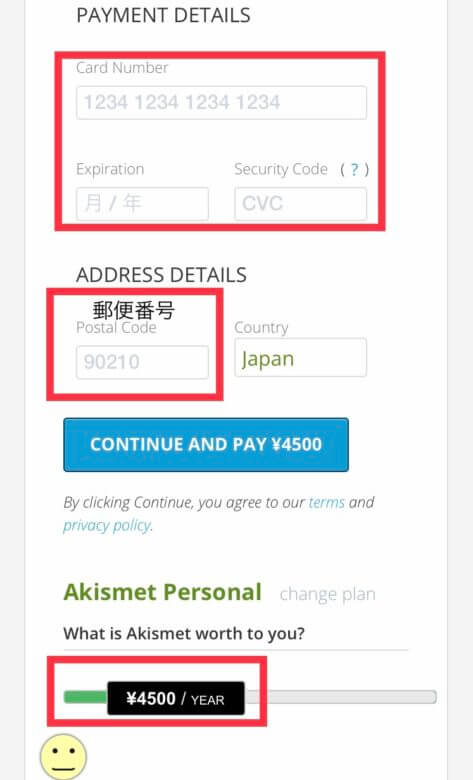
カード番号など、必要事項を入力します。
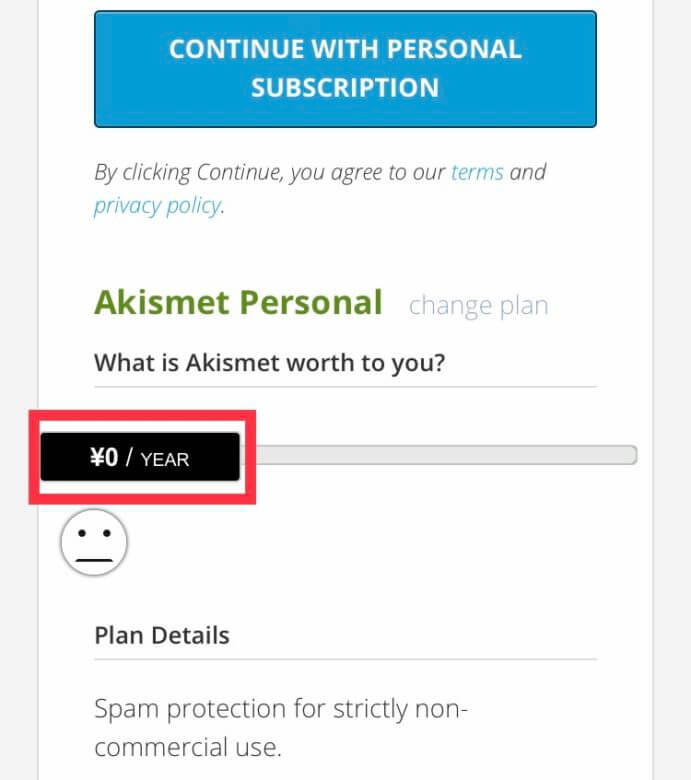
初期設定では¥4,500/YEARとなっていますが、これはバーを動かすことで変更できます。

バーを左端に持っていけば無料になります。(スマホではちょっとやりにくいです)
登録が終わると「APIキー」が表示されるので、ワードプレス に戻って「APIキー」を入力すると設定完了です。

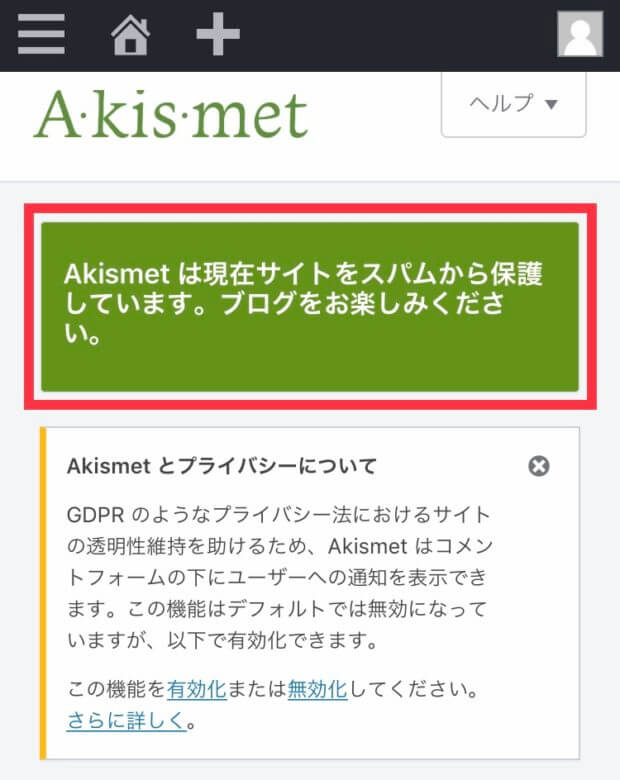
設定が完了すると、このような表示が出ます。
これでアンチスパム対策は完了ですが、実は商用サイトは無料で使用できないという規約があります。
私はそれに気づかず1年以上商用サイトを運用していましたが、罰則はありませんでした。
今は別のアンチスパムのプラグインを導入しましたが、とりあえずはこちらのAkismetの方が登録は簡単なので、まずはこれを有効にしておくと良いでしょう。
Google XML Sitemaps
上記2つのプラグインと違ってこちらは「新規追加」から追加します。(通常のプラグイン追加はこの方法です)

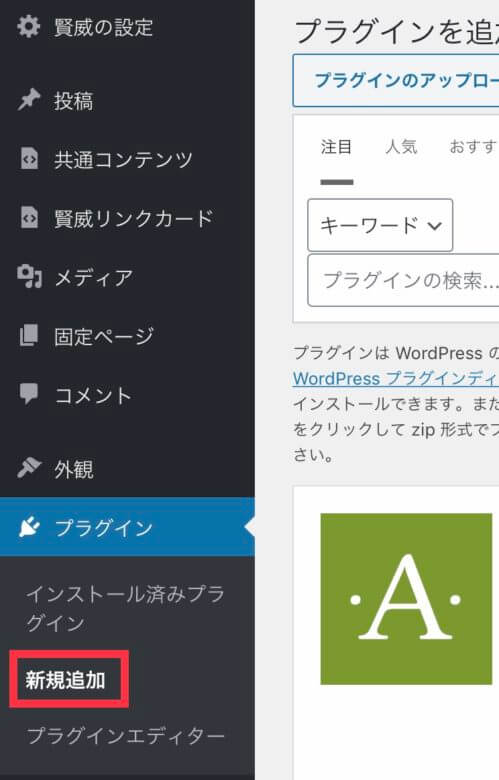
ワードプレス の管理画面から「プラグイン」→「新規追加」をクリックします。

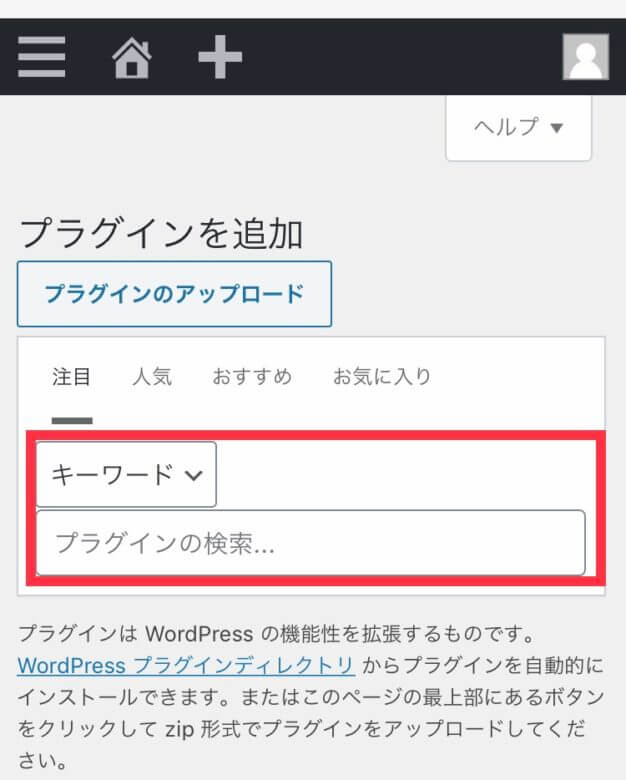
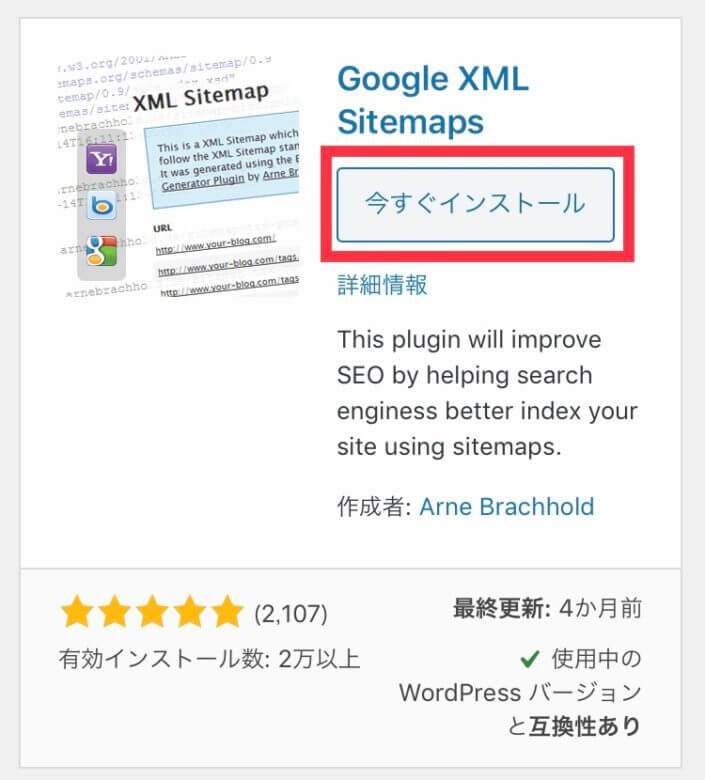
プラグインの検索欄に「Google XML Sitemaps」と入力し、表示されたらインストールします。

インストールが終わると「今すぐインストール」のボタンが「有効化」に変わるので、そこをクリックします。
プラグインの実装は以上で終了ですが、まだ細かい内容の設定をする必要があります。

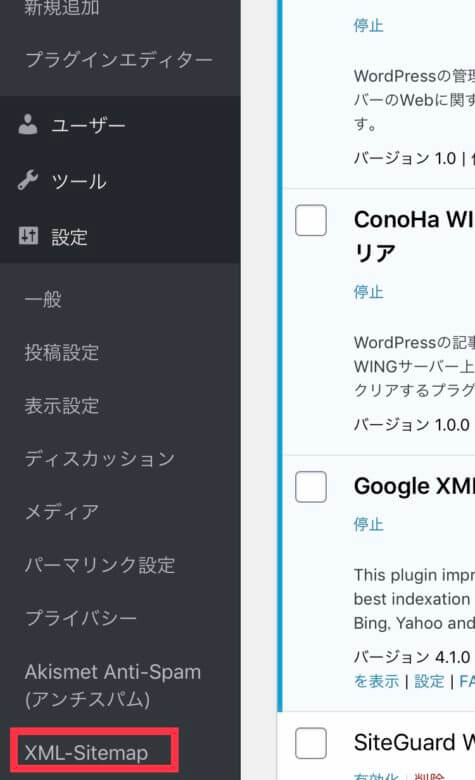
ワードプレスの管理画面から「設定」→「XML-Sitemap」を選びます。

まだ記事を書いてない段階では上の図のような表示になります。 (スマホで見るとこのような見づらい画面ですが、PCだと見やすいです)
記事を追加すると自動的に検索エンジンに通知されるようになります。

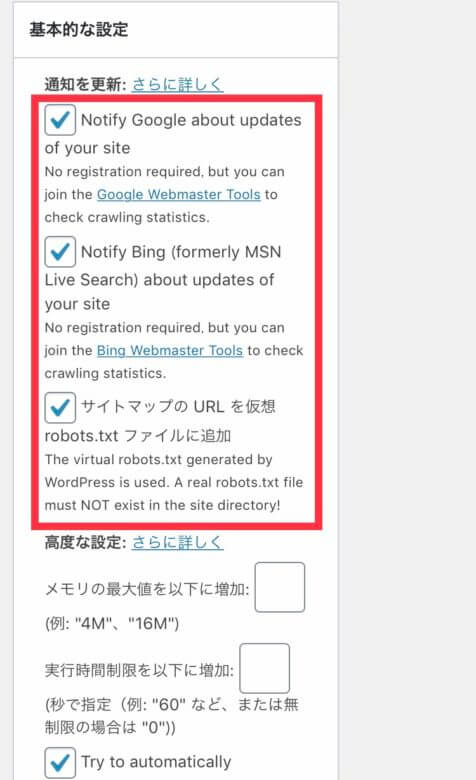
下にスクロールするとまずは「基本的な設定」です。
一番上のチェックはGoogleに、2番目のチェックはBingに、それぞれブログを更新する度に「更新したことをすぐに通知しますよ」というチェックなので必ずチェックが必要です。
3番目の「サイトマップのURLを仮想robots.txtファイルに追加」のチェックはサイトマップの場所を検索エンジンに伝えるものなので、こちらも必ずチェックが必要です。
いずれも初期設定でチェックが入っていると思いますので、そのままでOKです。

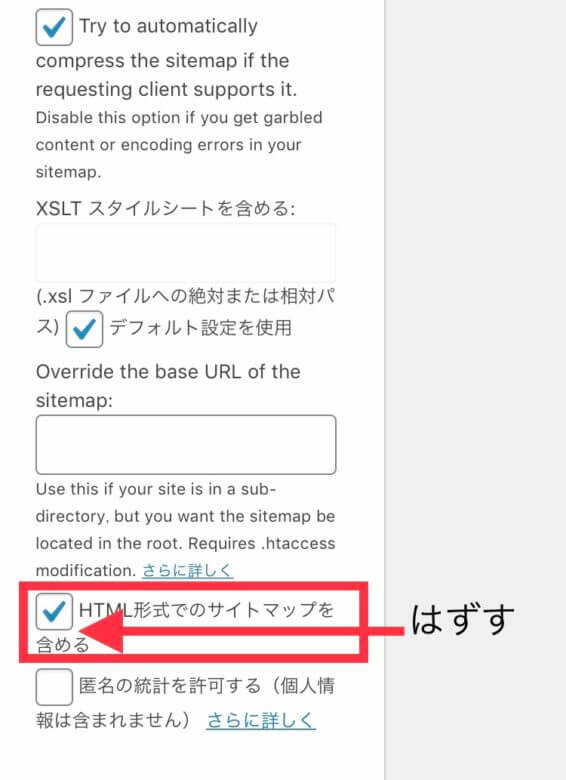
「HTML形式でのサイトマップを含める」のチェックははずしておいてください。

その下の「Additional Pages」は無視して大丈夫です。

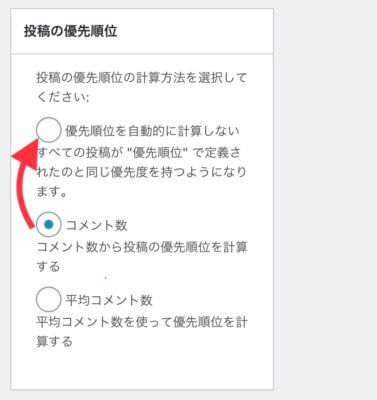
「投稿の優先順位」は「コメント数」が初期設定されていますが、「優先順位を自動的に計算しない」がおすすめです。

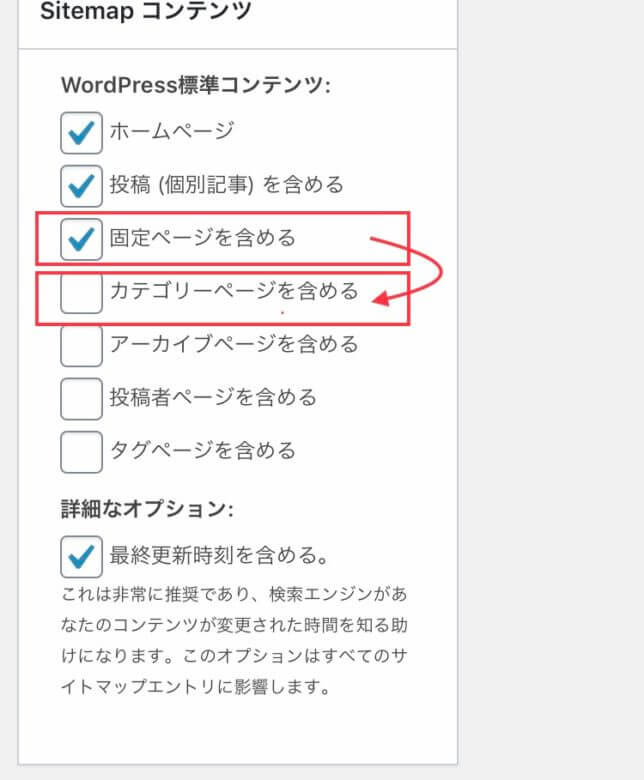
「sitemap コンテンツ」は上の図のような初期設定になっていますが、「固定ページを含める」のチェックは外し、「カテゴリーページを含める」にチェックがおすすめです。

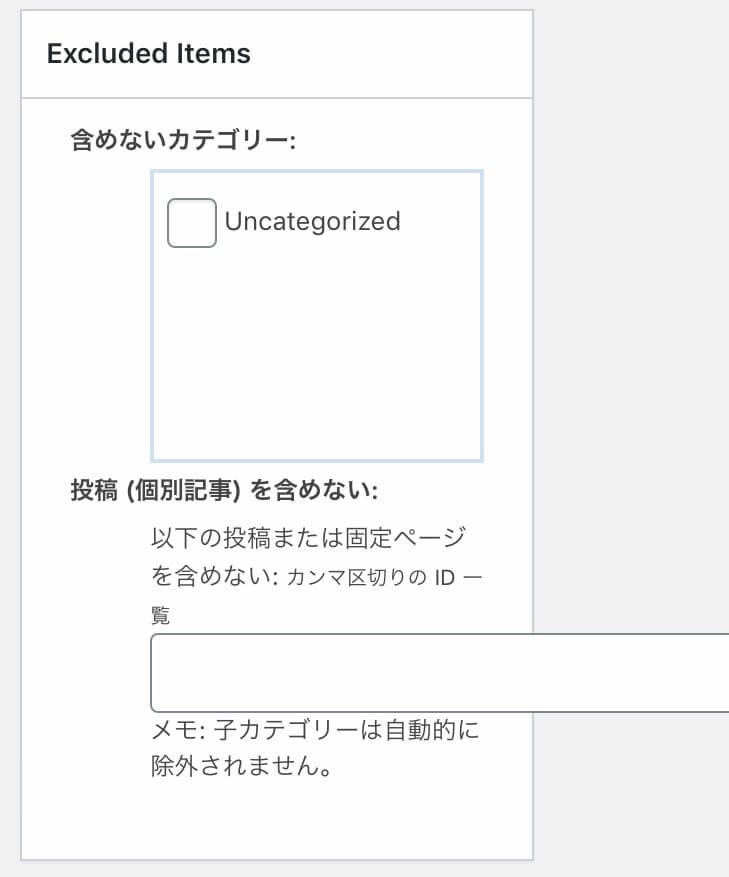
Excluded itemsは無視して大丈夫です。

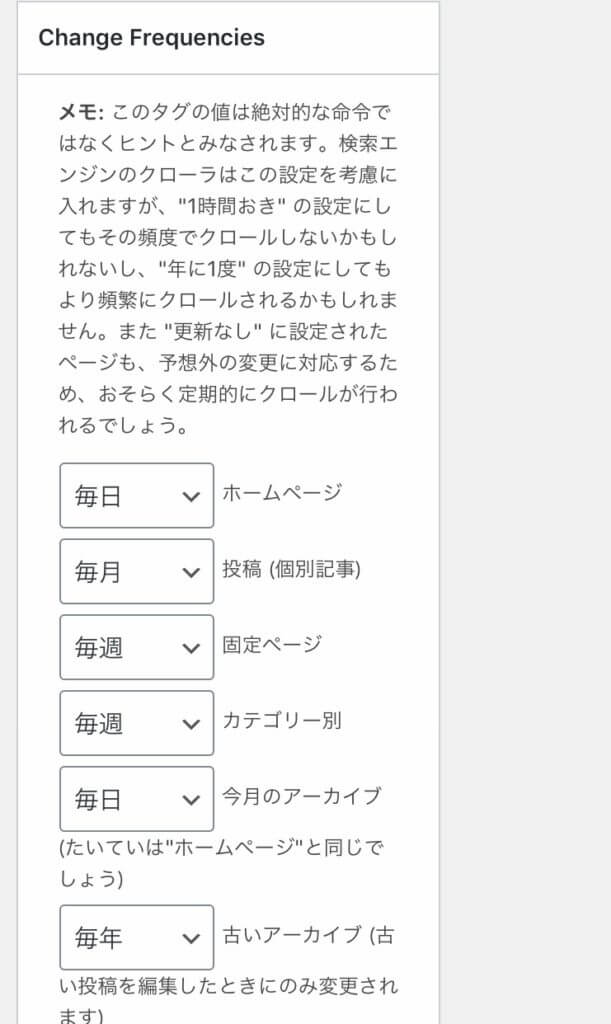
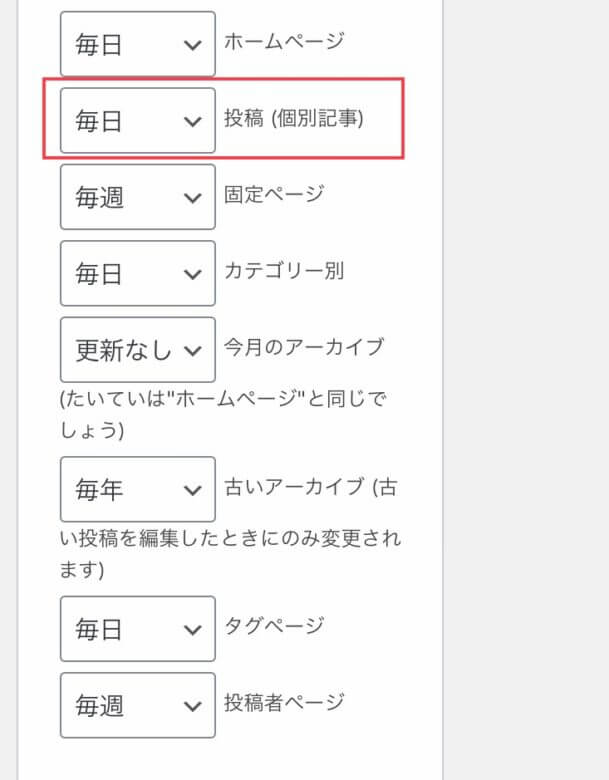
「Change Frequencies」は、この設定をヒントとして検索エンジンのクローラーに来てもらうというものです。(必ずこの頻度で来るというものではありません)
ここは以下のような設定がおすすめです。

少なくとも「個別記事」は毎日が良いと思います。

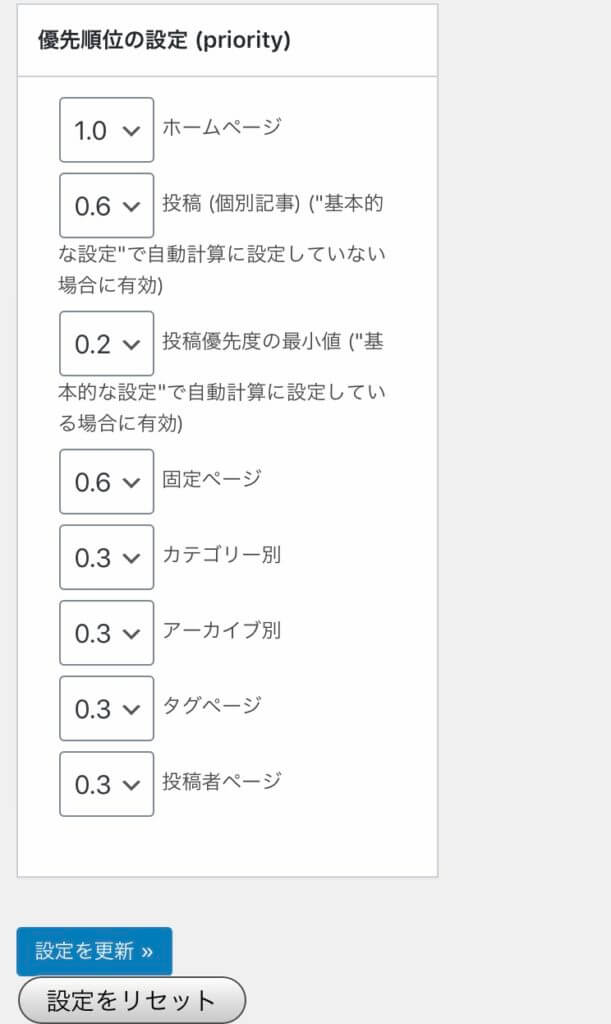
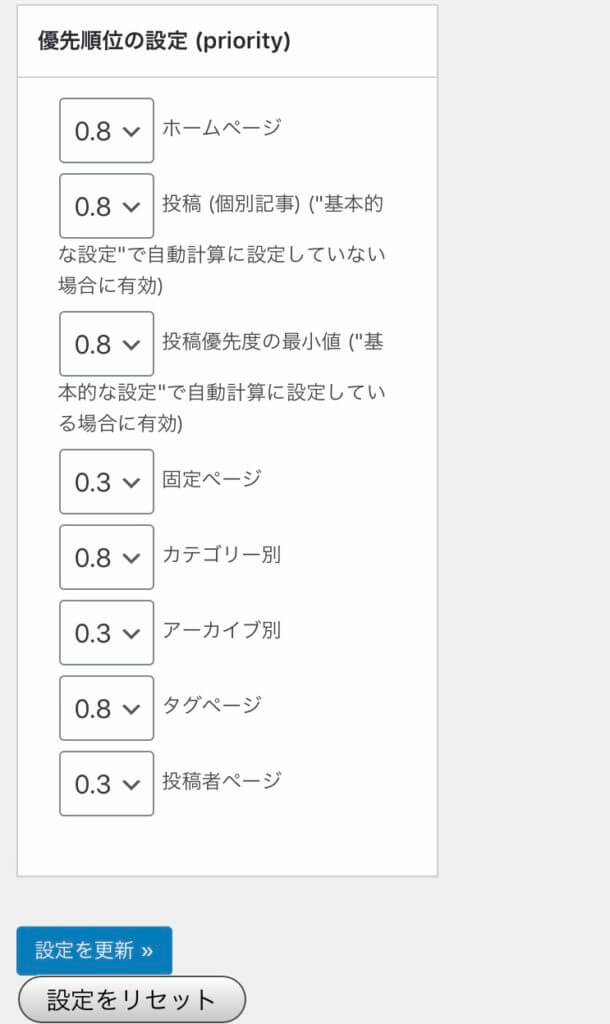
最後に優先順位の設定です。上の図が初期設定でそのままでも問題ありませんが、下の図のように変更するのがおすすめです。

どんなブログを作るかというところにもよるので一概には言えませんが、通常は「固定ページ」「アーカイブ別」「投稿者ページ」の優先順位は低くて良いでしょう。
サイトタイトルロゴの作成

画像編集のスキルがもともとある方なら手段は問いませんが、どうやって作ればいいの?という初心者も多いと思います。
そういう方におすすめなのが、LOGASTERという無料ツールです。
検索エンジンで「LOGASTER」と検索するとすぐに出てきます。(こちらからもリンクできます)

「ロゴを作成」をクリックします。

ロゴ作成ウィザードという画面に遷移するので、会社名という入力欄に「サイトタイトル」を入力します。
「スローガンを追加」をクリックするとスローガンが追加できますが、入れなくても大丈夫です。

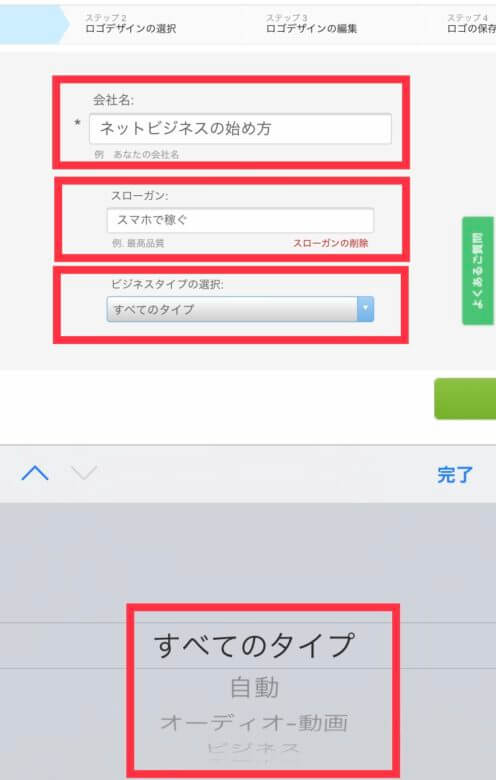
ここでは、「会社名」を「ネットビジネスの始め方」、「スローガン」を「スマホで稼ぐ」としてみました。
その下の「ビジネスタイプの選択」は選択方式になっているので、イメージに一番近いタイプを選びます。(すべてのタイプのままでも大丈夫です)

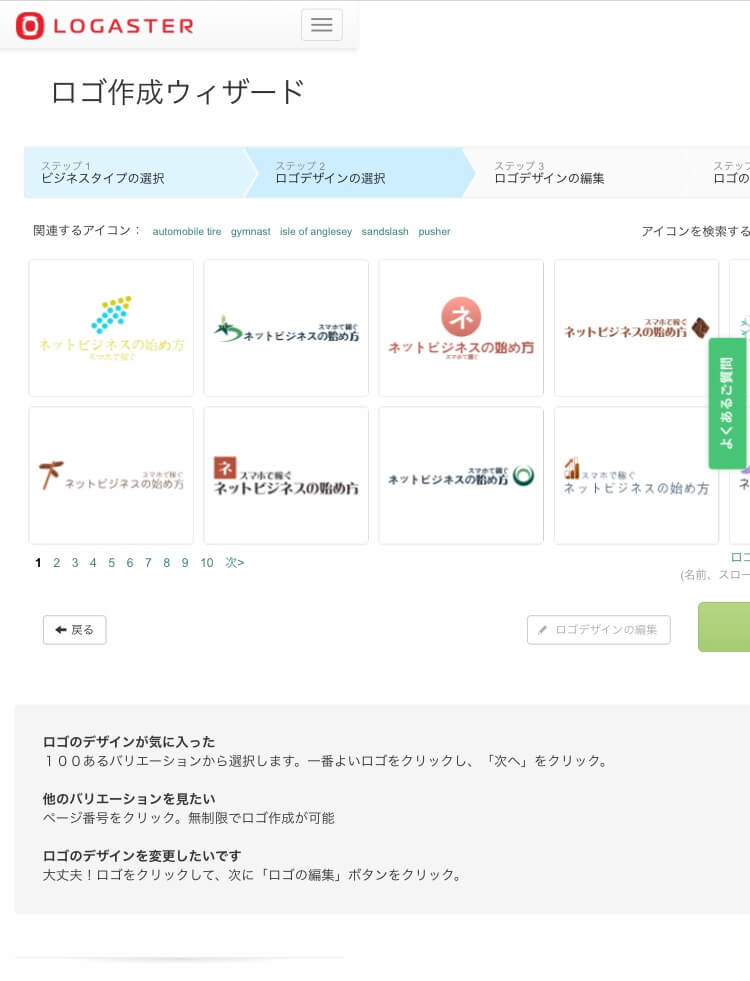
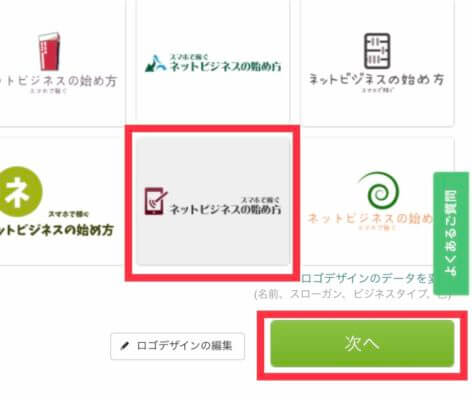
かなり多くの候補が出てきますので、好きなものを選択します。上で選んだビジネスタイプに近いイメージのものが候補として出ます。

選んだら、「次へ」をクリックします。

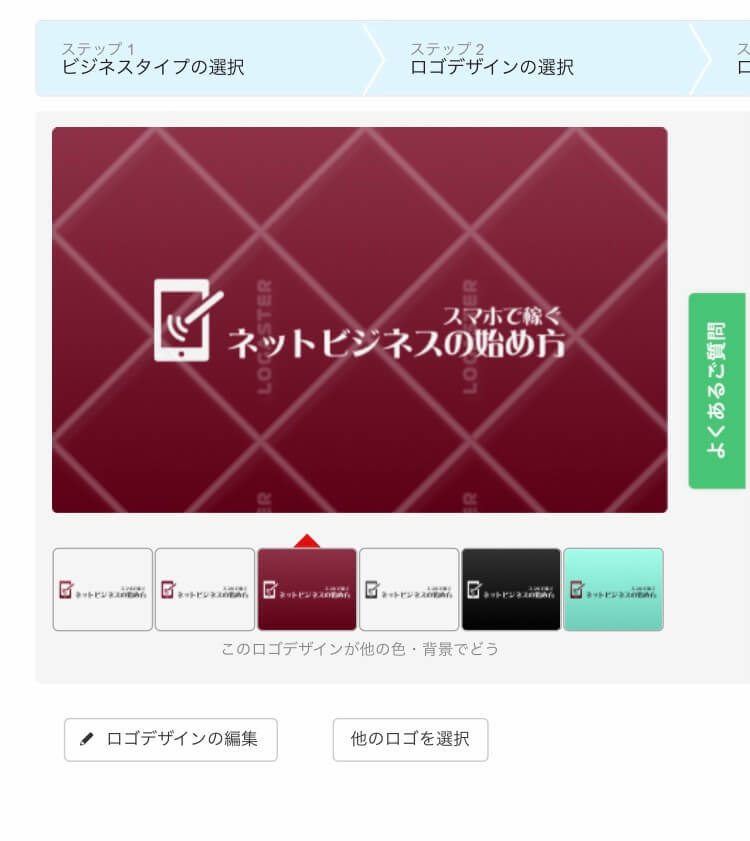
背景色などを選択し、右下の「保存」(上の画像では見切れています)をクリック、メールアドレスとパスワードを設定するとダウンロード可能です。
なお、保存前にロゴの配置や文字の大きさなどの変更も可能です。

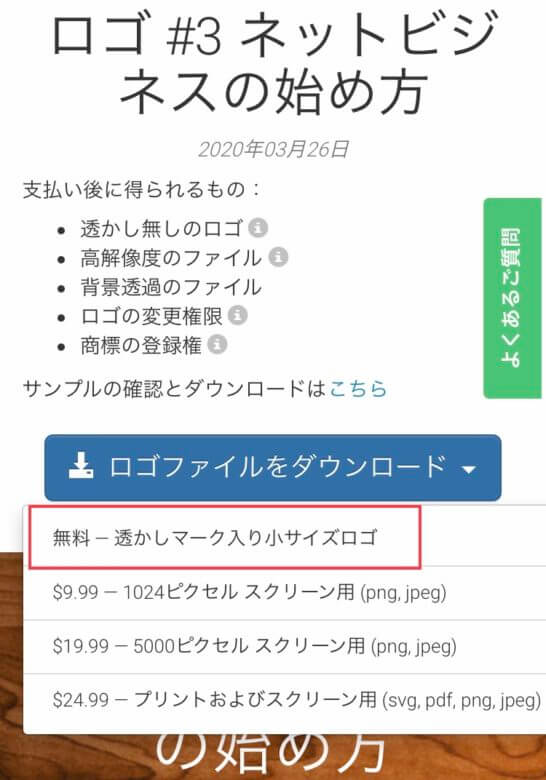
「ロゴファイルをダウンロード」から「無料-透かしマーク入り小サイズロゴ」を選んでダウンロードします。
zipファイルでダウンロードされますが、おそらくスマホではエラーになるため、ここはパソコンでダウンロードしましょう。
ダウンロードするとzipファイルの中に6種類のロゴ画像が出来上がっています。

どれを選んでも構いませんが、上の図のように右側に「logaster.com」のロゴが入っているので、アップロードする前にトリミングして(切り取って)おきましょう。
次に、作ったロゴの設定方法です。
賢威8のテーマを使っている前提で設定方法を説明します。

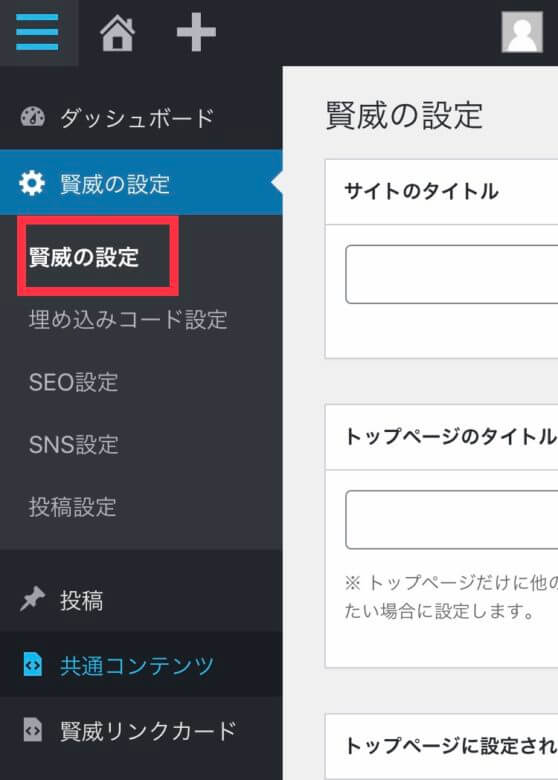
ワードプレスの管理画面から、「賢威の設定」を選びます。

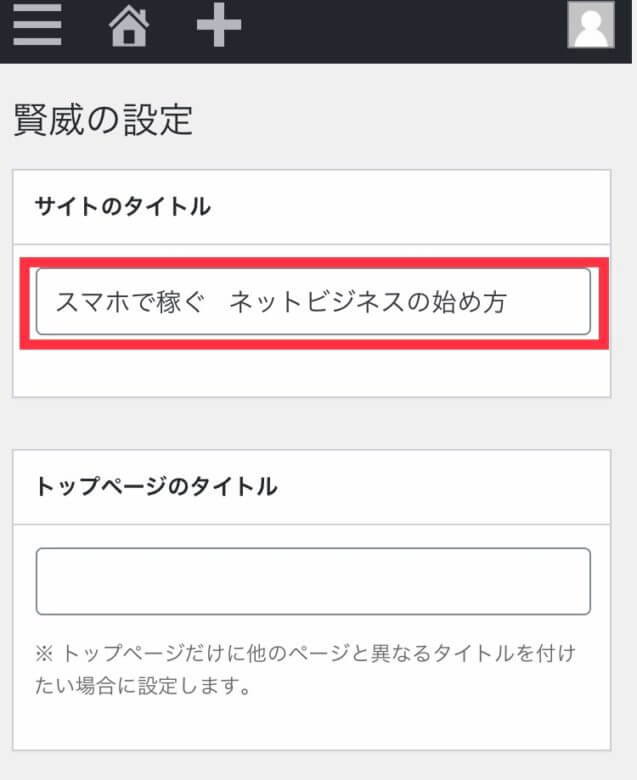
まずはサイトのタイトルを入力します。

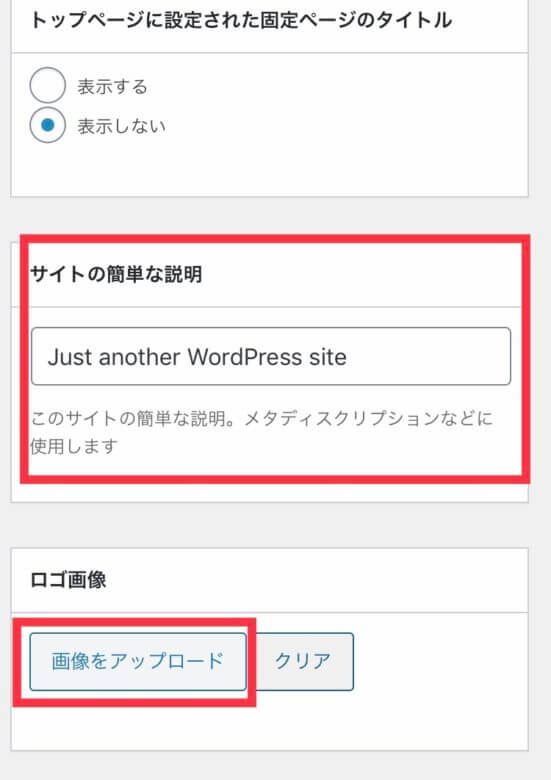
「サイトの簡単な説明」を入力すると、サイトのロゴの下に入力した文字が表示されます。
ここでは初期設定の「Just another WordPress site」のまま、ロゴ画像だけ入れてみます。
「ロゴ画像」の下の「画像をアップロード」をクリックします。

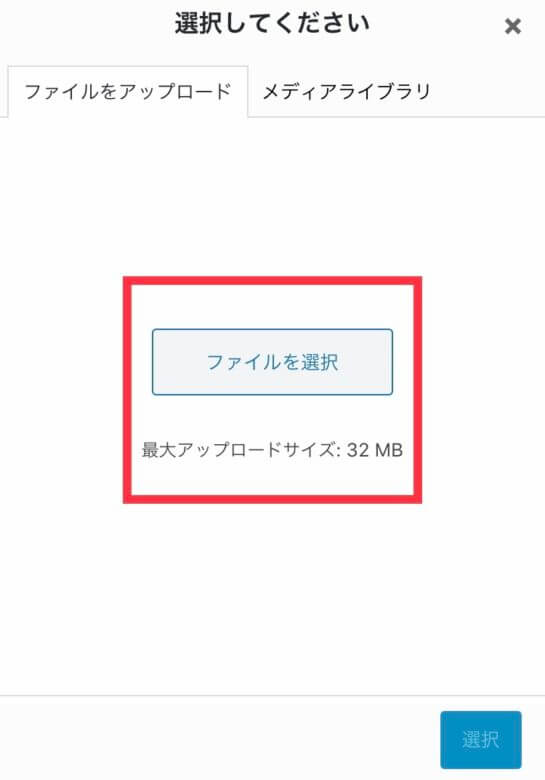
「ファイルを選択」をクリックし、先ほど作ったロゴ画像をアップロードします。

アップロードされると、上の図のように画像がセットされます。

最後に一番下の「変更を保存」をクリックすると変更が反映されます。
以下、実際にスマホからサイトを見た場合です。
まずはサイトタイトルだけ入れてロゴ画像のないパターンです。

サイトタイトルだけ入れて投稿した状態はこんな感じです。ちょっと味気ないですね。
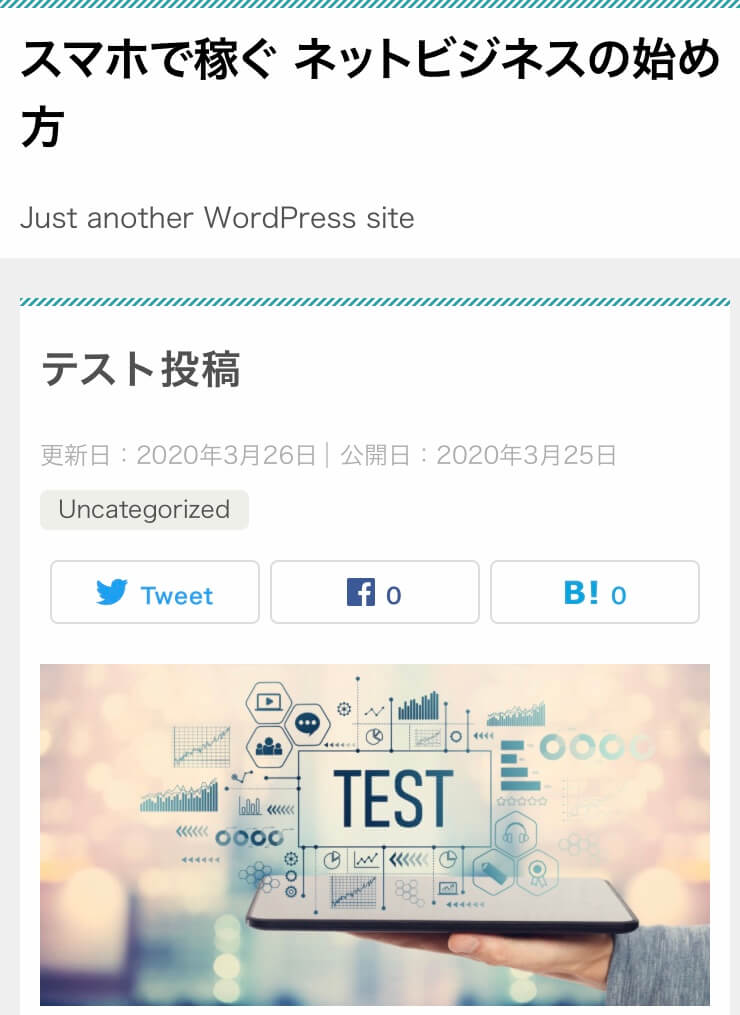
次にロゴ画像を入れたパターンです。

こんな感じになります。文字だけのタイトルより見栄えがします。
ちなみに「Just another WordPress site」という文言は、管理画面の「サイトの簡単な説明」に入っている文字です。
削除しても良いですし、文字通り簡単な説明を入れても良いでしょう。
次にメインビジュアルの設定です。ここは後で設定しても良いですし、設定しなくても良いかもしれませんが、一応設定方法を説明します。

ロゴ画像の設定画面(ワードプレス管理画面から「賢威の設定」)の下の方に「メインビジュアル」という項目があります。
ここの「画像」のところに画像をアップロードするだけです。
「画像」にだけアップロードをすると、パソコンでもスマホでも同じ画像が表示されます。
「モバイル用画像」にもアップロードすると、モバイル版はそちらが優先されてパソコンとは違う表示ができます。
この画像はサイトタイトルとは違うものを用意しておきましょう。

仮にこんな画像を入れてみます。

前述の「サイトの簡単な説明」と「メインビジュアル」を入れたサイトをスマホで見るとこんな具合になります。
ちなみに「TEST」の文字が表示されている画像は、各投稿記事に設定する「アイキャッチ画像」というもので、こちらは投稿の仕方についての説明の際に説明いたします。
スマホで見た場合、サイトタイトルのロゴは常に上部に表示されますが、メインビジュアルとサイトの簡単な説明は画面遷移とともに見えなくなります。
また、パソコンで見た場合はサイトタイトルとメインビジュアルの画像のサイズ感や配置がスマホとは大きく異なります。
このあたりは実際に画像を設定してみて確認した方が良いでしょう。
パソコンとスマホのどちらを優先するかという点ですが、通常はスマホです。
私の場合、「スマホで稼ぐ」ということをテーマにしているからなおさらですが、今の時代は7:3くらいでスマホでウェブを見る人の方が多いからです。
メインビジュアルの設定が難しければ、サイトタイトルだけでも良いと思います。
プロフィール設定

プロフィールよりひとつひとつの記事の方が大事と思うかもしれません。
確かにあなたに興味のない人があなたのプロフィールを熟読する可能性は低いです。
しかし、ひとつひとつの記事を読んでもらうためにもプロフィールの設定は重要です。
自分が読者の立場になってみるとわかるかと思います。気になる記事があったら、どんな人が書いているのか気になりませんか?
同じ記事が書いてあっても、書いている人が誰かによって読み手の受け取り方は変わってくるものです。
自分のことを書くとはいえ、本名や顔出しまでする必要はありません。もちろん出せるのであれば出した方が信用性は増すと思います。
しかし、私もそうですが、会社員として副業でブログをやっているため、個人は特定されないながらも自分がどんな人間かということを書いています。
実はこのプロフィールで、私は読者のターゲットを明確にしています。
私は東京都内で働くサラリーマンで、スマホで副業を始めて1年で月に10万円稼げるようになり、その方法をこれからネット副業を始めようとしてる人に書いてますよとプロフィールに書いています。
あくまでもこれからネット副業を始めようとしている初心者向けに書いているので、中級以上の方には物足りない内容のはずです。
月に10万円というのも初心者には大きいでしょうが、中級以上の方には決して多くない金額です。
ターゲットが重要だということは以前の記事でお伝えしていましたが、プロフィールでそれを明確にしているのです。
では、プロフィールの設定方法について説明いたします。

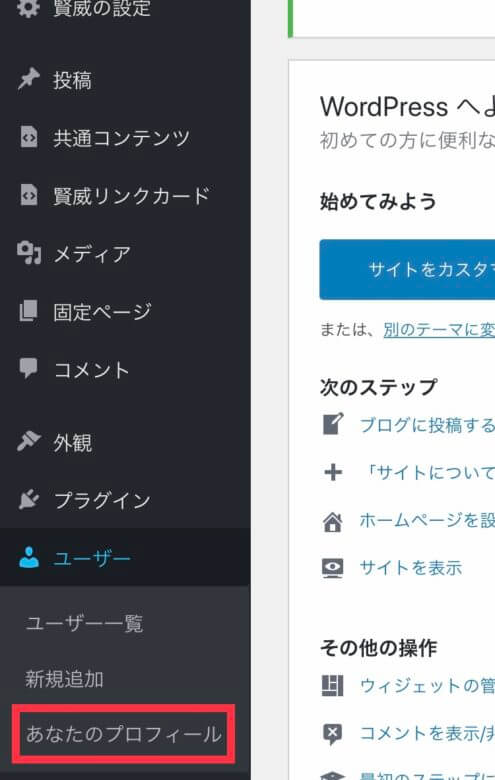
ワードプレスの管理画面の「ユーザー」→「あなたのプロフィール」を選びます。

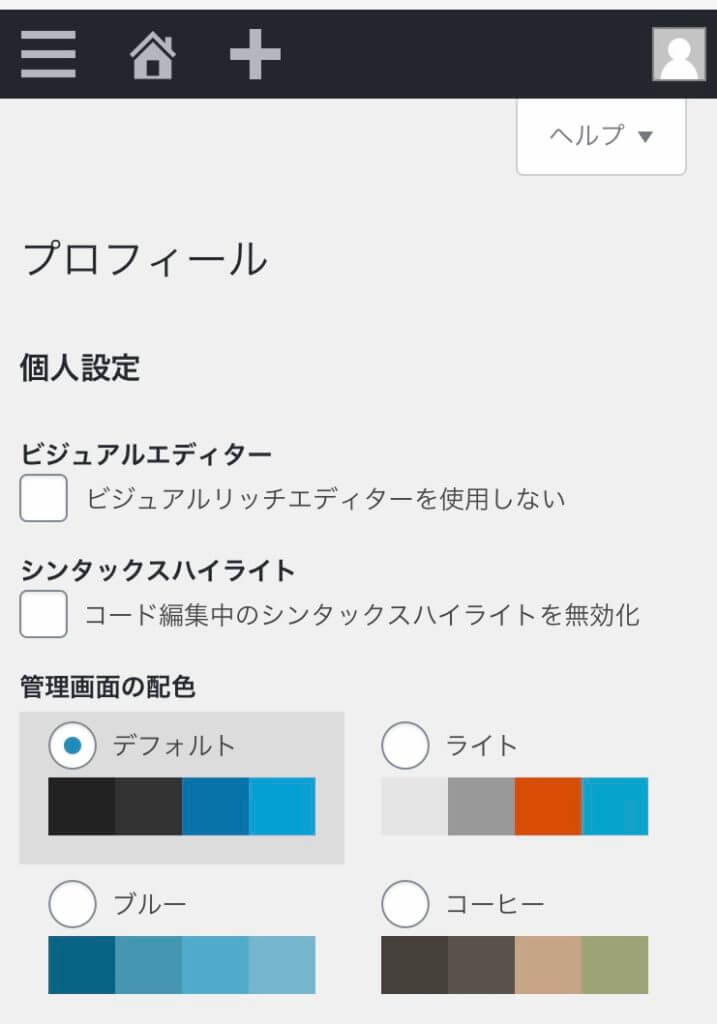
ここで管理画面の配色を変更することも可能です。

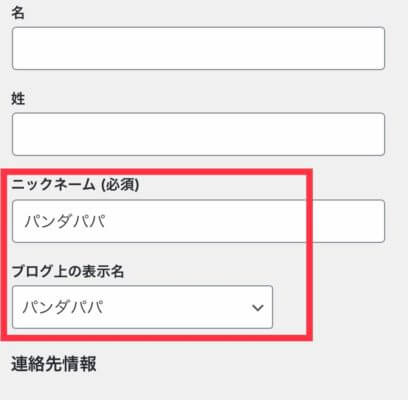
姓名は任意ですが、ニックネームが必須項目です。ここでは「パンダパパ」と試しに入れてみて、「ブログ上の表示名」も同じにします。

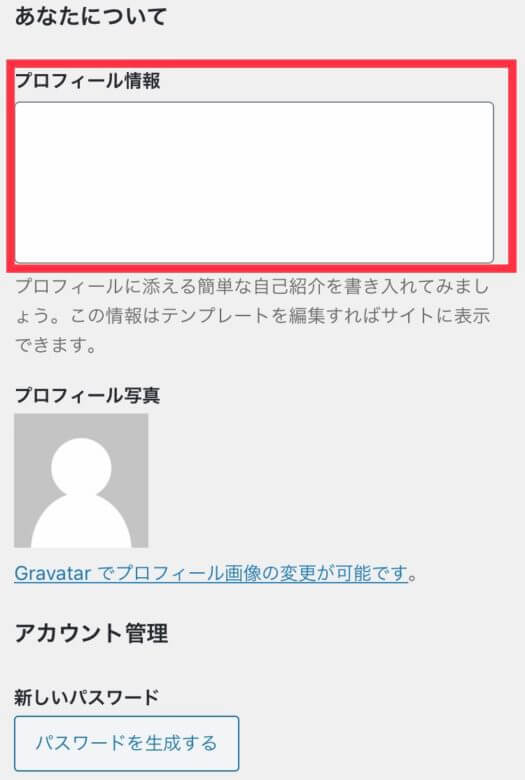
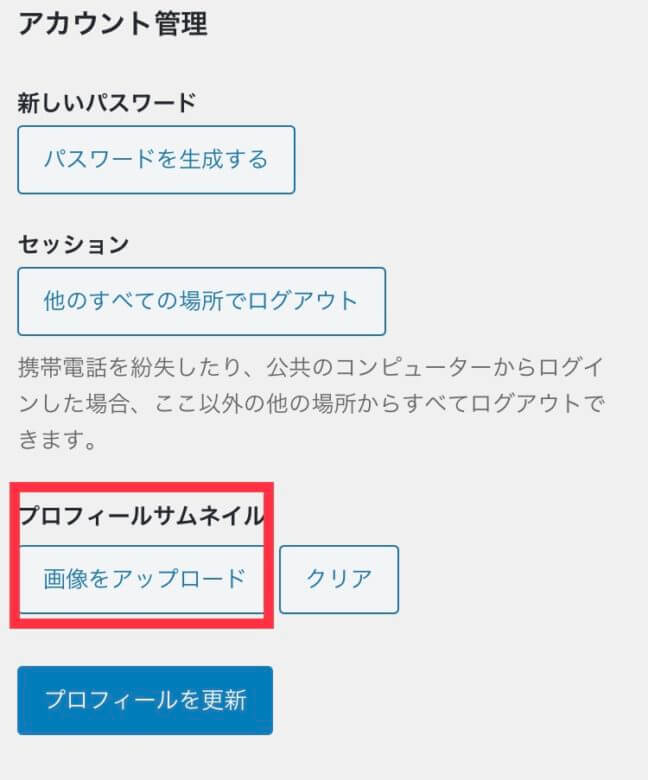
次にプロフィール情報を記入します。プロフィール情報の下にある「プロフィール写真」は使用しません。
使っても良いのですが、Gravatarという外部のアバターを作るサービスで、使わなくても以下の手順で設定が可能なので、私は使っていません。

プロフィールサムネイルに「画像をアップロード」します。

仮にこんな画像をアップロードします。本来は後ろ姿でも自分自身の画像をアップロードした方が良いと思います。
最後に「プロフィールを更新」すると設定完了です。
プロフィールの設定をしたら、今度はそれを記事下に表示しましょう。
前述の方法はプロフィール設定をしただけで、表示設定はしていません。

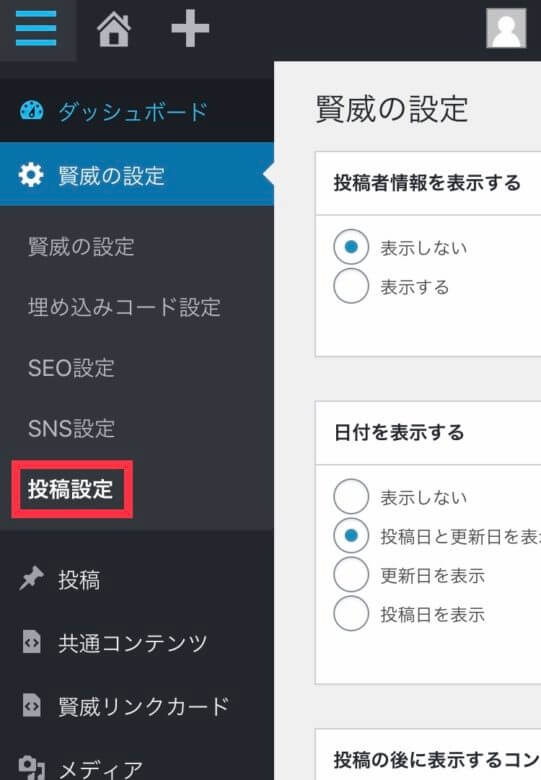
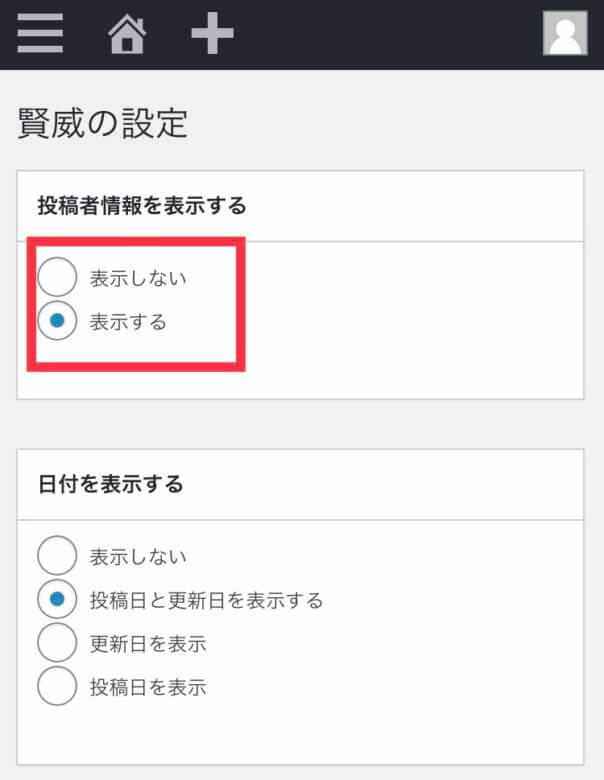
「賢威の設定」から「投稿設定」を選びます。

「投稿者情報を表示する」の欄を「表示する」に変更し、変更を保存します。

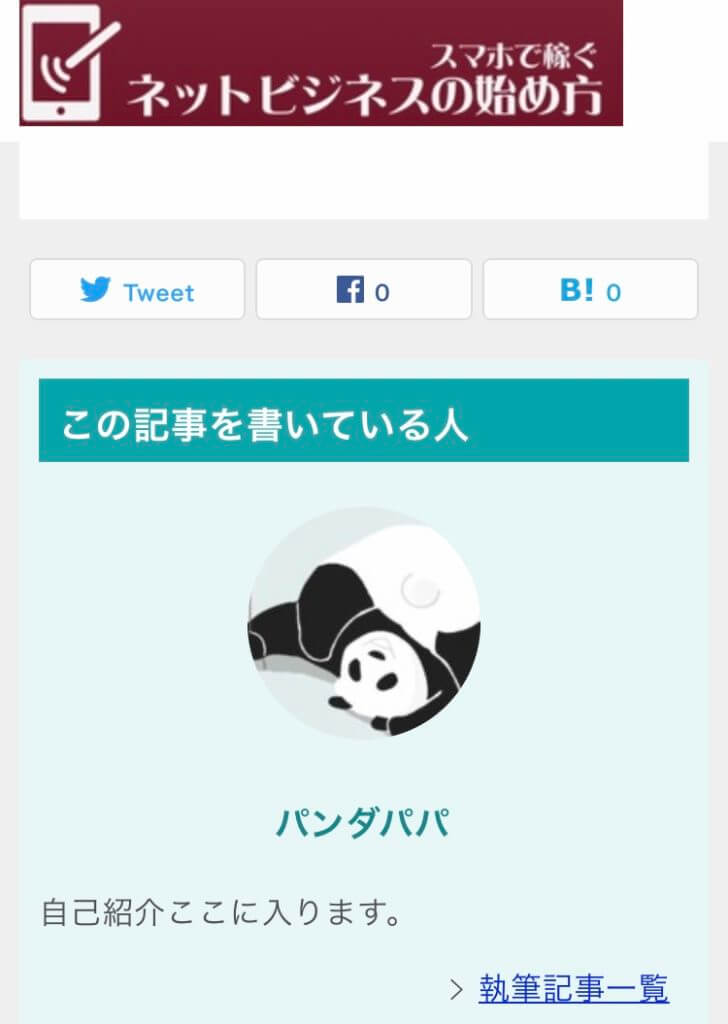
実際の投稿を見に行くと、記事の最後に「この記事を書いている人」が表示されます。
この方法の他、固定ページを使ってプロフィールを設定する方法もあり、併用も可能ですが、各記事下に入るこちらの設定の方が重要かと思いますので、まずはこちらを設定しましょう。
固定ページ設定

ブログには固定ページと投稿ページがあります。
初心者には違いがよくわからないと思いますが、通常は投稿ページに投稿をしていくというイメージで大丈夫です。
投稿ページは記事を追加する度に流れていく動的なイメージですが、固定ページは投稿が増えたところで固定された静的なイメージと思ってください。
固定ページに向いているのはプロフィールやお問い合わせ、またはまとめ記事です。
会社の場合は会社概要やアクセス、企業理念、サービス、お問い合わせ、スタッフ紹介などいろいろな設定が考えられますが、個人の場合は主に前述の3点かと思います。
問い合わせについては「Contact Form 7」という有名なプラグインを使えば作ることができますが、ここでは説明を省略します。
また、まとめ記事については私は投稿ページの中で作っています。まとめ記事は投稿ページで作るのも固定ページで作るのもありだと思います。
まとめ記事というのは自分の投稿記事をまとめたもので、例えば投稿記事でラーメンの記事を100店書いたら、まとめ記事はそのランキングTOP100とか、そういう記事を意味します。
ウィキペディア的なまとめ記事のことを言っているわけではありません。
ここでは固定ページの使い方として、プロフィールの設定方法について解説いたします。

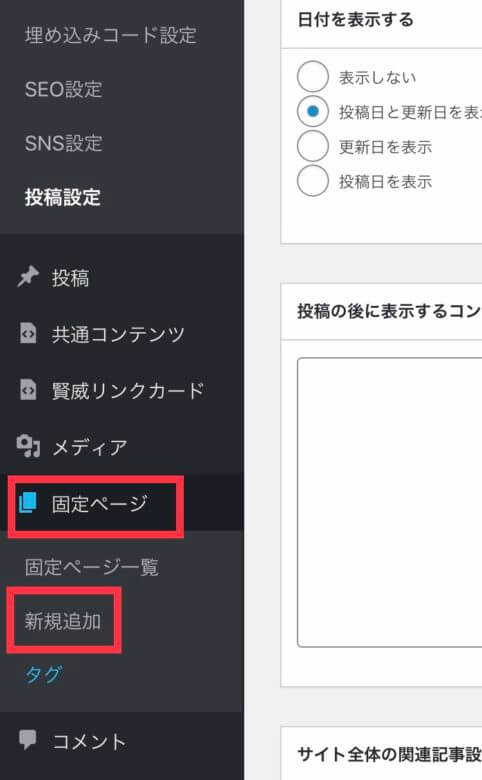
まずはワードプレスの管理画面から、「固定ページ」→「新規追加」を選びます。

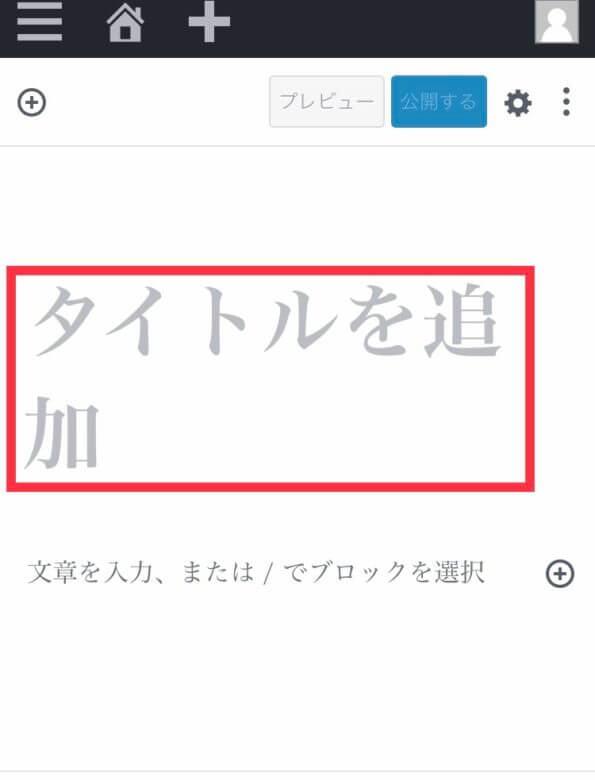
「タイトルを追加」という部分にカーソルを合わせます。

「プロフィール」と入力し、右下の「+」のマークをクリックします。

「+」のマークは「ブロックを追加する」という意味です。
これは投稿ページでも固定ページでも共通の記事の書き方なのですが、ブロックの組み合わせにより記事は出来ています。
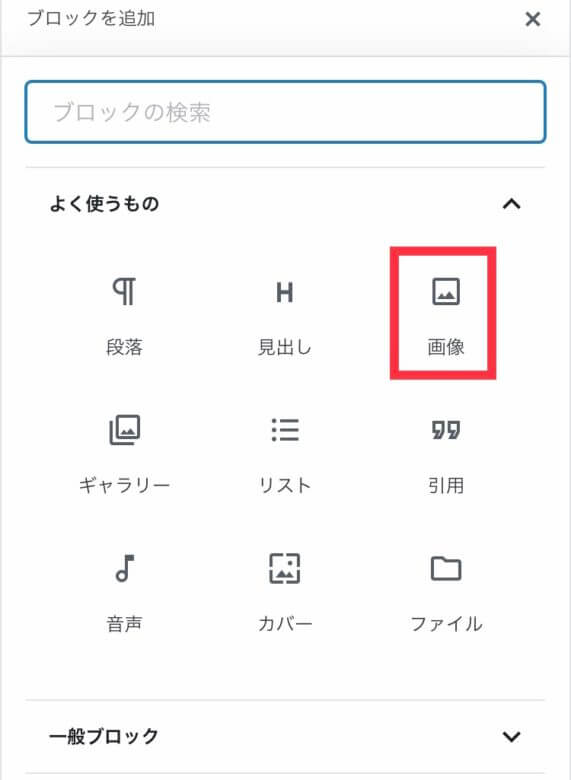
とりあえずここでは「段落」と「画像」を説明します。
まずは「画像」をクリックします。

するとこのような画面になるので、設定したい画像を選んでアップロードします。

「キャプションを入力…」という部分は入力してもしなくても大丈夫です。

試しに「パンダパパ」と入力します。次は文章を書きます。
文章を書く際は「+」から「段落」を選んで書くか、そのままカーソルを「+」の段の左端に合わせて文字入力を始めることで本文を書くことができます。

こんな感じで本文を書き終えたとします。
画面上の「公開する」をクリックすると固定ページの作成は完了です。
しかし、ここで固定ページを「公開」しましたが、実はこの状態では実質公開されてはいません。
ブログのホームを見ても投稿ページは見られますが、固定ページに辿りつけません。
固定ページはブログのホームに「設置」する必要があります。

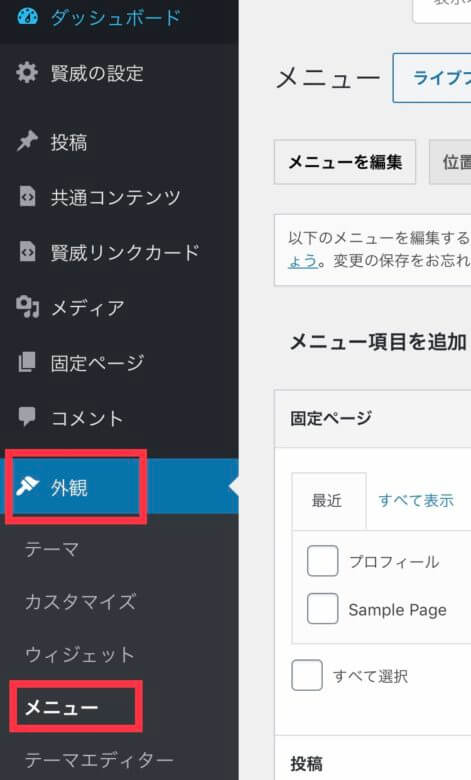
ワードプレスの管理画面から「外観」→「メニュー」を選びます。

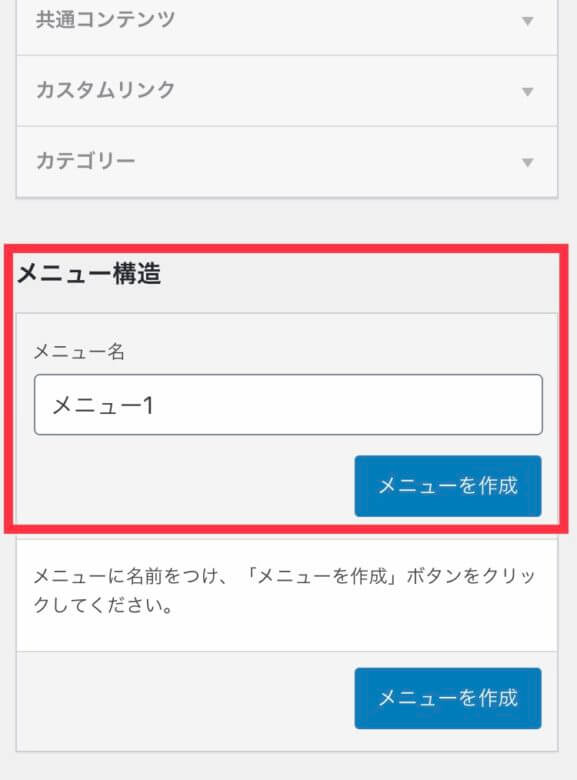
「最初のメニューを以下で作成しましょう。」と書いてあるように、画面を少し下に遷移させます。

メニュー構造のメニュー名を入力します。名前はなんでも構いません。ここでは「メニュー1」と入力し、「メニューを作成」をクリックします。

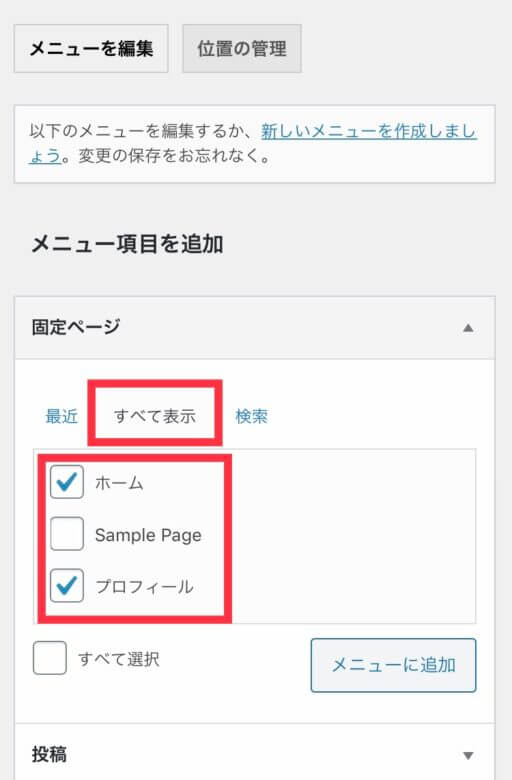
固定ページの「すべて表示」タブを開き、「ホーム」と「プロフィール」にチェックを入れます。

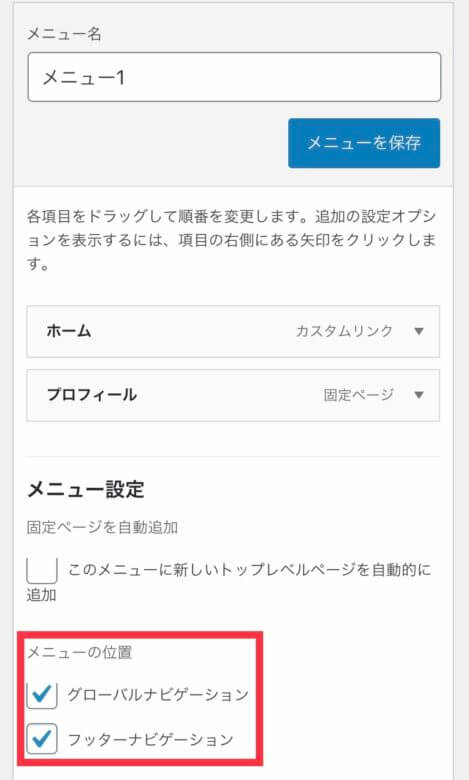
「グローバルナビゲーション」と「フッターナビゲーション」にチェックを入れて「メニューを保存」します。
それぞれ表示箇所は異なるので、片方だけでも両方でも可です。

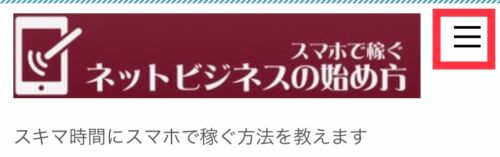
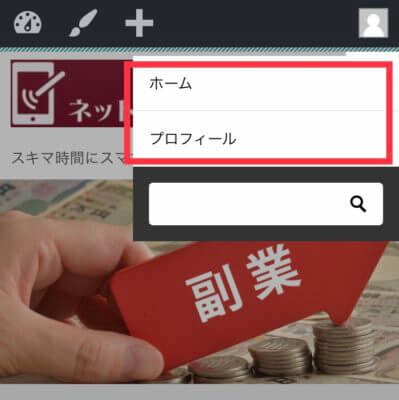
ブログを見るとサイトロゴの右に三本のラインが表示されています。これが「グローバルナビゲーション」です。

ここをクリックすると、先ほど選んだ「ホーム」と「プロフィール」が表示されます。

プロフィールを選ぶと設定したプロフィールが表示されます。
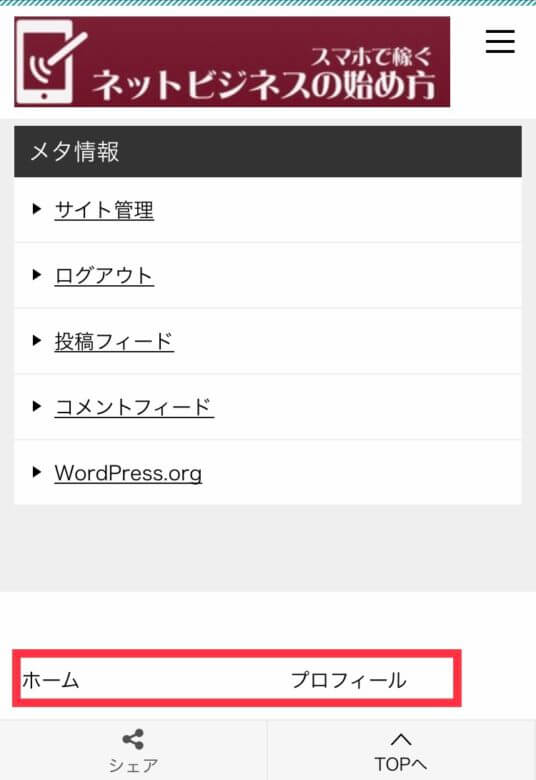
また、ホームの下を見てみると

ここにも「ホーム」「プロフィール」が表示されています。
これが「フッターナビゲーション」です。
これは両方設定しても片方設定しても良いと思いますが、片方だけなら「グローバルナビゲーション」の方がサイト的には綺麗かなと思います。
カテゴリーとタグ設定

投稿記事には「カテゴリー」と「タグ」というものをつけることができます。
これは固定ページにはつけられず、投稿記事にのみつけられるものです。
10記事くらいしかない間は別になくても構わないものですが、20記事・30記事と記事が増えてくると、何かしら分類がなければ読者にもわかりづらいですよね?
では、カテゴリーとタグの違いとそのつけ方について説明いたします。
カテゴリー
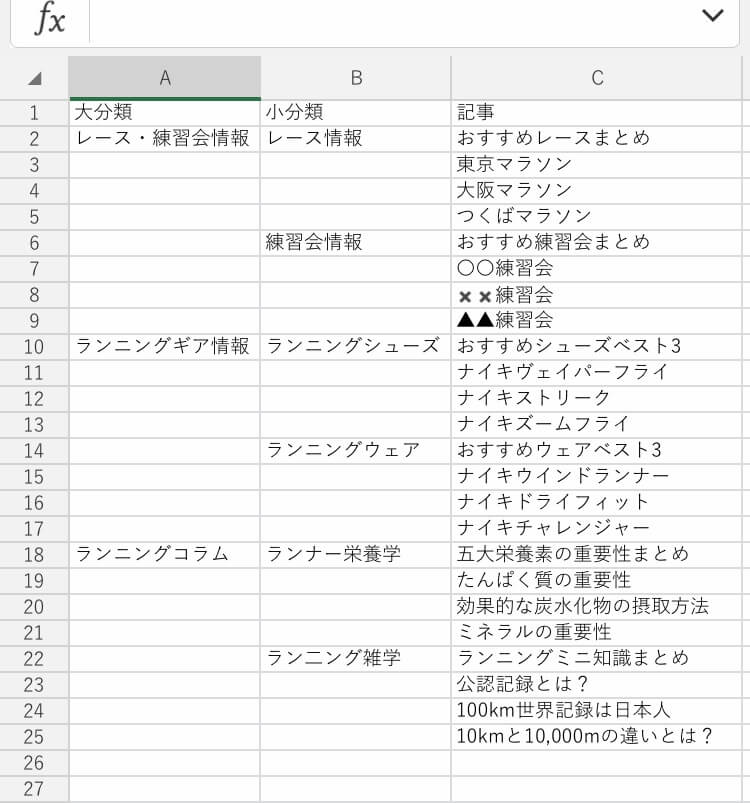
これはサイト設計のすすめ!記事を書く前に全体像を考えよう!の記事でもお伝えしてますが、ブログを作る前に以下のような設計をしておきましょう。

「大分類」「小分類」「記事」です。
この「大分類」「小分類」に当たる部分がカテゴリーです。
カテゴリーは階層を持つことができますが、あまり深くしすぎないようにしましょう。
親カテゴリーのみでも構いませんが、子カテゴリーを設定する場合は+2階層くらい(つまり中分類と小分類)に留めておいた方がSEO的にもいいでしょう。
また、それぞれの記事は必ずどれか一つだけカテゴリーを設定するようにしてください。
一つの記事に二つのカテゴリーをつけることは設定上は可能なのですが、SEO的に良くないようですので必ず一つだけつけると覚えておいてください。
タグ
次にタグです。
これはカテゴリーとは違った切り口の分類で、一つの記事に複数つけても、またはつけなくても良いものです。
例えば、山手線沿線のラーメンを制覇するというブログがあったとします。
カテゴリーはそれぞれの最寄駅とします。最寄駅ですから、カテゴリーは各記事に一つです。
それに対してタグは「醤油」「味噌」「トンコツ」「つけ麺」「太麺」「細麺」などが考えられます。
最寄駅で良いラーメン屋がないか調べたい人はカテゴリーで回遊してくれる可能性がありますし、美味しい味噌ラーメンの太麺を探している人ならタグで回遊してくれる可能性があります。
カテゴリーはサイト設計上、記事投稿前に考えておくべきものですし、それがないとまとまりのない投稿になってしまう可能性が高いですが、タグはなくても投稿には問題がありません。
しかし、意外とタグのページは見られていたり、検索に引っかかる場合もあるので、設定しておくに越したことはありません。
カテゴリー設定方法

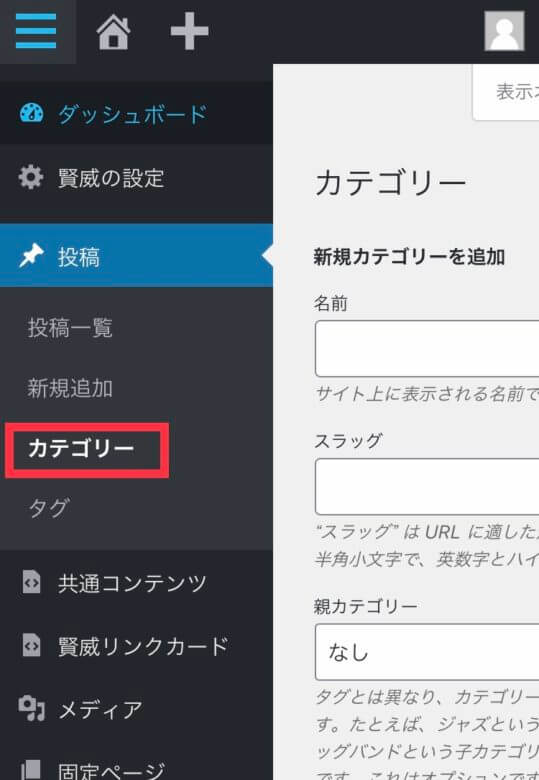
ワードプレスの管理画面から「投稿」→「カテゴリー」を選びます。

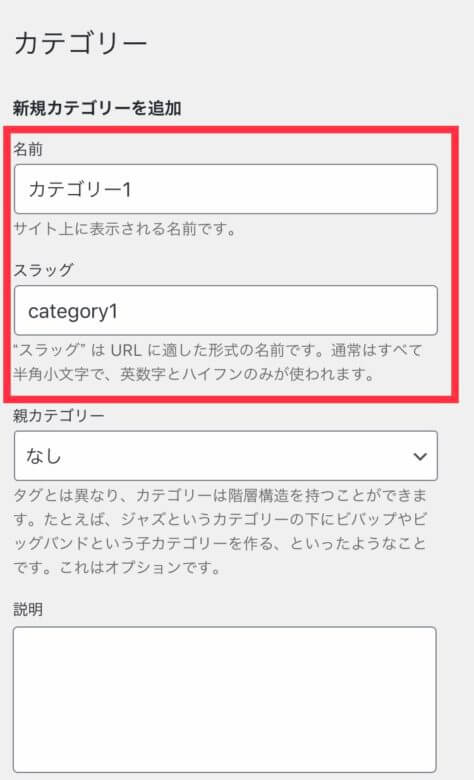
「名前」には表示したいカテゴリー、「スラッグ」には英数字を入力します。
スラッグは日本語表記でもエラーにはなりませんが、URLの一部になるため、英語表記が望ましいです。

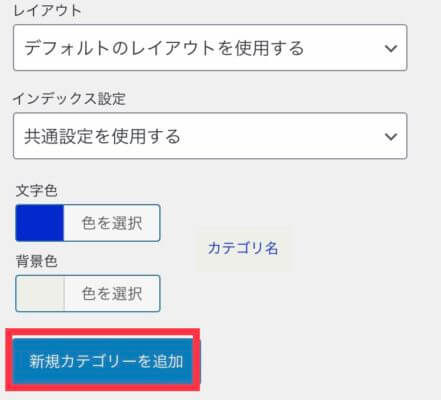
名前とスラッグを入力したら、「新規カテゴリーを追加」をクリックするとカテゴリーが追加されます。
この繰り返しでカテゴリーを作れますが、子カテゴリーを設定したい場合は、「親カテゴリー」の欄から先に作ったカテゴリーを選択方式で設定することが可能です。
タグ設定方法

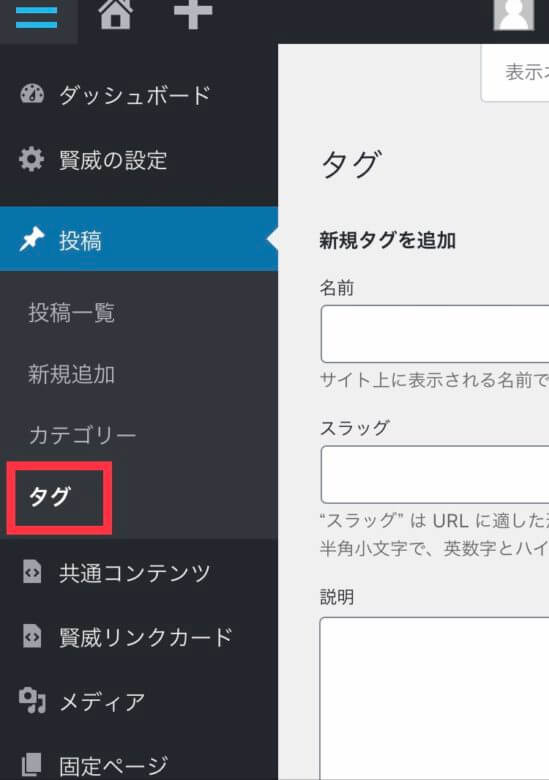
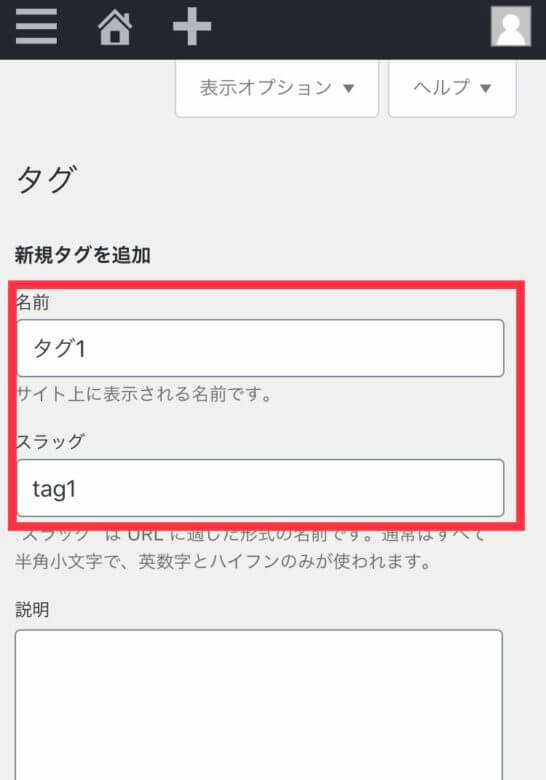
ワードプレスの管理画面から「投稿」→「タグ」を選びます。

設定の仕方はカテゴリーとほぼ同じです。
名前には表示したい名称を、スラッグは英語で表記します。
カテゴリーのように親タグのようなものを設定することはできません。

名前とスラッグをしたら「新規タグを追加」をクリックすると設定ができます。
まとめ
ここまでの設定が終わったら、いよいよ記事の投稿です。
ここまではいろいろな設定が必要でしたが、記事の投稿は作業的には同じことの繰り返しです。
いかに内容のある記事を書けるかがブログの価値を左右しますが、まずは記事数がないと話になりません。
ここまでコツコツと面倒な設定ができた人なら記事投稿は難しいことはありません。
まずは100記事目指して記事を書き続けましょう。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。