
ワードプレスブログを立ち上げ、最低限の初期設定を終えたらいよいよ記事の投稿です。
投稿方法について順を追って説明します。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。
記事タイトル入力方法

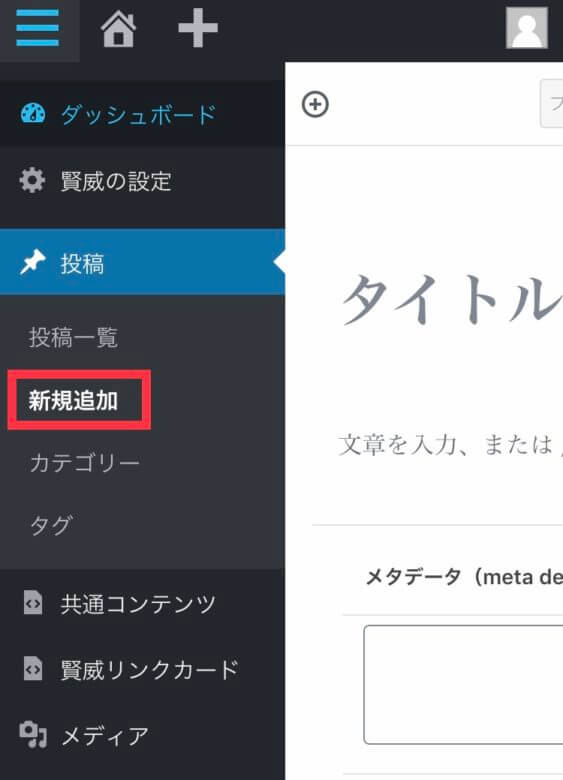
ワードプレスの管理画面から「投稿」→「新規追加」を選びます。

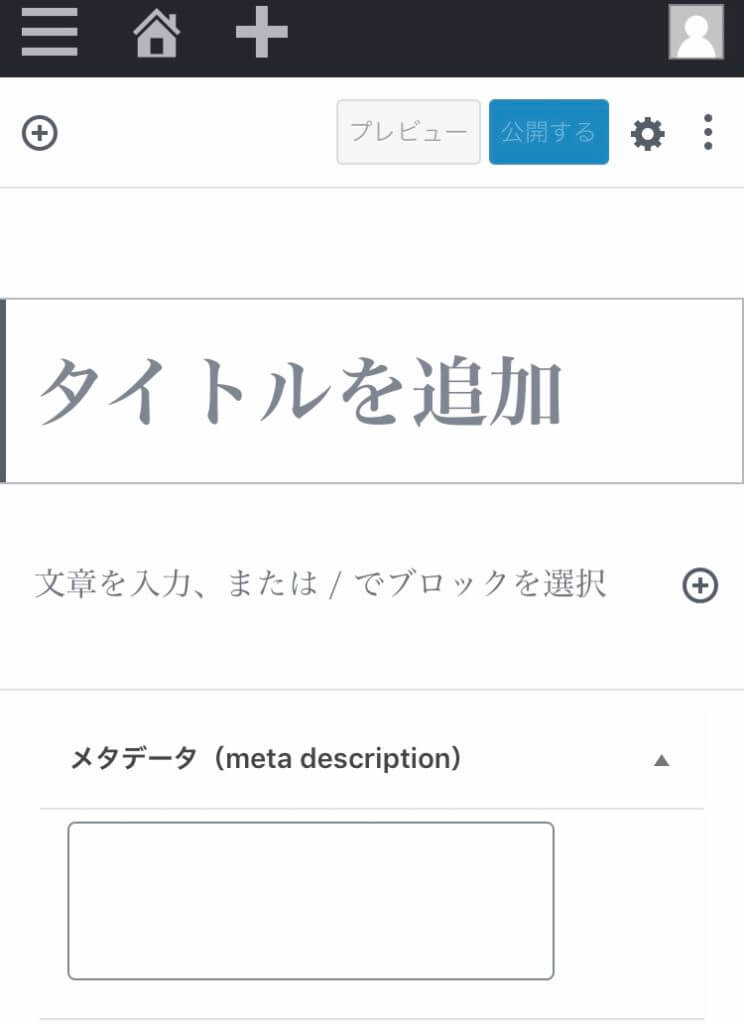
「タイトルを追加」欄に入力し、その下に本文を入力するだけです。
なので、技術的には難しいところは全くありませんが、タイトルは実はSEO的に非常に重要な部分です。
ポイントは2つで、狙ったキーワードは必ずタイトルに入れることと、タイトル文字数を意識することです。
まずはキーワードについてですが、これは記事タイトルの決め方の記事で詳しく説明しているので詳細は省きますが、検索需要のあるキーワードを基に記事を書きましょう。
そのキーワードを必ずタイトルに含めることが重要です。
次にタイトルの文字数も意識することが必要です。
検索エンジンで検索した際、タイトルが全て表示されないことがあることはご存知でしょうか?

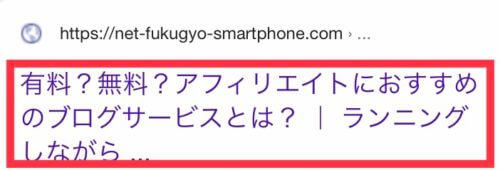
例えばこれはスマホでのGoogleの検索結果ですが、ブログサービスとは?までが記事タイトルでその後のサイトタイトルまで含めると40文字ほどが表示され、残りは「…」で表示されています。

こちらはスマホでのyahoo!の検索結果ですが、29文字目が「…」と表示されています。
どちらもスマホではと書きましたが、パソコンの場合はGoogleは33文字前後、yahoo!は31文字前後とばらつきがあり、また常に同じというわけでもありません。
必ずタイトルを収めるようにするためには28文字がベストです。
しかし、これはいろいろ調べてみても様々な意見があり、32文字以内とか43文字までOKという意見もあります。
では、どれを信じたら良いかということですが、まずは28文字以内にすることを意識した方が良いです。
28文字ならほぼどの検索エンジンでもタイトル全てが表示されるからです。
次に意識するのが32文字、それでも入らなければ43文字といった具合に、段階的に文字数を意識すると良いでしょう。
とはいえ、長いとタイトルが見切れてしまうので、キーワードは必ずタイトルの前半に入れ、28文字目までで記事の主旨がわかるタイトルにすることを意識しましょう。
記事内容の入力方法

ワードプレスでは、「ブロック」をつなげて本文を作るという概念があります。
ブロックとは、ワードプレスで2018年の年末にリリースされた新しいエディターであるGutenberg(グーテンベルク)というエディターの概念です。
慣れている人ほどグーテンベルクでなく旧エディターを使っている人が多く、今でも旧エディターでのワードプレスの使い方説明がネット上に溢れています。
私もワードプレスを始めた時は旧エディターでしたが、ようやく使い方がわかってきた時にGutenberg(グーテンベルク)が基本エディターになってしまったため、最初はかなり戸惑いました。
旧エディターはClassic Editorというプラグインを使えば引き続き使うこともできるため、今でも旧エディターを使っている人の方がもしかしたら多いかもしれません。
しかし、私は新エディターを使うことをおすすめしますし、基本的に新エディターでの設定を基準に説明しています。
なぜなら、新エディターが出たということは旧エディターはそのうち使えなくなる可能性があるからです。
昔のやり方に慣れていると、新しいやり方がやりにくく感じるのはエディターだけではありません。
しかし、なんでもそうですが、新しいことについていかないと稼ぐこともできなくなる可能性もあります。
これはエディターだけの話でなく、Googleもルールを突然変更することがしばしばあります。
そうした変化についていかず、昔のやり方にこだわると、稼げるチャンスを逃してしまうことにつながりかねません。
なのでエディターもグーテンベルクを使うことをおすすめいたします。
話は少し逸れましたが、よく使うブロックに段落・見出し・画像があります。
とりあえずこの3つが使えれば、初心者であればそこそこのコンテンツは作れると思いますので、まずはその3つのブロックについて説明いたします。
段落
一番使う文章入力です。

「文章を入力〜」というところにカーソルに合わせ、直接文章を入力するのが一番簡単です。
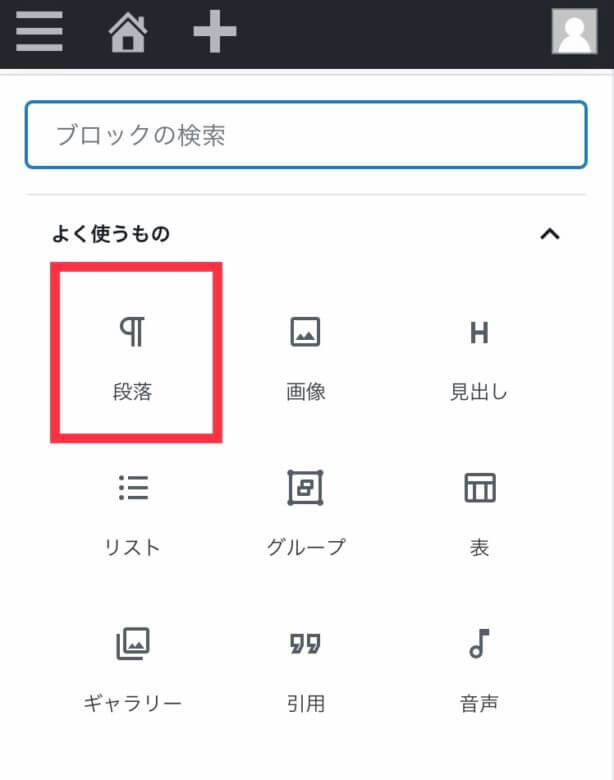
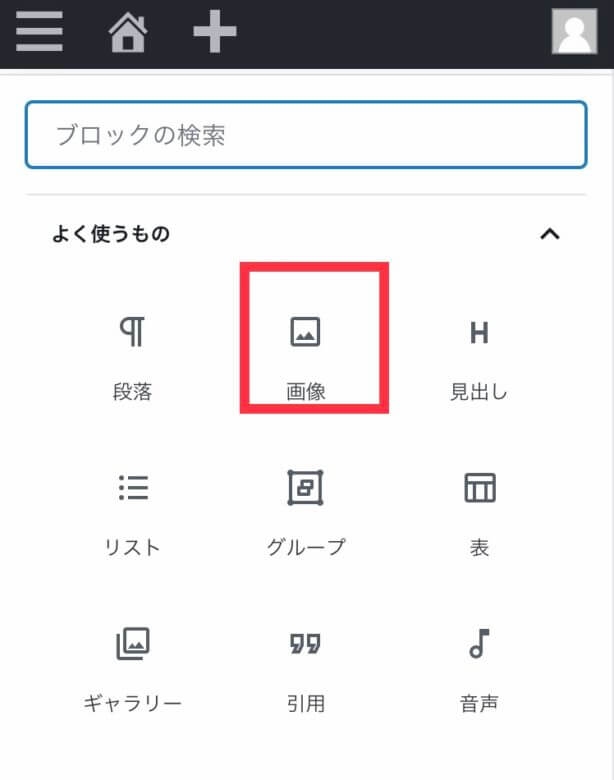
もしくは右端の「+」をクリックします。(基本的に文章以外のものを作る際はここをクリックします。)

「+」を選ぶとこの画面になり、「段落」を選ぶと直接入力が可能です。
見出し
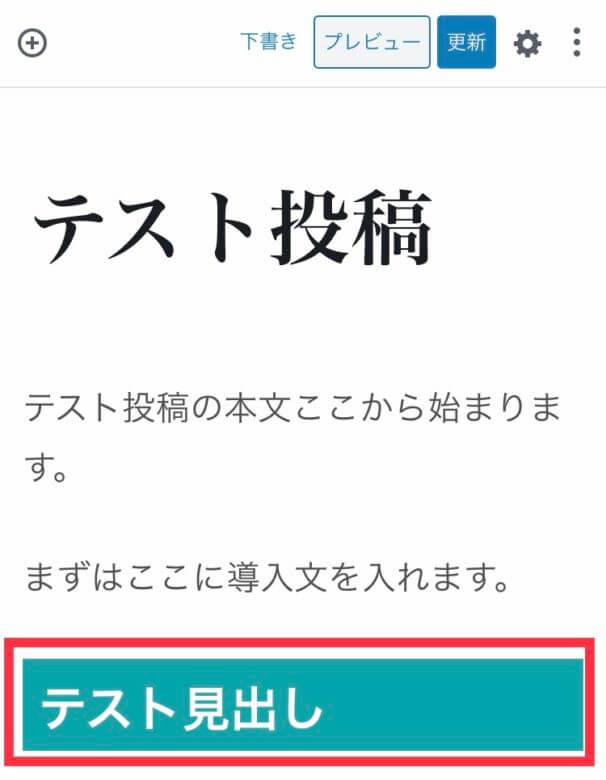
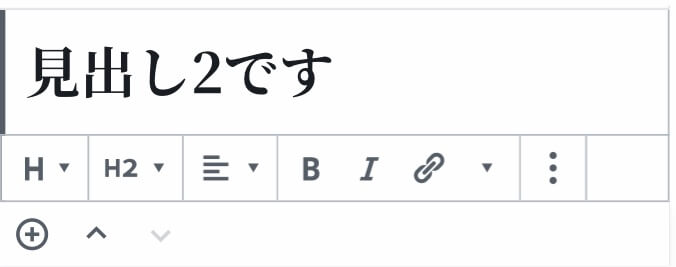
ちょうど↑の「見出し」という文字が見出しです。

記事そのもののタイトルは上の画像の「タイトルを追加」という欄から入力しますが、このタイトルが「見出し1」という位置付けです。
本文中に入れる見出しは、「見出し2」となります。

赤枠の「テスト見出し」が「見出し2」ですが、位置としては、上の図のようにまずは導入文を入れてから見出し2を入れるのがバランスが良いです。
理由の一つとして、見出しの上にはグーグル アドセンス広告を貼るのが効果的だということがあります。
そこに貼らなければいけないわけではないのですが、いったん話の区切りがつく部分であるので広告の表示場所としても自然であり、なおかつクリックされる率が高いからです。
見出し2は作らなくても本文が成立してしまう内容もあるかとは思いますが、できる限り見出し2を作るようにした方が良いのです。

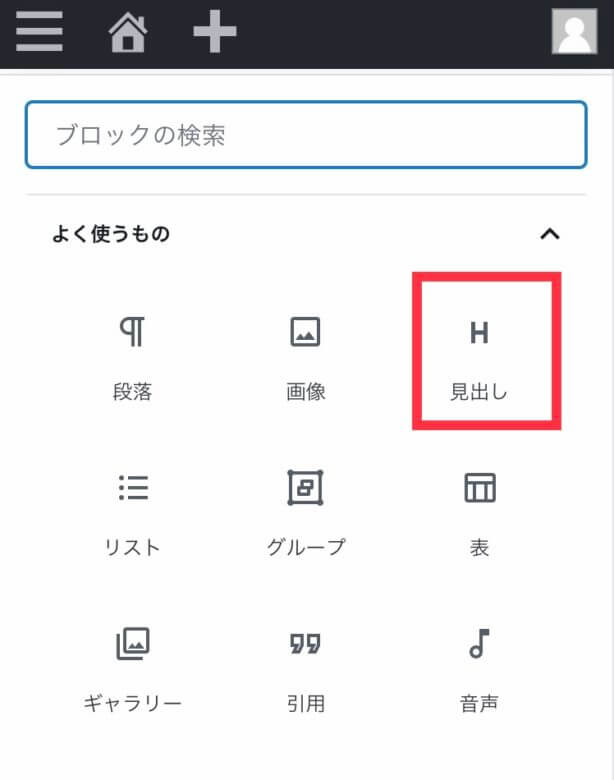
設定の仕方は、まずこの画面で「見出し」を選びます。

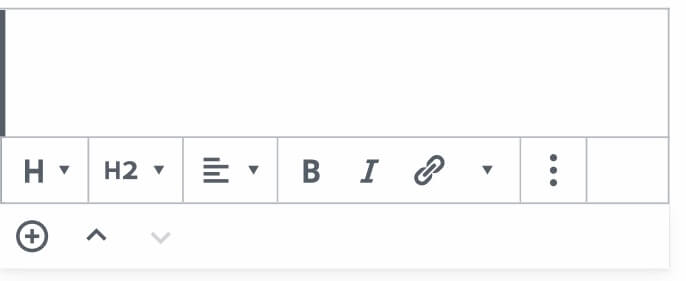
切り替わった画面で普通に入力します。

「段落」の時より大きい文字が入力されます。

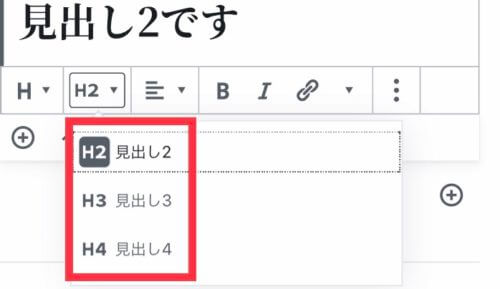
「H2」と表示されているところをクリックすると、「H3」「H4」の選択肢が出てきます。
「H1」は記事タイトルに当たるので、選択肢にはありません。
「H3」「H4」は「H2」よりそれぞれ小さい文字で表示されます。
ちなみに見出し3という意味は3番目の見出しという意味でなく、見出し2が中見出しだとしたら、小見出しという意味です。
見出し2を設定した方が良いと前述しましたが、見出し3と4はなくても良いです。
見出し2を1記事に3〜5個くらい設定できるような記事の構造が良いと思います。
画像
もう一つよく使うのが画像です。
画像のない記事は少し味気ないですし、仮にこのサイトに画像がなく説明だけだったらわかりにくいですよね?
そのため「画像」は「段落」の次に使うブロックです。

使い方はやはりこの画面で「画像」を選びます。

するとこんな画面に遷移するので、「アップロード」を選び、画像をアップロードするだけです。
なお、一度アップロードした画面は「メディアライブラリ」に入るので、「メディアライブラリ」から選ぶことも可能です。
関連記事設定方法
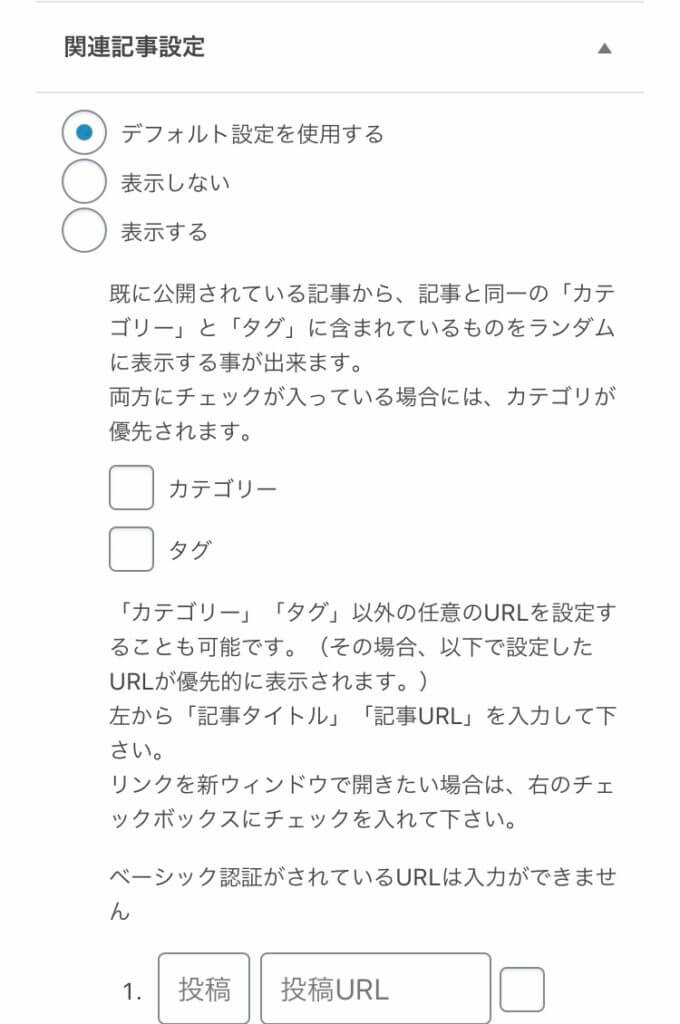
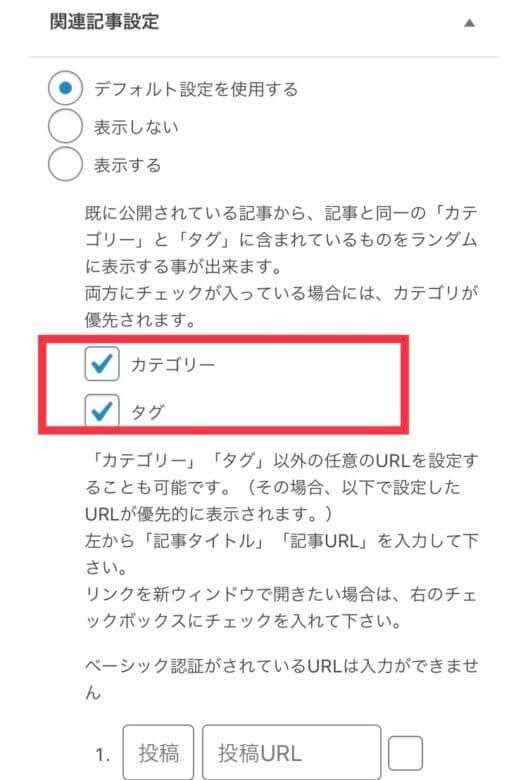
ワードプレス管理画面の投稿ページの下の方に、「関連記事設定」という項目があります。

関連記事とは、記事が増えてきた時、その記事に関連する記事(同じカテゴリーや同じタグ付き)を一覧で表示する機能です。

ここはとりあえず「カテゴリー」と「タグ」両方にチェックを入れておくのがおすすめです。
これで同一のカテゴリーやタグの記事がランダムで関連記事として表示されるようになります。
記事が増えてきた時は、これを設定しておくことで、一つの記事を読んだ読者が他のページを見に行ってくれる確率が高まります。

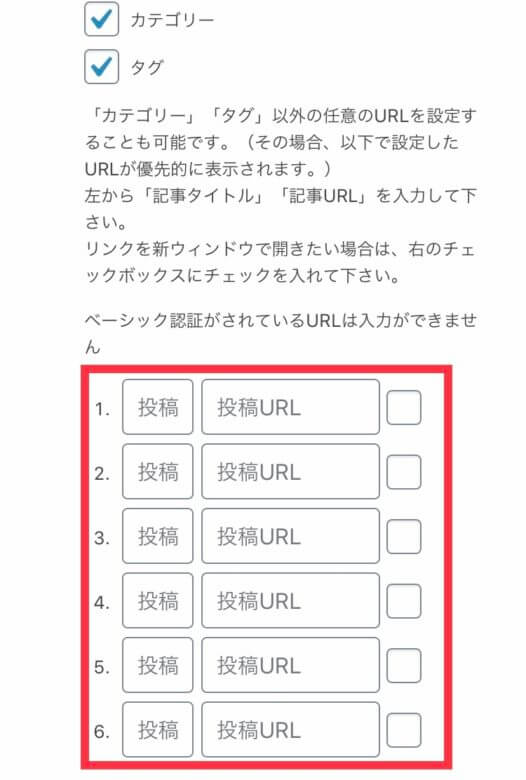
特定のページを表示したい場合は「投稿」のところに記事タイトル、「投稿URL」のところに記事のURLを入力することで、そのページを優先して表示することも可能です。
カテゴリー・タグ設定方法
関連記事の設定をしても個別の投稿に「カテゴリー」「タグ」の設定をしなければ関連記事は表示されません。

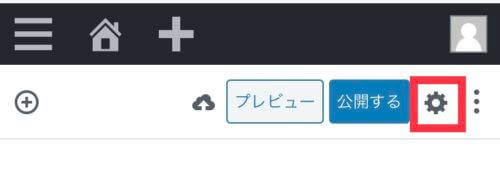
まずはカーソルをタイトルに合わせ、投稿ページの一番上の「歯車」のマークをクリックします。(カーソルが本文に合っていると違う表示になります)

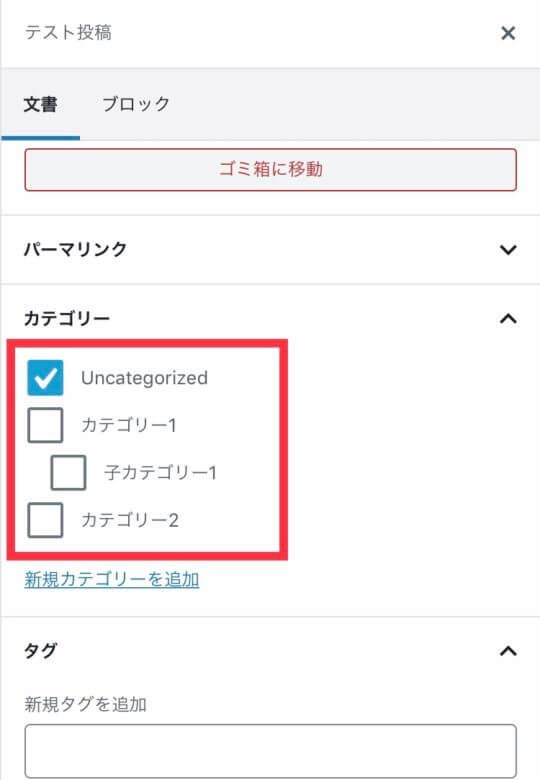
カテゴリー・タグの設定を開くとそれぞれ設定ができます。
カテゴリーの設定方法は、すでに設定してあるカテゴリーが表示されるのでチェックを入れるだけです。
子カテゴリーの設定がない場合はカテゴリーのチェックは一つのみにしておきましょう。
二つのカテゴリーを設定することはシステム的には可能ですが、SEOの面でマイナスとなるためです。
子カテゴリーを設定している場合は、親カテゴリーと子カテゴリーの両方をチェックするか子カテゴリーだけでも可です。
これは子カテゴリーの階層を非表示にした場合の見え方に関わってきますが、初期設定では特に見え方に違いはなさそうです。(使っているテーマにもよるようです)
とりあえず親と子、両方のカテゴリーにチェックを入れておけば良いのではないかと思います。

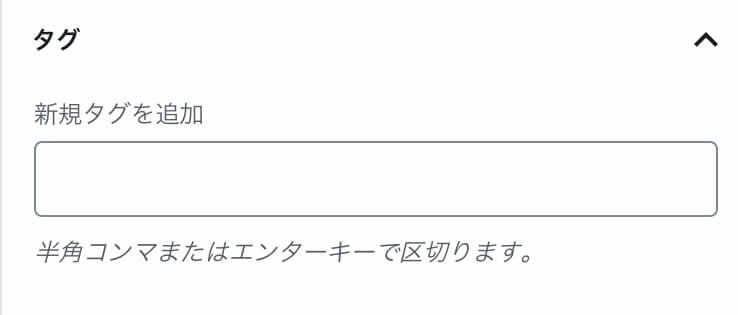
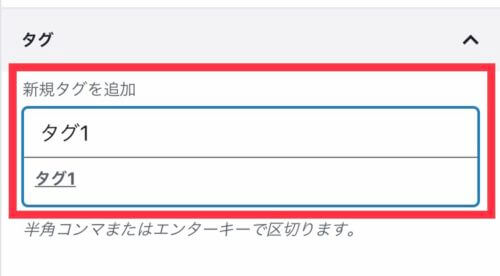
次にタグの設定方法です。「新規タグを追加」の欄に直接記入します。

すでにタグに登録してある文字を入力すると、上の図のようにアンダーバー付きの文字が表示されるので選択するだけです。
カテゴリーもタグもですが、このページで初めて追加することはできないため、予め作っておく必要があります。
カテゴリー・タグの新規作成の仕方は「カテゴリーとタグを作ろう!その設定方法と違いとは?」の記事で説明していますので、わからない方は参考にしてください。
パーマリンク設定方法
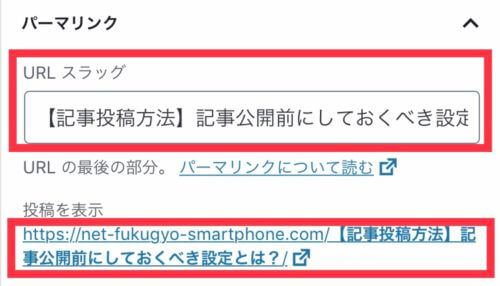
こちらもカーソルをタイトルに合わせ、歯車のマークをクリックすると設定画面があります。

パーマリンクとは、上の図でも説明が出ているように、URLの最後の部分です。
この部分はこのままでも投稿は出来ますが、SEOの観点から、関連する英語かローマ字などに手動で設定しておいた方が良いです。
やり方は「URLスラッグ」の欄をいったん削除し、設定したい文字を入力するだけです。

文字は自動的に小文字になり、スペースはハイフンに変換されます。
アイキャッチ画像設定方法
カテゴリー・タグ・パーマリンク設定と同じくタイトルにカーソルを合わせ、歯車のマークをクリックすると設定画面があります。

「アイキャッチ画像を設定」をクリックし、設定したい画像を選ぶだけです。

アイキャッチ画像が設定されると設定した画像が表示されます。

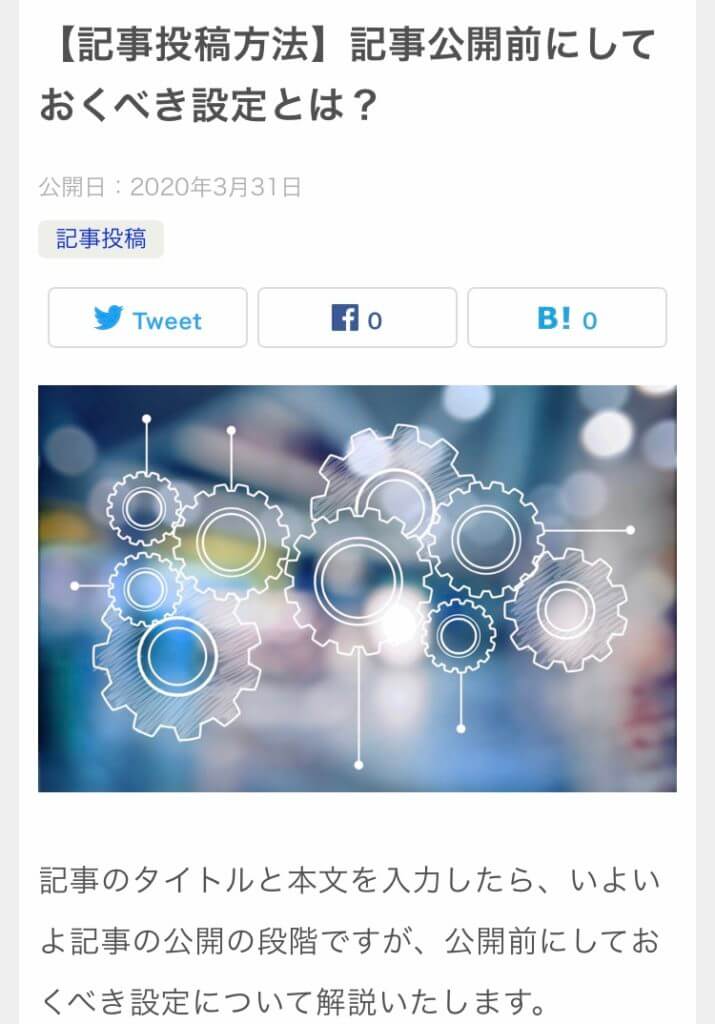
アイキャッチ画像とは、投稿を見た際にタイトルと本文の間に表示される、この部分です。
記事一覧でも表示されたり、検索エンジンの検索結果に表示されることもあるので設定しておいた方が良いです。
歯車マークの中のカテゴリー・タグ・パーマリンク・アイキャッチ画像などの設定を終えたら、投稿画面に戻ります。

「設定を変更する」という類いのボタンはないので、右上の「×」をクリックします。

投稿画面に戻ったら、「公開する」をクリックすると記事の公開ができますが、まずはその2つ左の「雲」のマークをクリックして下書き保存をする癖をつけておくことをおすすめします。
また、「プレビュー」をクリックすると、実際に投稿した時のイメージも見られますので、いったん確認してから「公開する」のが良いと思います。
画像入手方法

文字だけの投稿記事は味気ないため、画像は必ず入れるべきですが、では、どこで調達したら良いかという点について説明いたします。
自分の画像を使う
これが最もシンプルな方法です。
普段からスマホでブログに関連のある風景や品物の写真を撮る癖をつけておきましょう。
そのためにも容量の大きく画像の綺麗なスマホを使っておくことがおすすめです。
商品のアフィリエイトをするのであれば、使っている画像をアップすることで、実際に使っているのだと読者に認識させることもできます。
中には自分が使ったこともない商品を使ったかのようにおすすめしているサイトもありますが、そういう記事は薄っぺらく、信用性もないと感じることはないでしょうか?
メーカーのサイトの画像を使ったりした商品の紹介は、たしかに綺麗な画像ですが、中身が伴っていないわけです。
メーカーサイトに記載された内容をそのまま転用しているようなブログもありますが、それであれば読者はメーカーサイトを見に行けばいいだけです。
読者が知りたいのはその商品を実際に使った感想であり、それこそが自分の独自性を出せるものです。
ですから、かっこいい画像を撮るということよりも信用性を得るために自分の画像を使うということをおすすめします。
また、メーカーの画像など、ネットで検索して出てきた画像には著作権があるため、本来は勝手に使用することができません。
著作権違反でサイトが消されたりしないよう注意してください。
無料画像提供サイトを使う
著作権フリーの無料サイトを使うという方法があります。
無料の画像提供サイトは「Pixabay」「ぱくたそ」「Unsplash」「写真AC」あたりが有名ですが、かなり多くのサイトがあります。
ただ、これらの画像は無料で誰でも利用しても良い反面、なんでも良いというわけではありません。
必ず利用規約を読んだ上で利用するようにしてください。
先ほど紹介したサイトは基本的に商用利用可ですが、一部NGがあったり条件があったりするものもありますので注意してください。
ちなみに、ただの個人ブログに画像を貼っただけでは個人利用ですが、広告を貼ったブログでは商用利用となります。
有料画像提供サイトを使う
私は有料画像サイトAdobe stock(アドビ ストック)を使用しています。
無料サイトは確かに無料であることは良いのですが、やはり有料サイトより質が良くなかったり、欲しい画像がなかったりすることが多いためです。
有料サイトも多くありますが、Adobe stock(アドビストック)を使っている理由は、比較的安いためと、画像が豊富で1億点以上あると言われているためです。
Adobe stockの最安プランは月3,480円で10点です。1点当たり348円で追加の場合も1点348円で購入可能です。また、120点まで繰り越しも可能です。
月々3,480円と聞くと少々高い気もしますが、これでも安い方です。
ちなみに他の有名な有料画像提供サイトであるShutterstock(シャッターストック)は10点で月3,500円、PIXTA(ピクスタ)は10点で6,264円です。(いずれも年間プランでの月々の支払い)
Shutterstock(シャッターストック)はAdobe stock(アドビストック)とほぼ金額的に変わりませんが、画像点数はこちらの方が多いです。
しかし、Adobe stock(アドビストック)と違って繰り越しと追加ができないため、必ず月10点以内に抑えないといけない点がネックです。
また、PIXTA(ピクスタ)はこの3つの中では一番画像数は少ないですが、日本および日本人素材が多く質も高い印象です。
追加はできませんが繰り越しはできるので、価格が同じであればこっちを使いたいくらいですが、価格を考えるとやはりAdobe stock(アドビストック)の方がおすすめです。
芸能人の画像を掲載する方法

芸能人やキャラクター、特定メーカーの画像などは著作権や肖像権の問題があり、個人ブログであれ普通に掲載することはできません。
しかし、そのままコピーして掲載することはできませんが、「埋め込み」という機能を使えば掲載することが可能です。
Instagram(インスタグラム)の画像やTwitter(ツイッター)の文面からYouTube(ユーチューブ)の動画など、様々なものを埋め込むことが可能です。
ここでは代表的な上記3つのSNSを埋め込む方法についてお伝えいたします。
Instagram 埋め込み方法
最近では芸能人の多くが公式アカウントを持っていたりするため、芸能人の画像を使うのに一番簡単で使用頻度の高い方法がインスタグラムの埋め込みです。
私はこの機能を使うためだけにインスタグラムをやっているくらいです。
例えば有村架純さんの画像を使った事例です。
画像をキャプチャーして使うのは法律的にNGですが、これはインスタグラムのURLを埋め込んだだけであるため、問題のない方法です。

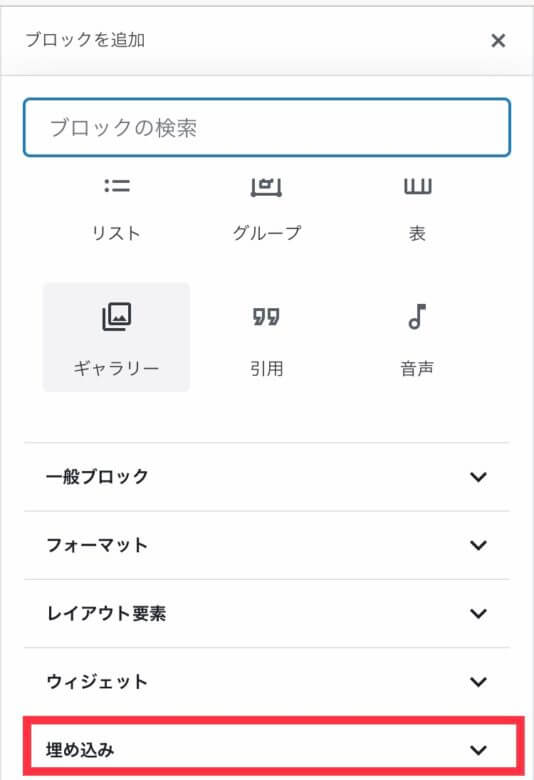
やり方はまず、ワードプレスの投稿画面(上の図)で右端の「+」マークをクリックします。

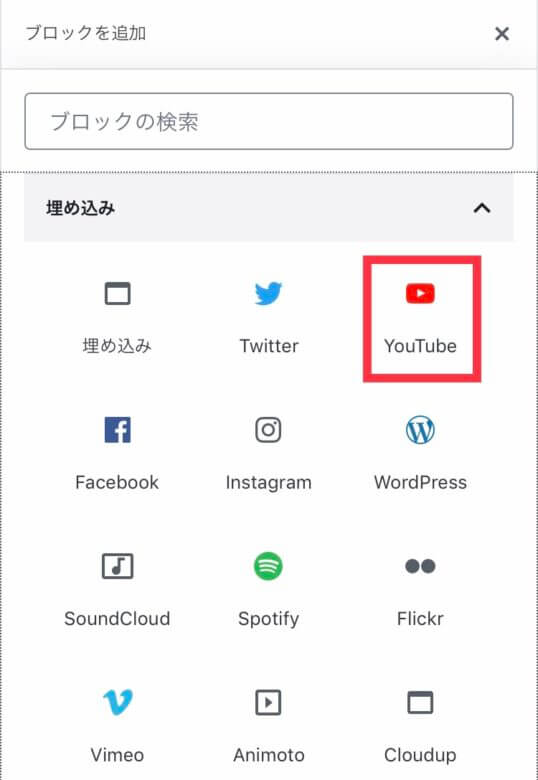
次の画面の一番下に「埋め込み」という項目があるのでここを選びます。

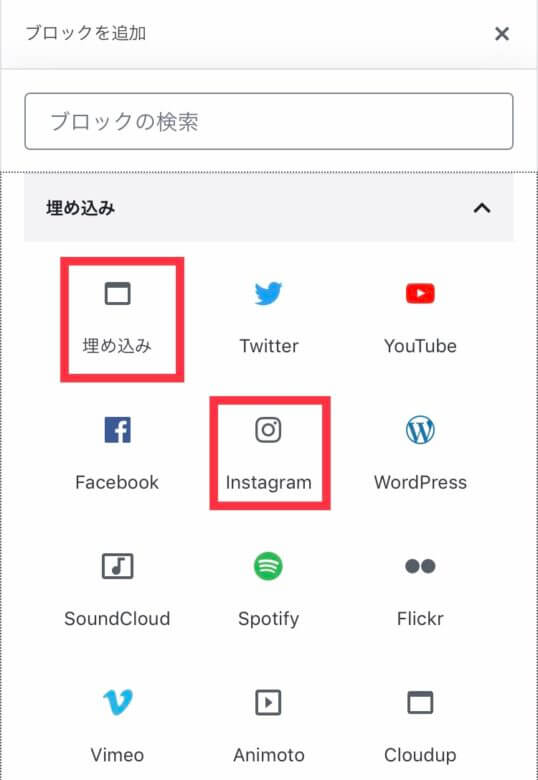
「埋め込み」または「Instagram」を選びます。(TwitterやYouTubeを埋め込む場合も同様の手順です。)

埋め込みたいURLをここに入力して「埋め込み」をクリックするだけです。
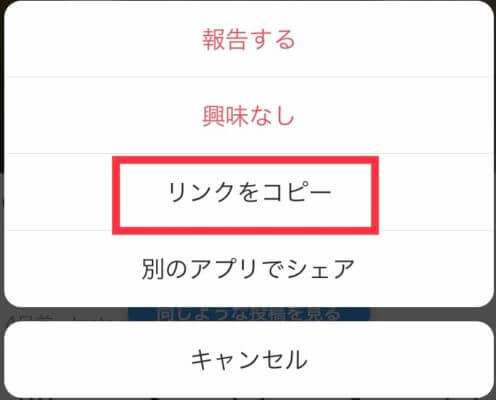
では、埋め込みたいURLをどう表示させるかという点ですが、使いたいInstagramの画像を表示させて右上の「…」マークをクリックします。

すると、このような選択肢が表示されるので、「リンクをコピー」するとURLがコピーされるので、それを先ほどの「埋め込みURL」に貼り付けるだけです。
人気アニメもこのように埋め込むことができます。
おすすめなのは、芸能人やアニメキャラクターなど肖像権や著作権が絡むような画像を使う場合は、公式サイトを使うということです。
自分自身が権利を侵害していない場合でも、権利侵害している画像を使用した場合は、あなた自身がペナルティーを受ける可能性がありますので注意してください。
また、この方法が使えるのは記事本文です。アイキャッチ画像には使えませんのでご注意ください。
Twitter 埋め込み方法
Instagramと同様に、Twitterの口コミなどを掲載することも可能です。

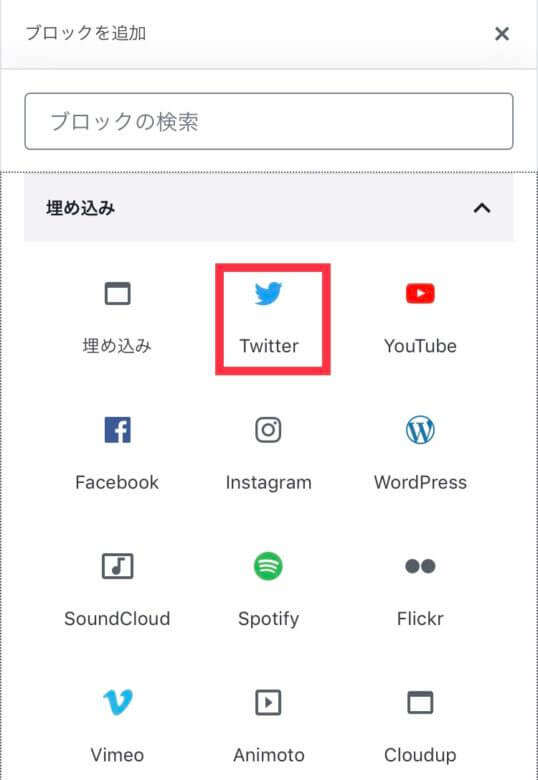
やり方はInstagramの場合と同じく、上のブロック追加の画面で「埋め込み」または「Twitter」を選び、URLを貼り付けるだけです。
埋め込み用のURLの表示方法は、これもInstagramと似ていますが、まずは該当ページを表示させ、右上の「…」をクリックします。

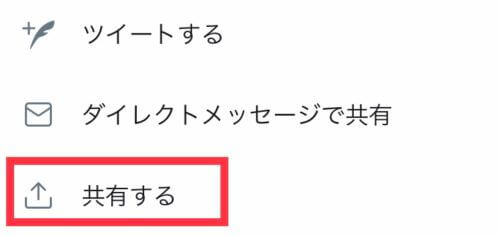
次に「共有する」を選びます。

「リンクをコピー」を選ぶとコピーされるので、これを貼り付けるだけです。
実際に貼り付けてみると、このようになります。
YouTube 埋め込み方法
ワードプレスの投稿画面での埋め込み方は、InstagramやTwitterと同様です。

この画面で「埋め込み」か「YouTube」を選んで埋め込み用URLを入れるだけです。
埋め込み用のURLの表示方法は、まず該当の動画を表示させます。
画面上にURLが表示されていたら、それをコピーするだけです。表示されていない場合は以下の方法でもコピーできます。

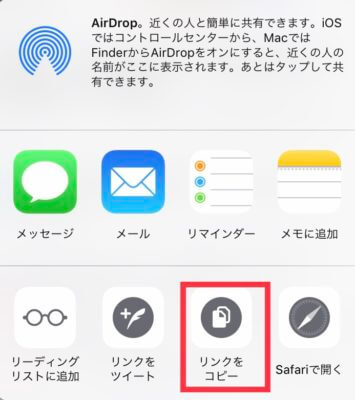
画面真ん中下の↑□のマークをクリックします。

そして右端の「コピー」をクリックするとコピーされるので、これを埋め込むだけです。
実際に埋め込んだ動画がこんな感じです。
YouTubeについては、自分で作った動画をアップする際にも使えます。
動画は直接アップすることもできるのですが、容量を食ってしまうので、YouTubeを埋め込む方がおすすめです。
リンクの貼り方

リンクの貼り方とそのメリットであるSEO効果についてお伝えいたします。
リンクというのはクリックすると他のページに飛ぶ機能のことです。
テキストリンクの貼り方
まずは飛ばしたいページのURLをコピーしておきます。
次に投稿画面から、普通に文字を入力します。

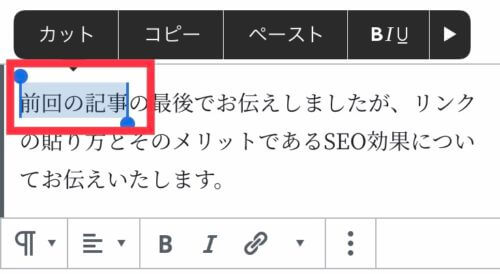
入力したら、リンクにしたい文字を上の図のように選びます。

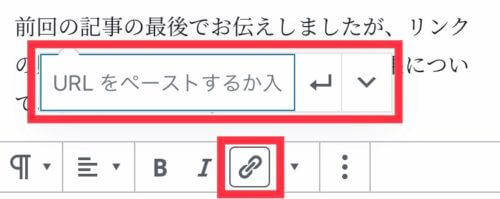
次に「鎖」のマークをクリックすると、上の図のようにURLを貼り付ける枠が表示されます。

最初にコピーしたURLを貼り付けます。

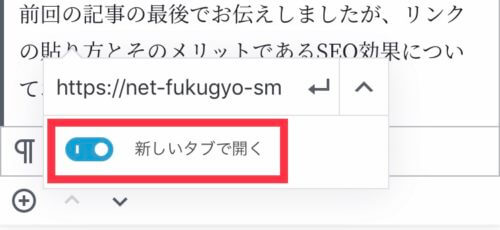
URLを入力した枠の右側にある「^」をクリックします。

飛ばしたページを違うタブで開きたい場合は、「新しいタブで開く」をクリックします。

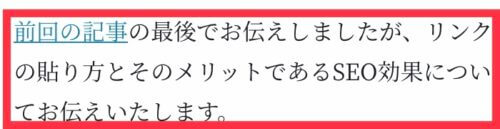
最後に「↩︎」マークをクリックするとリンクが貼られ、上の図のように青字に反転すれば完了です。
また、もう一つの方法として文字入力前に「鎖」マークをクリックして、URLを貼ってしまうという方法があります。

その場合はURLが上の図のようにそのまま表示されます。
このままでも使えますが文字の編集も可能なので、日本語表記にした方が良いでしょう。
編集したい場合は、青字の一部を触ると文字の削除と入力が可能になります。
画像リンクの貼り方
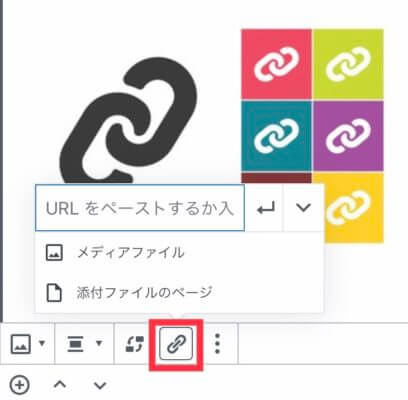
テキストと同様に、画像にもリンクを貼ることができます。

やり方は、画像を貼って「鎖」のマークをクリックします。
後はテキストの場合と同じです。
SEO効果について
上手くリンクを貼れば、SEO効果も期待できます。
まず、リンクには外部リンクと内部リンクがあります。
外部リンクとは他のサイトからのリンクであり、内部リンクとは自分のサイトの他のページからのリンクのことです。
外部サイトから被リンクをもらうことでブログの評価は上がります。
しかし、外部サイトは自分で操れないため、リンクをもらう一番良い方法は質の高いコンテンツを作ることです。
以前は被リンクを増やすためにサイトを増殖させてリンクを送り込むという裏技SEO対策が流行った時期がありました。
しかし、このやり方は現在は通用しません。
通用しないどころか不自然な大量リンクとしてペナルティーを受ける可能性もあります。
また、仮にこれで検索順位が上がったとしてもコンテンツの中身が伴わなければ滞在時間は短く離脱率が増え、すぐに順位が下がるのは明白です。
こういう裏技を考えるのではなく、質の良い記事を書くことに注力する方が結果的にSEO対策となるのです。
一方、内部リンクは上手く使えばユーザーがサイト内を回遊し、滞在時間が伸びます。
滞在時間が伸びればそれだけ価値のある情報を提供しているブログだと見なされ、Googleからの評価が高まります。
雑記型ではない、専門的なブログであるならば、それぞれの記事につながりがある場合が多いと思います。
例えばこのブログで言うなら、ブログ立ち上げ前から立ち上げ後の流れを順番で説明しているため、記事の最後に次の記事をリンクで明示しています。
その他、説明の途中に以前別の記事で説明した内容があった場合はリンクを貼ってすぐに確認に行けるようにしています。
こうしたことはユーザーの使いやすさ(ユーザビリティー)を考えての設定であって、ユーザビリティーが重視されたサイトはGoogleからの評価も高まることが考えられます。
闇雲に内部リンクを増やすことはユーザビリティーの低下につながるため、あくまでもユーザーを考えた内部リンクの設定をすることが大事です。
また、リンクの記事を別タブで開くかどうかという点についてですが、外部リンクを貼る場合は絶対に別タブにすべきです。
そうしないと離脱されてしまうだけだからです。
では内部リンクの場合はというと、記事の途中に貼ったリンクは別タブにすべきです。
なぜなら戻ってきて続きを読んでほしいからです。
しかし、記事の最後に貼ったリンクの場合は、別タブではない方がユーザビリティーは良いかもしれません。
こうしたことを考えた上で内部リンクを貼るように心がけましょう。
また、ユーザビリティーの観点ではなく、戦略的に内部リンクを貼る場合もあります。
アフィリエイト重視のサイトなら、成約率が高く収益の柱となっている記事(キラーページ)です。
こうしたページに意図的に誘導するリンクを貼っておくことがおすすめです。(もちろん関連する記事からのリンクですが)
例えば私のランニング関連のサイトはランニングシューズのレビューのまとめ記事が最もアクセスを集め、アフィリエイトの成約率も高い記事です。
そのため、その記事を見てもらうために個々のシューズのレビュー記事から、まとめ記事にリンクを送っているのです。
そうすることでユーザーのサイト内の回遊性も高まり、滞在時間も高まり、結果的に成約率やGoogleからの評価も高まって検索順位も上がる仕組みを作れているわけです。
このように、内部リンクについてはユーザビリティーとキラーページを意識しつつ各記事に設定しておくことがおすすめです。
引用の方法

引用とは、他人が書いた文章などを自分のサイトで使うということです。
外部記事のページに飛ばすリンクと違って、一部の表現のみ自分のサイトで使うのが引用です。
他人のサイトや著作物については著作権があり、勝手に使用すると著作権侵害になってしまいます。
しかし、感銘を受けた言葉や公式サイトの文言などを引用したい場合もあるかと思います。
そうした場合は引用ルールを守ることで引用することが可能です。
ルールは以下の通りです。
- 引用する必要性がある。
- 引用部分を明確にする。
- 引用は補足程度にする。
- 引用の出所を明記する。
- 引用部分の改変をしない。
1.むやみやたらに引用してはいけません。必要性があって引用するのが前提です。
2.引用部分を明確にする必要性がありますが、やり方は後述いたします。
3.引用部分がオリジナルの文章を超える量ではいけません。
4.どこから引用したのかを明記する必要があります。やり方は後述いたします。
5.引用文はそのまま掲載しなくてはいけません。自分の都合で改変するのは不可です。(前略)(以下略)とするのはありですが、一部削除や句読点の追加は不可です。
以上のようなルールを守ることで引用することは可能です。
引用部分は<blockquote>(ブロッククォート)というタグで囲むことによって区別するのが一般的です。
実際にblockquoteで囲んだ例です。
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
引用元:文化庁公式サイト「著作権が自由に使える場合」(注5)引用における注意事項
これは引用についてのルールを定めた文化庁の公式サイトの該当部分を引用したものですが、では、どうやって表示させるかを説明します。
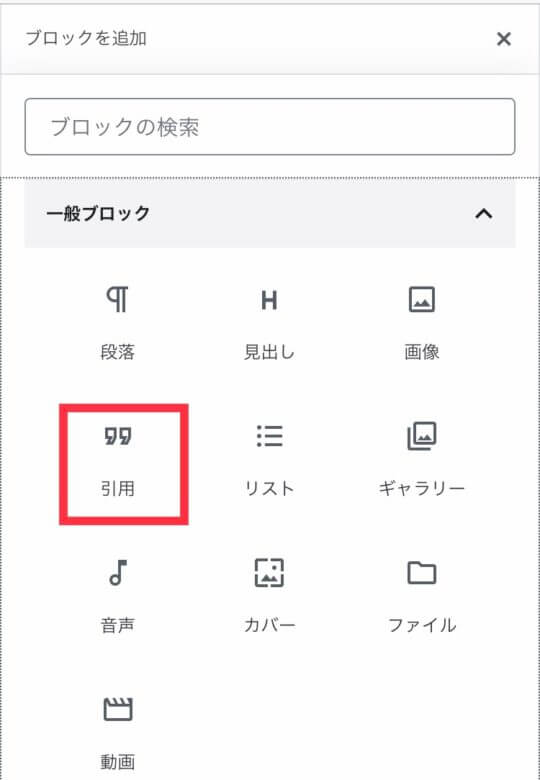
まずは投稿画面の「+」マークをクリックします。

一般ブロックの中にある「引用」を選択します。

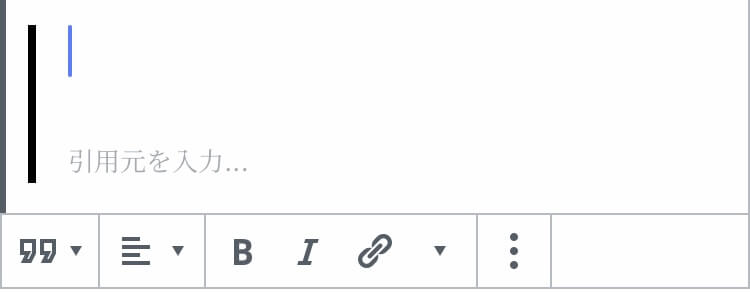
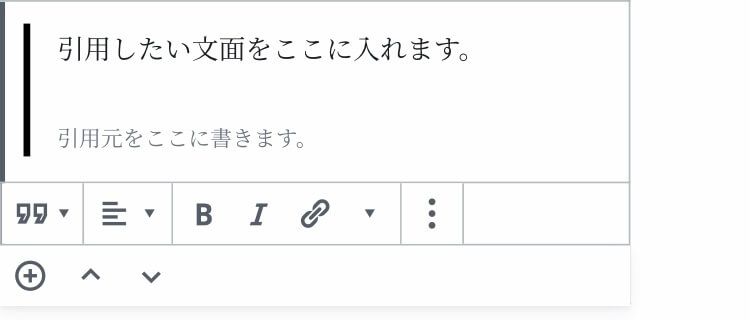
引用したい文面を入力し、「引用元を入力…」のところに引用元を入力します。

「引用元」の欄には、「引用元」とか「出典」などと入力してから引用した書物やサイト名を入力します。
なお、これは必須ではありませんが、マナーとして引用元にはリンクを貼ることを推奨いたします。
例に挙げた上の図は、引用元である文化庁の公式サイトのリンクを貼った事例です。
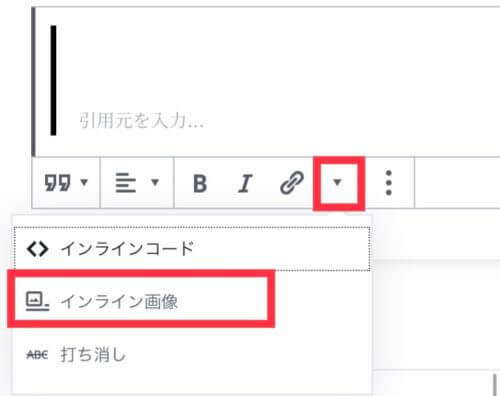
また、画像を引用したい場合も「引用」を選択するまでは同じです。

次の画面で「▼」マークから「インライン画像」を選択し、引用したい画像をアップロードします。
後は文字の引用と同じように引用元の明記をし、リンクを貼っておきましょう。
more タグの設置

ブログのトップページは通常、新しい記事から一覧で表示されます。
その際、使っているテーマにもよりますが、設定をしていないと本文全てが表示されたりしてしまいます。
記事を一覧で見たいのに、それぞれの記事が全て表示されてしまうと画面の一番下までスクロールするのが大変です。
それを防ぐために「続きを読む」を表示させるのが「moreタグ」です。
使っているテーマにもよると前述しましたが、私がおすすめしている賢威の場合、moreタグを設定しなくてもある程度の字数で勝手に区切ってくれます。

こんな具合ですが、賢威のバージョンは8です。以前に使っていた7でも同様です。

これをmoreタグを使って最初の一文で区切りを入れるとこんな感じになります。
こちらの方がすっきりした形になりますよね?
しかし、見た目だけの問題でmoreタグを設置した方がいいわけではありません。
自動で区切られるより、区切る位置を決められるというメリットもありますが、一番のメリットは広告を表示させることができるという点です。
ブログを書き始めた初期のころには入れられませんが、Google AdSense(グーグルアドセンス)の広告を表示させることが可能です。
Google AdSenseの広告を掲載するためにはGoogleの審査を受ける必要があり、最低でも20記事はないと審査に落ちてしまう可能性があるため、ある程度しっかりした記事をまとめて書いてから審査に出す必要はあります。
審査に通ったら広告を貼ることができるようになるわけですが、moreタグのところに広告を設置するという設定が可能なのです。
実質moreタグの設定は、見た目の問題というより広告の設置のためにやっている人も多いほどです。
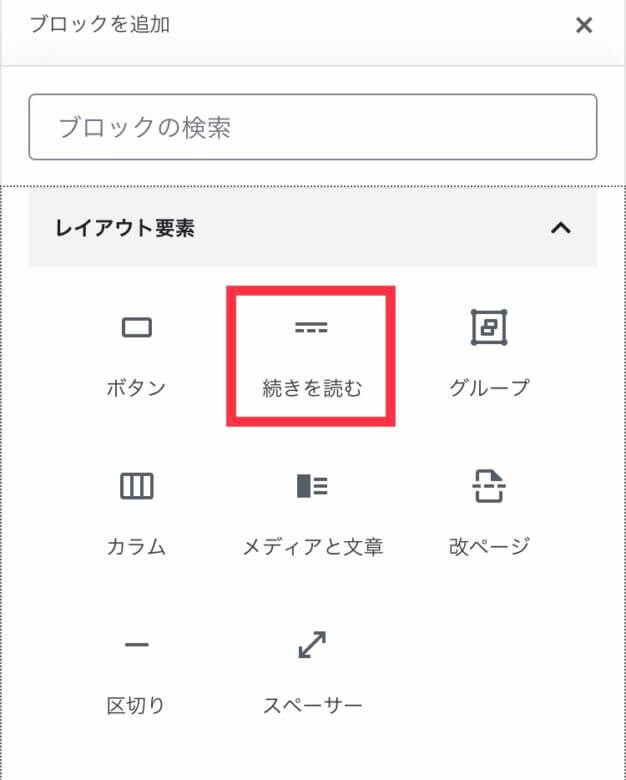
設置方法はとても簡単です。

「ブロックを追加」の中の「レイアウト要素」の中の「続きを読む」を選択するだけです。

設置すると管理画面ではこのような感じになります。

実際の投稿画面ではこういう具合に見えます。
moreタグは投稿の前の方につけないと、結局自動的にカットされてしまうので、設置場所はブログ導入文の最初の文が終わったところがベストかと思います。
最初の見出しを設置する前にmoreタグを設置するという癖をつけておくと良いと思います。
リストの作成方法

リストと言うと何のリスト?と思われるかもしれませんが、いわゆる箇条書きのことです。
ワードプレスでは、箇条書きをする際には「リスト」というブロックを使用します。
リストには「番号なしリスト」と「番号付きリスト」の2種類があります。
番号なしリストとはいわゆる箇条書きです。

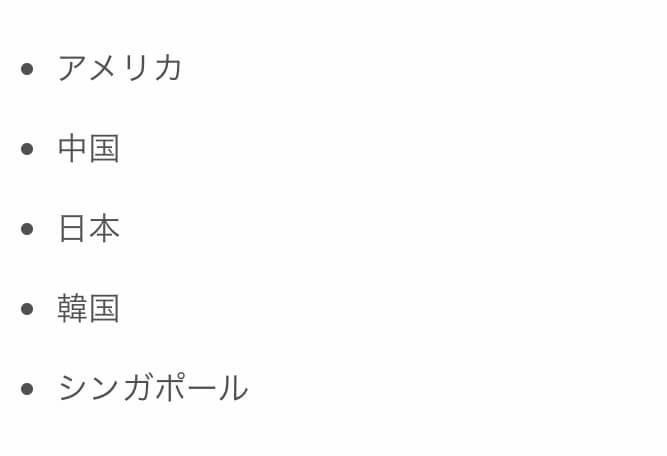
例えばこういう表示をしたい時、段落内で改行してしまうと、新しい段落にカーソルが移ってしまうため、行間が広くなってしまいます。
そのため、こういう表示をさせたい時、「リスト」というブロックを使います。

「一般ブロック」の中にも入っていますが、よく使うものの中に最初から表示されているかと思います。

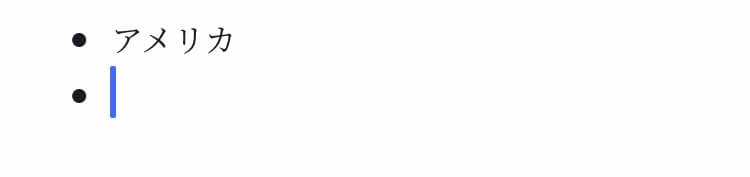
初めから「・」が表示されており、入力した文字は「・」の後ろから入ります。

一行入力して改行すると上の図のようになります。

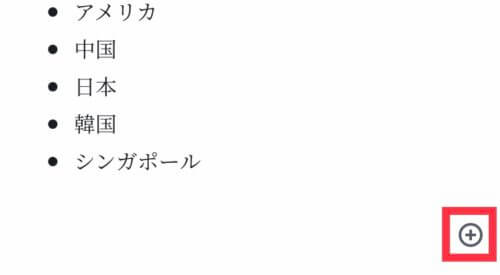
そのため、全て入力したら最後は改行しないで右下の「+」を選んで新しいブロックを追加します。
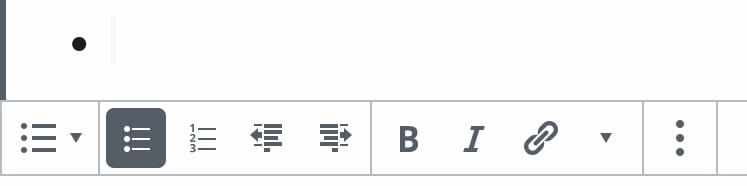
番号なしリストはただの箇条書きですが、順番に意味のある場合は番号を振りたいと思います。


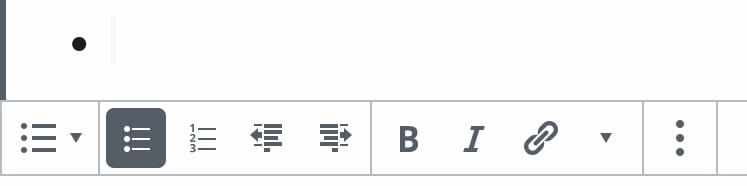
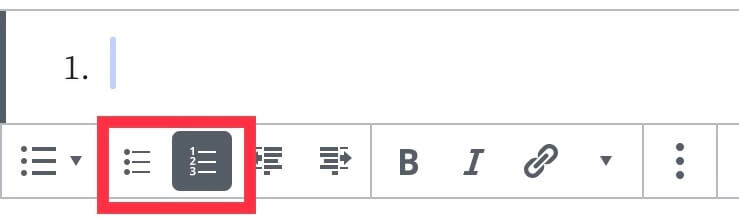
リストを選んでから、入力欄の下の部分を変更するだけです。
その他の動きは番号なしの場合と同じです。
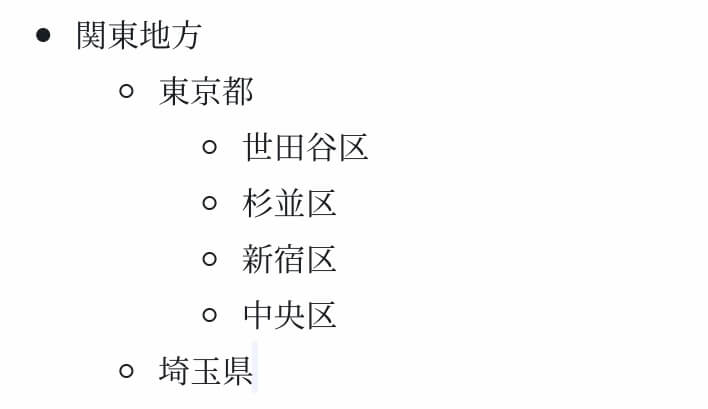
また、リストには階層をもたせることも可能です。


赤枠で囲った部分を使うことで右に寄せたり左に戻したりすることが可能です。
また、同じ階層にだけ番号をつけたり、箇条書きにしたりということも可能です。
表の作成方法

リストと同様に、表を差し込みたい時もあるかと思います。
文章にするとわかりにくいですが、表にすると見やすい場合などです。
特に比較する際には文章より表の方が見やすく、また、表があることで滞在時間が伸び、SEO効果にもつながります。
表を差し込む方法はいくつか方法がありますが、ここでは簡単な2つの方法をお伝えいたします。
表ブロックを使う
ブロック中の「フォーマット」の中に「表」をいうブロックがあります。

これを選択することで表を差し込むことが可能です。

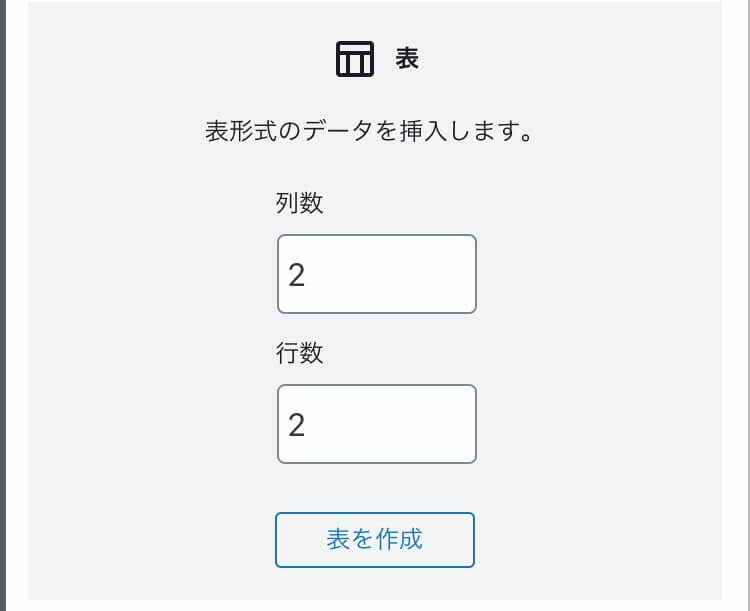
表を選ぶと、上の図のように列数と行数を入力する画面に遷移します。
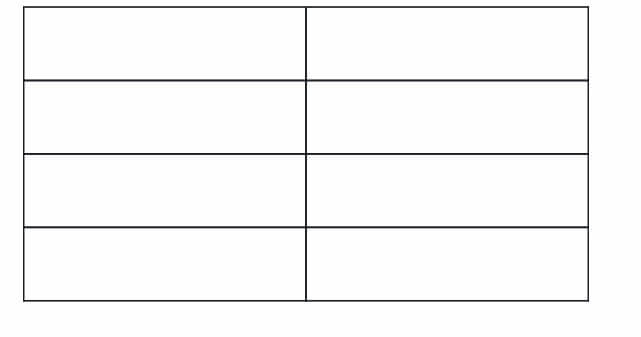
ここでは列数「2」、行数を「4」に変更して「表を作成」をクリックしたとします。

そうするとこんな表が作成されます。

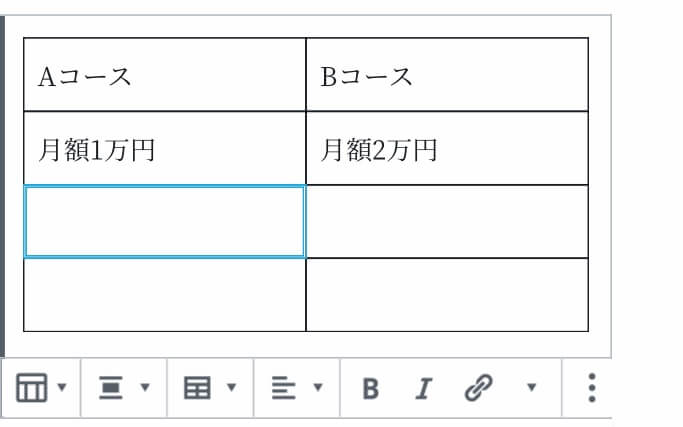
空欄に文字を入力していきます。

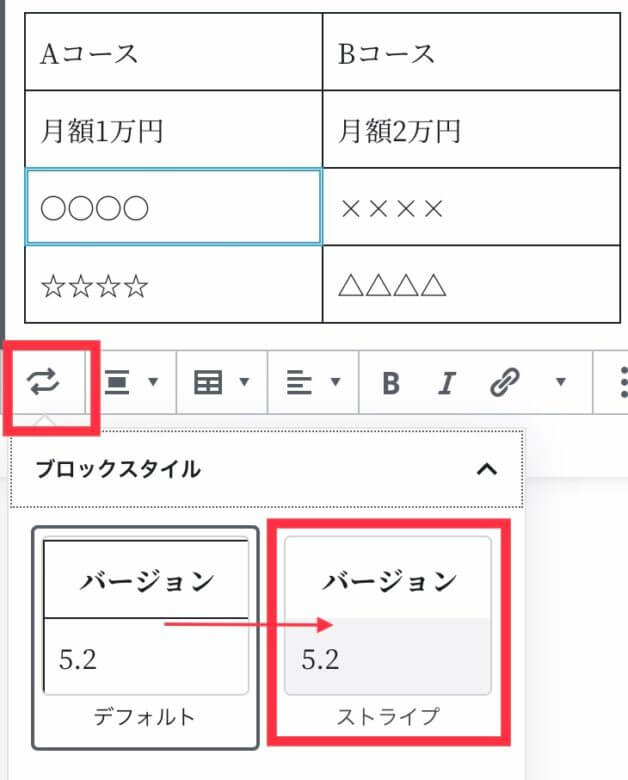
実際のページを見に行くとこんな感じに表示されます。

デフォルト表示をストライプ表示に変更することもできます。

こんな表示になります。

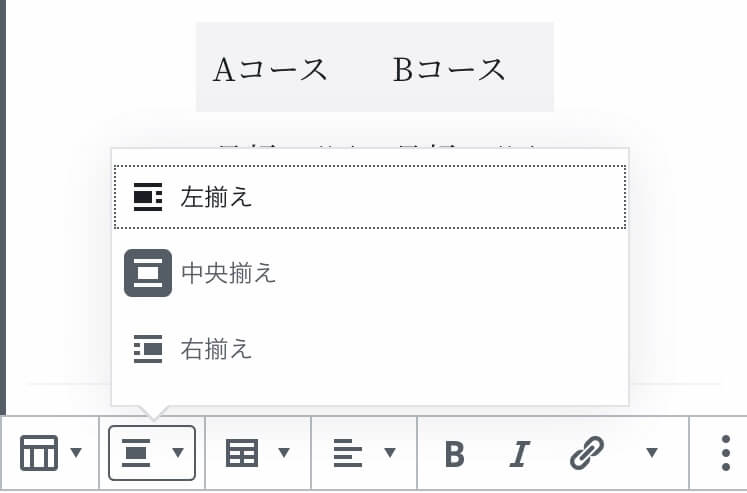
表の表示する場所を中央揃えにしたり、

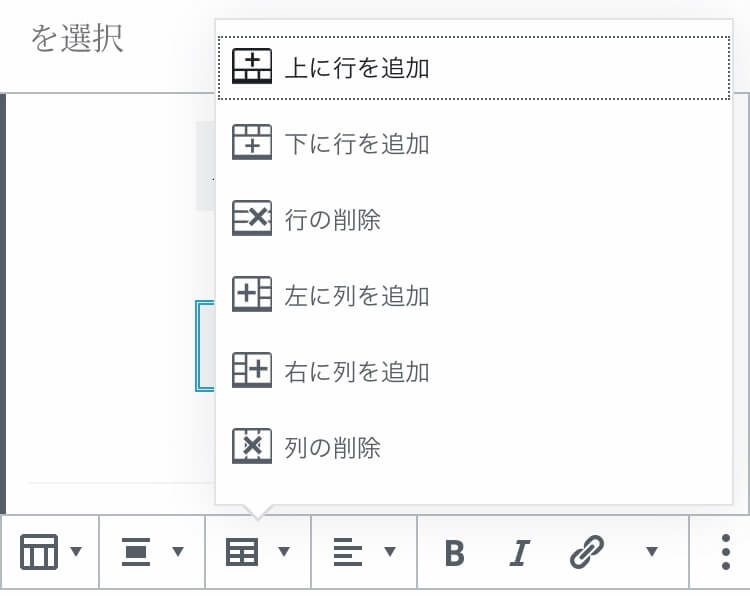
列や行を削除や追加をしたり

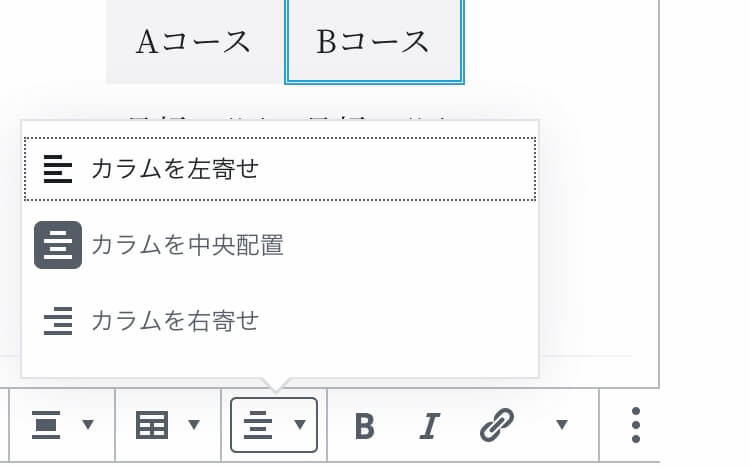
カラム(列)ごとの文字の表示位置を中央配置にしたりといったことも可能です。
Excel(エクセル)を使う
マイクロソフトのExcelで作った表をそのまま貼りつける方法もあります。

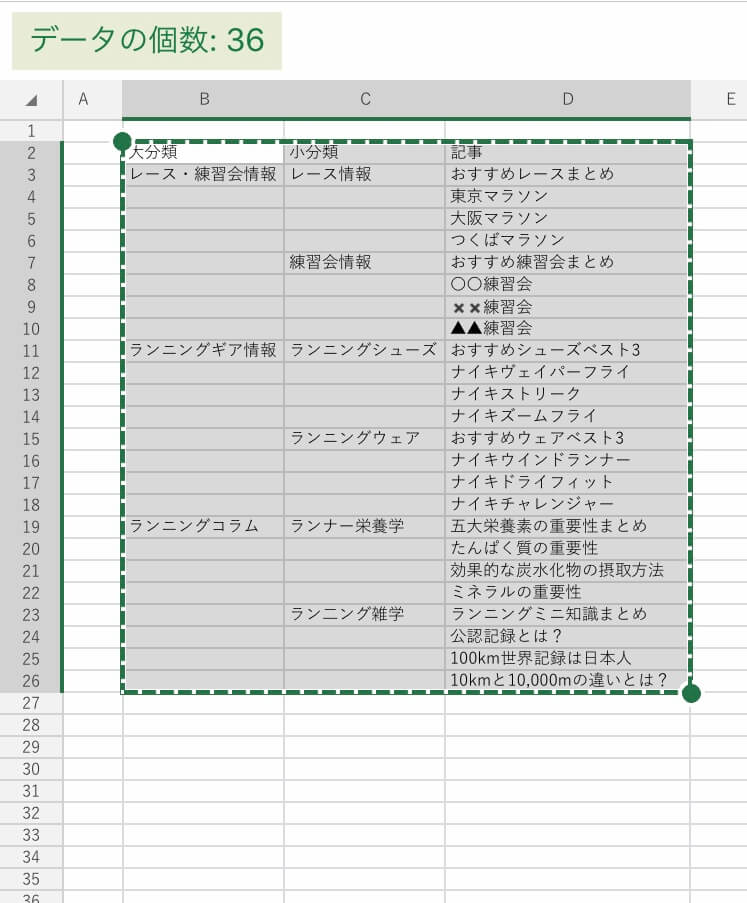
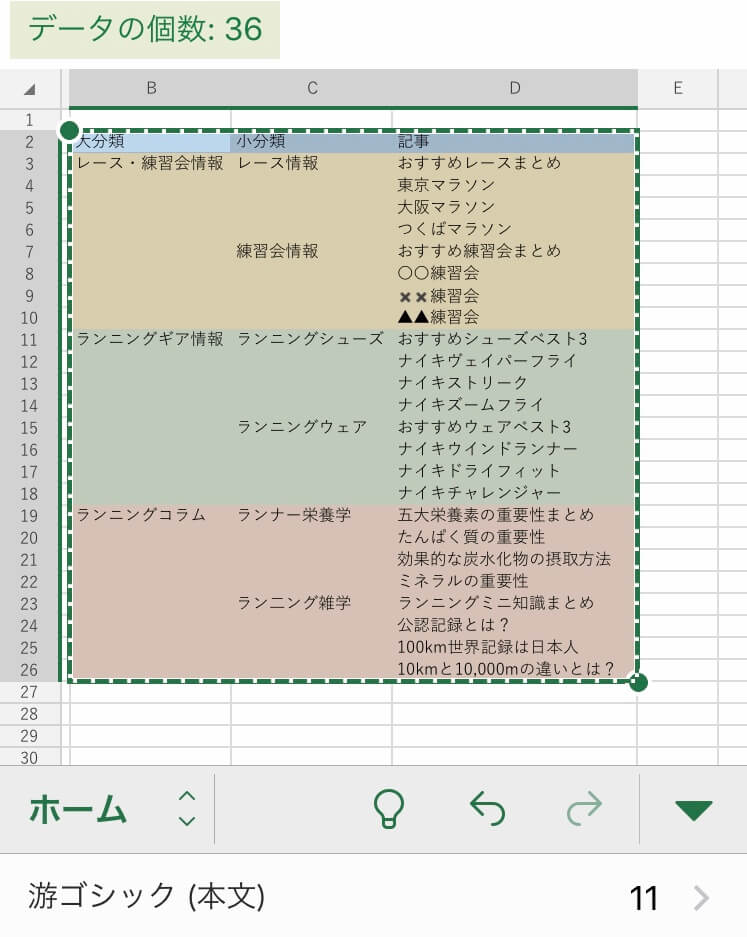
まずはExcelを開いて貼りつけたい表を作成してコピーします。

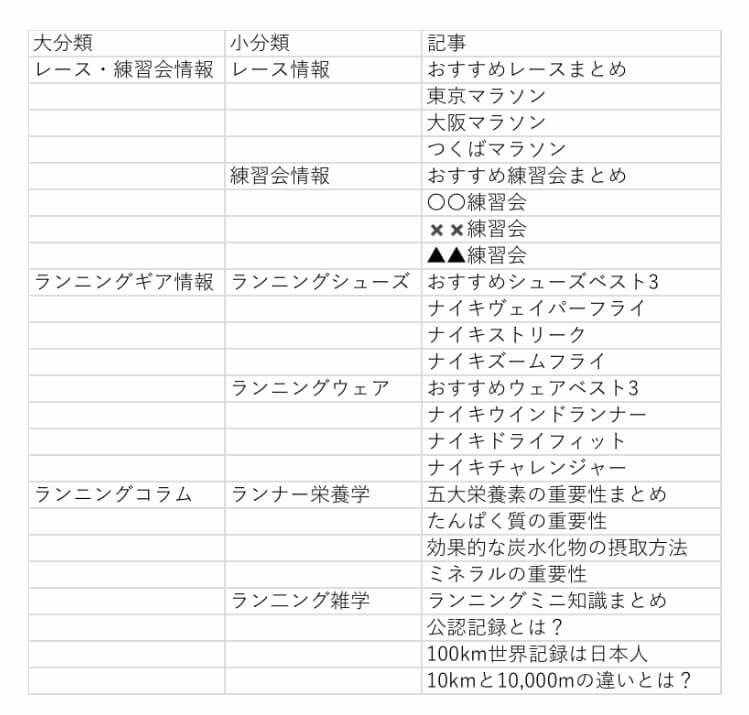
それをワードプレスの投稿画面に貼りつけるだけです。

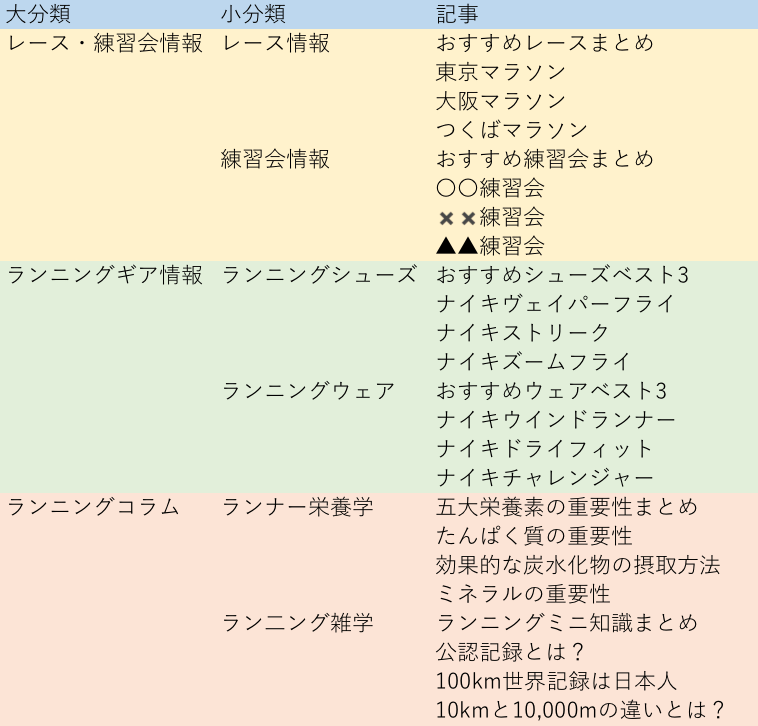
また、元の画面の背景で色をつけておけばそのまま貼り付けられます。

かなり綺麗に見えるのでおすすめの方法です。Word(ワード)で作った表も貼りつけられますが、表を作るならExcelの方がおすすめです。
Excelに慣れている方なら、Excelを使うやり方がおすすめです。
文字装飾方法

文字装飾には「TinyMCE Advanced」や「Add Quicktag」など便利なプラグインがありますが、プラグインを導入すると表示速度が落ちることもあり、私は入れていません。
それらのプラグインを導入することは否定しませんが、まずは基本設定でできることで足りるか足りないかで判断すればよいかと思います。
ここでは超初心者向けにプラグインなしでできる基本的な文字装飾方法を説明いたします。
太字にする
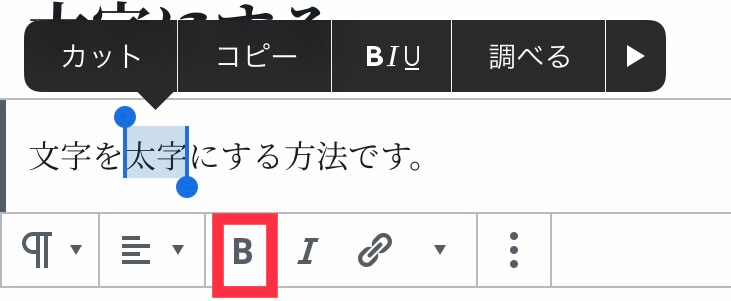
文字を太字にする方法です。

まずは太字にしたい文字を選択し、「B」をクリックします。

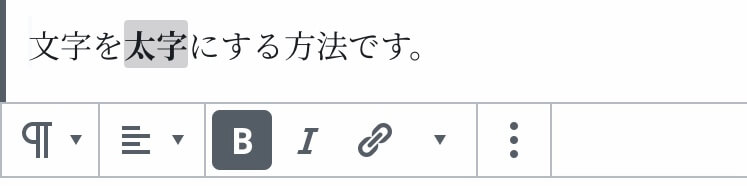
選んだ文字が太字になります。
斜字体にする
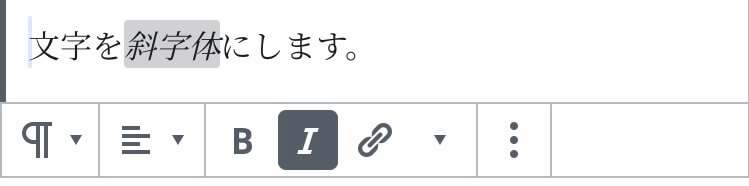
要領は太字にする場合と同じです。

斜字体にしたい文字を選んで「I」をクリックします。

選んだ文字が斜めになります。
文字サイズを変更する
文字サイズの変更はブロック単位となります。つまり、一文の中の特定の文字だけの文字サイズを変更することはできません。
※新エディター「Gutenberg(グーテンベルグーテンベルグ)」の場合です。

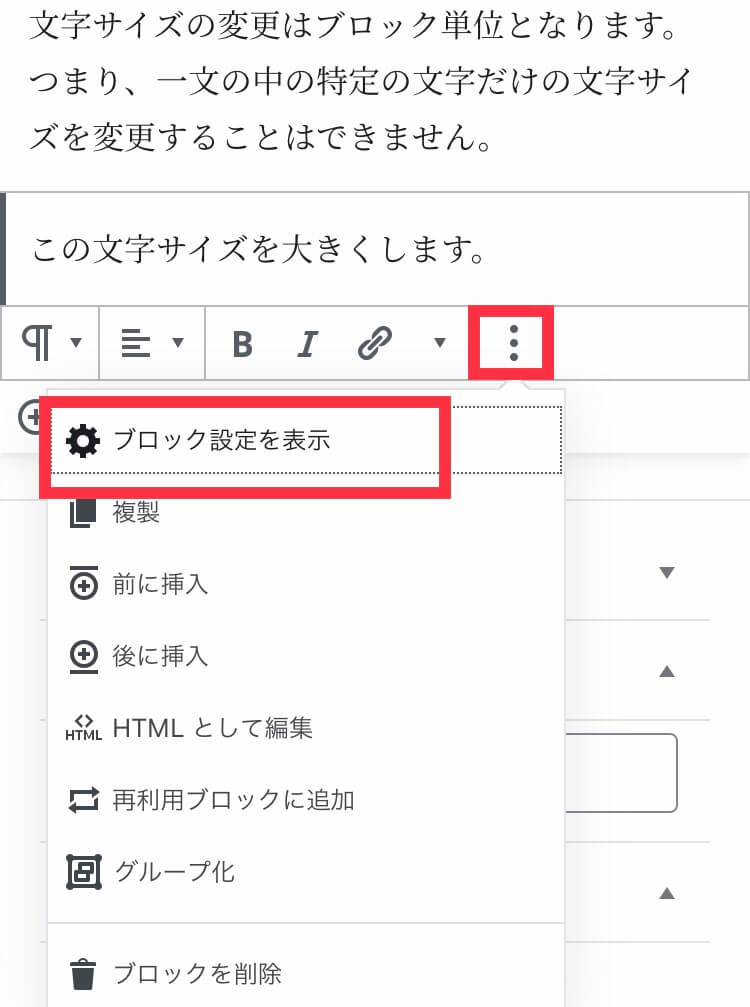
文字サイズを変更したいブロックを選んで右下の「・」3つのマークをクリックし、「ブロック設定を表示」を選びます。

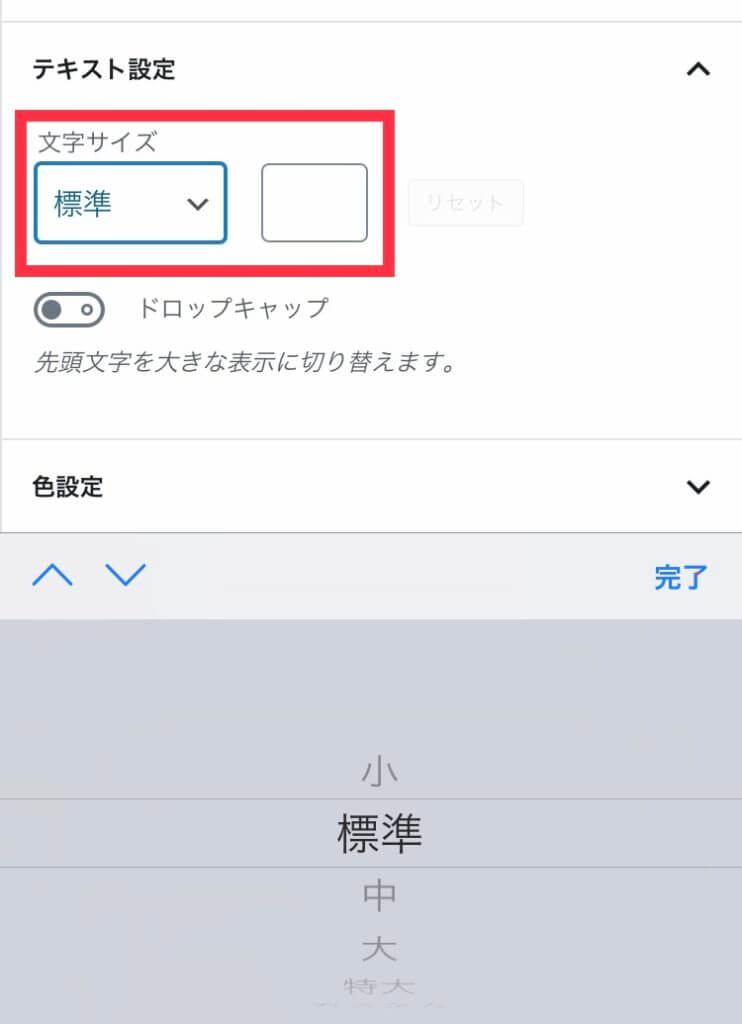
テキスト設定で文字サイズを変更できます。左側のプルダウンから選択しても、右側の欄に直接数値を入力しても変更可能です。
ちなみに初期設定の標準フォントは「16」です。

試しに「20」にしてみます。

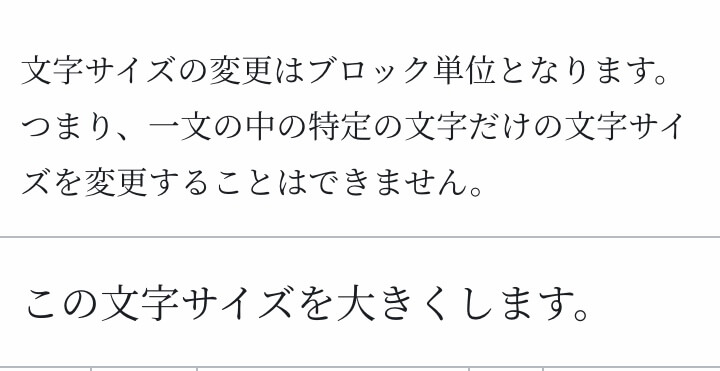
指定したブロックの文字が大きくなります。
文字の色を変更する
文字サイズの変更の場合と同じく、ブロック単位になります。
※新エディター「Gutenberg(グーテンベルグーテンベルグ)」の場合です。

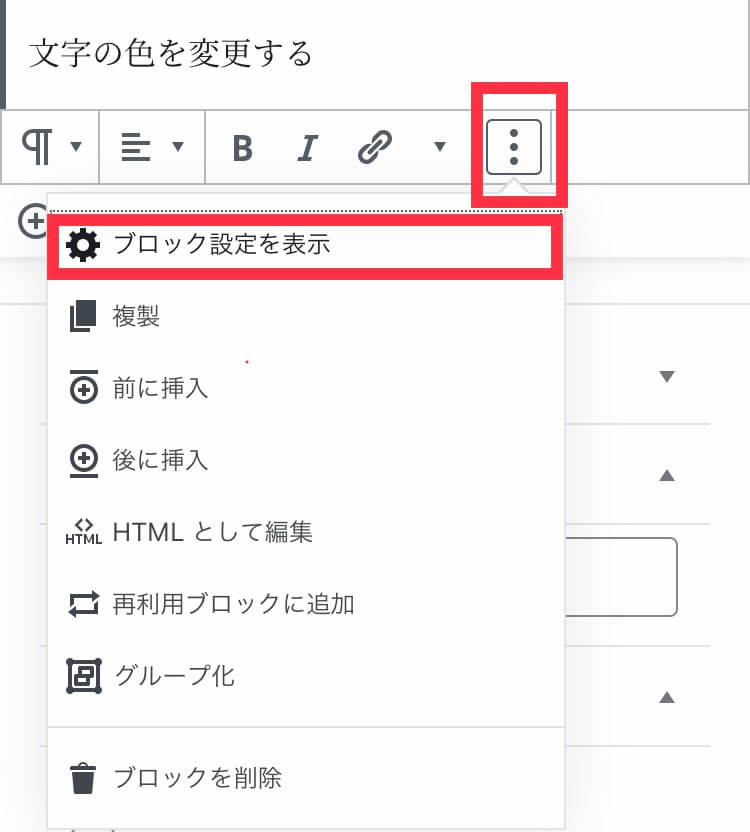
文字サイズを変更したい場合と同じく、ブロックを選んで右下の「・」3つのマークをクリックし、「ブロック設定を表示」を選びます。

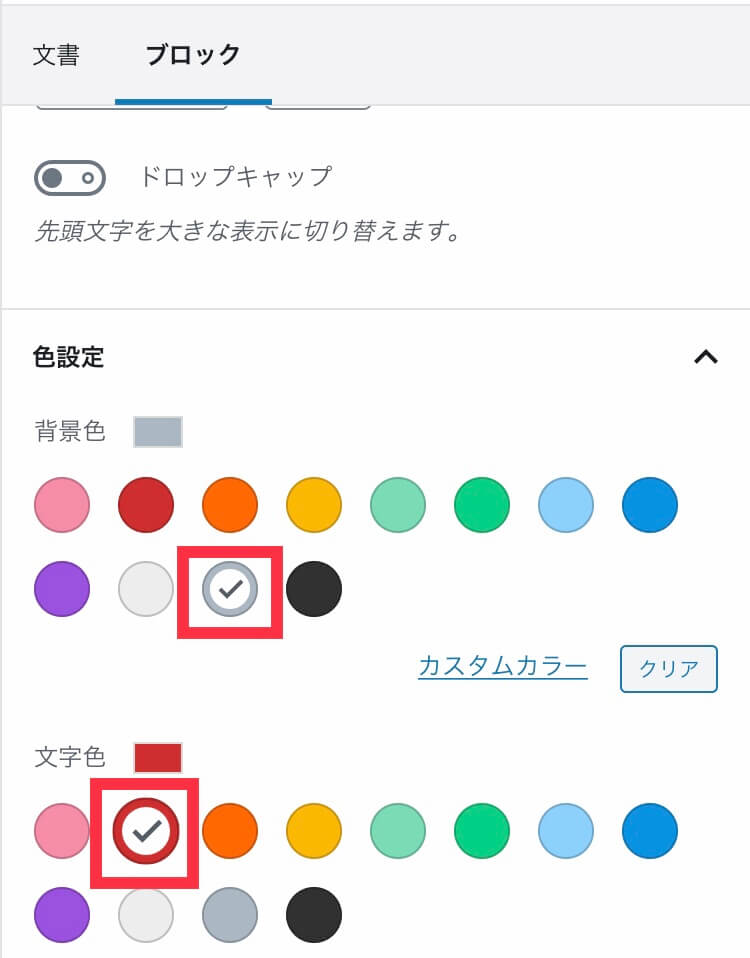
色設定の中から、背景色と文字色が選べます。ここでは背景色をグレー、文字色を赤にしてみます。

指定したブロックの背景と文字の色が変わります。
旧エディターを使う
新エディター「Gutenberg(グーテンベルグ)」が標準装備になってから1年以上経っても旧エディター(クラシックエディター)を愛用している人は多いようです。
私はすぐにGutenbergに移行しました。
最初は使いにくいと思いましたが、それは慣れです。
使い続けると今はGutenbergの方が使いやすいと思っています。
新エディターが出たということは、旧エディターはいずれ使えなくなるのではないかということもあり、新エディターを使った方が良いと私は思っています。
しかし、前述の文字の大きさ・色の変更において、旧エディターでは可能だった一部変更が未だに新エディターでは可能ではないというのはどうにもマイナス点です。
では、一部だけ変更したい場合はどうしているかというところですが、私はその場合だけクラシックエディターを使っています。
厳密に言うと、クラシックエディターというブロックを使用しているのです。

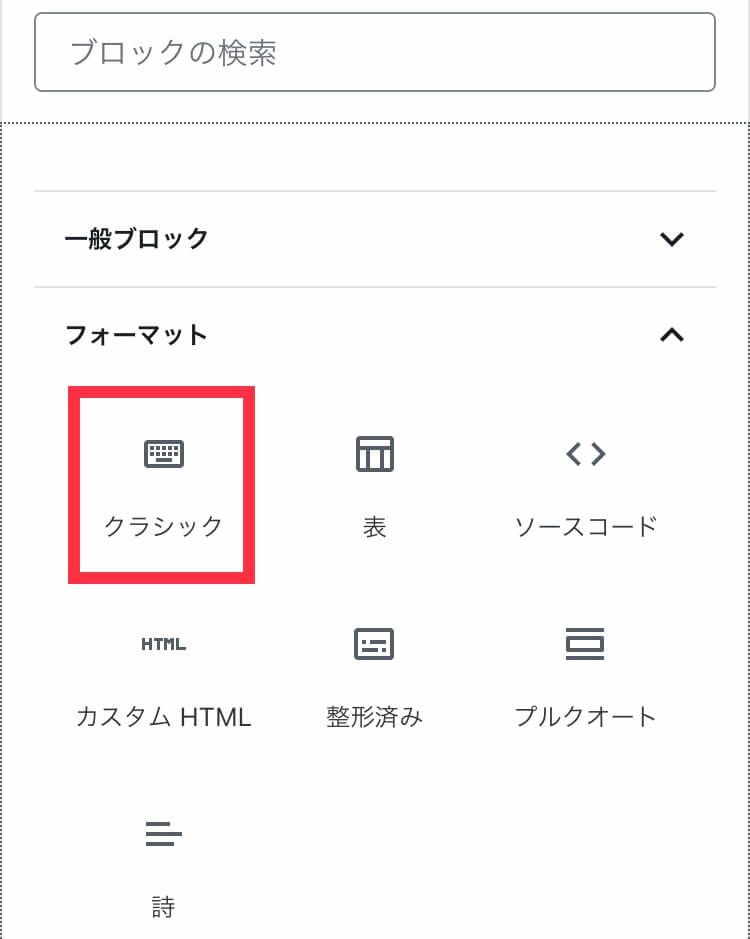
ブロックの中の「フォーマット」の中にある「クラシック」を選択します。

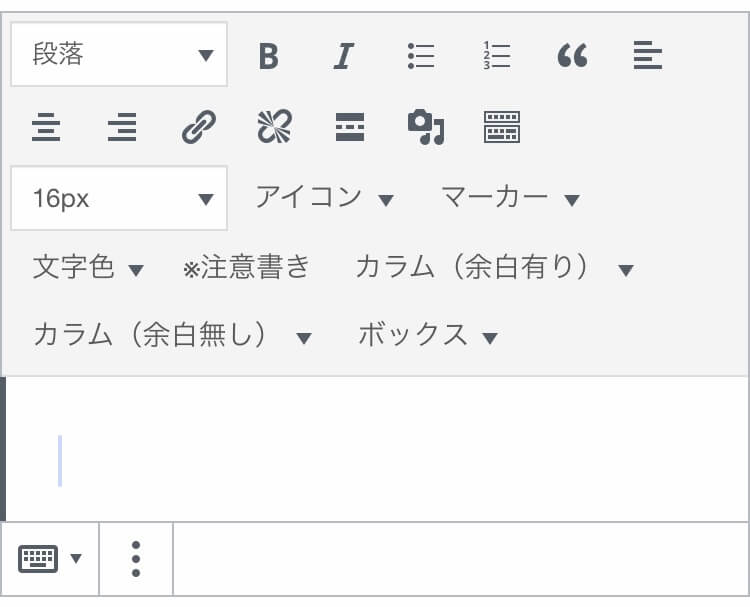
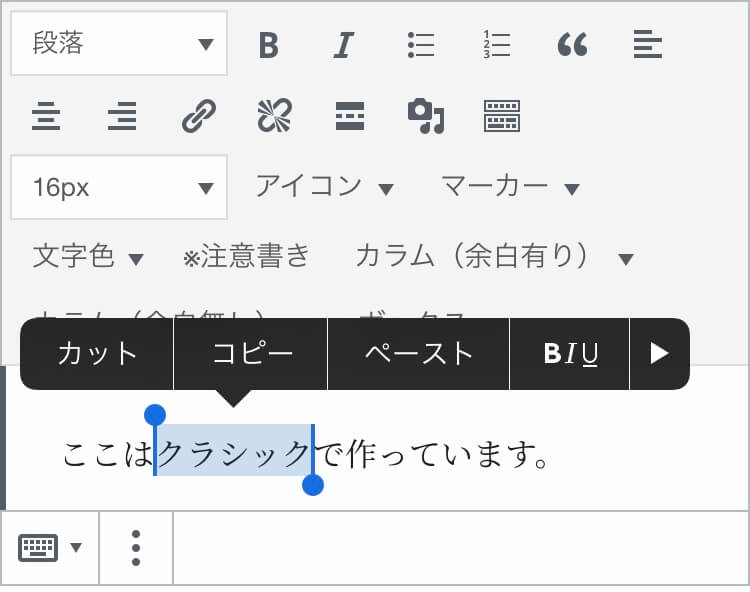
入力画面がクラシックエディターになります。

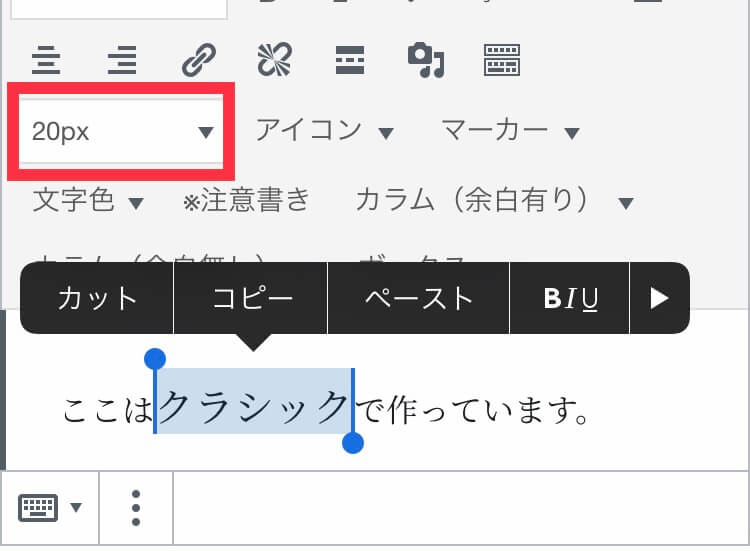
文字を入力した後、大きさを変更したい文字を選択します。

赤枠の部分を変更すると文字の大きさを変更できます。

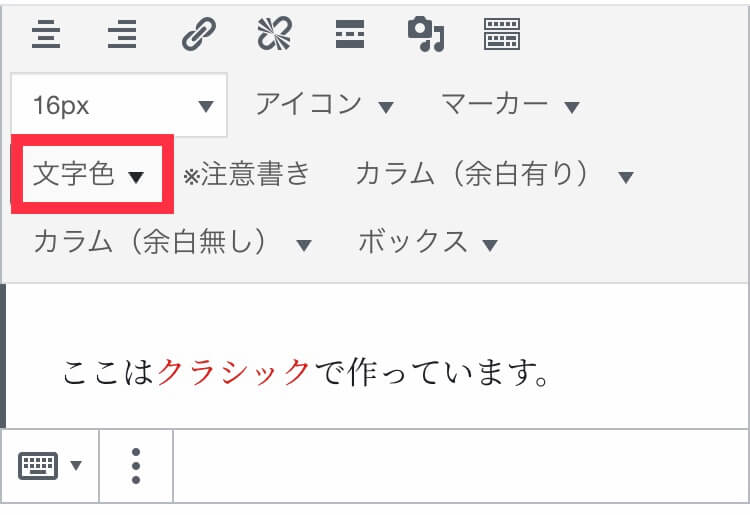
同様に「文字色」を選ぶと文字の色を変更できます。

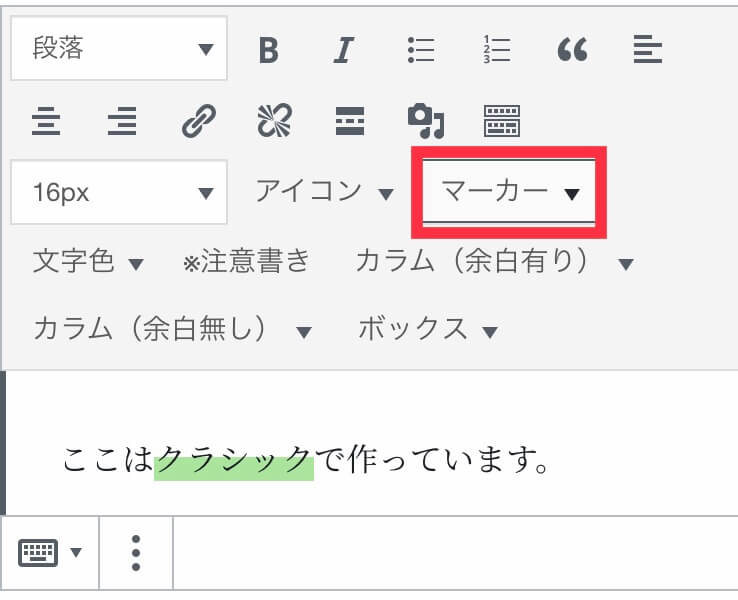
「マーカー」を選んでマーカーを引くことも可能です。
まとめ
以上、初心者がワードプレスを立ち上げて記事を投稿する基本操作を解説いたしました。
デバイスはスマホ(iPhone7)、ワードプレスのバージョンは5.3.3、使用テーマは賢威8 の動作環境のため、環境が違うと見え方や操作性は異なる場合もあるかと思いますが、参考にしていただけたら幸いです。
なお、記事投稿前の初期設定については【超初心者向け】ワードプレスの初期設定7ステップの記事で詳しく書いておりますので、よろしければ参考にしてください。





