
Googleアドセンスの審査に無事通ったら、いよいよ広告を貼ることが可能です。
しかし、広告にはいろいろ種類があって初心者には用語が難しいと感じることと思います。
ここではわかりやすく広告の種類とおすすめの貼り方について解説していきます。
まず覚えるのはこの4つです。
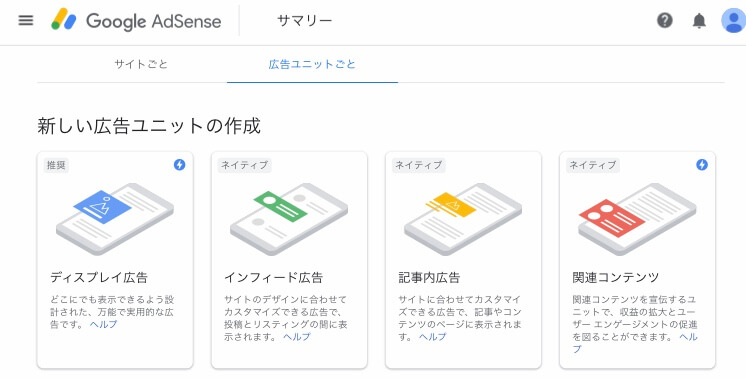
- ディスプレイ広告
- インフィード広告
- 記事内広告
- 関連コンテンツ
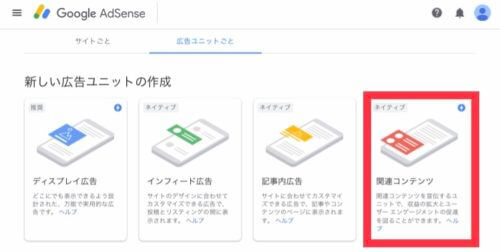
これらはGoogleアドセンスにログインすると確認できます。

このうち、関連コンテンツは使用が許可されるまでにはある程度の記事数とPV数が必要となります。(私の場合は100記事、月間3万PV程度)
そのため、まずは左の3種類の広告を設定しましょう。
おすすめの広告配置
まずはおすすめの広告配置です。パソコンで見た場合とスマホで見た場合は見え方が異なるため、それぞれに別の設定をすることがポイントです。

まずはパソコンの場合です。最初のうちは関連コンテンツが貼れないため、一番下にディスプレイ広告を並べて貼るのがおすすめです。
記事内広告はこの例では3つですが、見出しの数によってはもっと増やしても良いでしょう。
3〜4個の見出しであれば広告は2〜3個くらいがちょうどいいです。

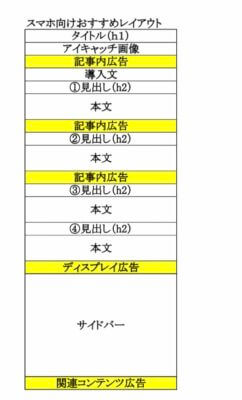
こちらはスマホの場合です。
記事下のディスプレイ広告の表示を1つにしているのは、スマホだとパソコンのように2つ並べて表示できないためです。
また、PCでは横に表示されるサイドバーはスマホでは記事下の下に表示されます。

さらにトップページではこんな設定をします。記事の一覧と一覧の間にインフィード広告を差し込むイメージです。
こちらもパソコンとスマホではサイズが異なるため、別々の設定が望ましいです。
また、これらの設定は私がいろいろ試した上でのおすすめですが、必ずどのサイトにも当てはまるものではありません。
大事なのは、これらの設定をヒントに実際にいろいろテストしてみてあなたのサイトに最適な設定を探すことです。
まずはWordPressに広告を貼るためのプラグインから紹介します。
おすすめプラグイン「Advanced Ads」
アドセンス広告の貼り方ですが、どのタイプの広告にも共通するのは、Googleアドセンスの管理画面とWordPressの管理画面の両方を使いながら広告を設置するという点です。
Googleアドセンスで作った広告コードをテーマファイルに直接貼り付ける方法もありますが、初心者にはあまりおすすめできません。
ここはプラグインを使う方が便利です。
中でもおすすめなのは「Advanced Ads」です。これはGoogleからも推奨されているプラグインなので、迷ったらこのプラグインがおすすめです。

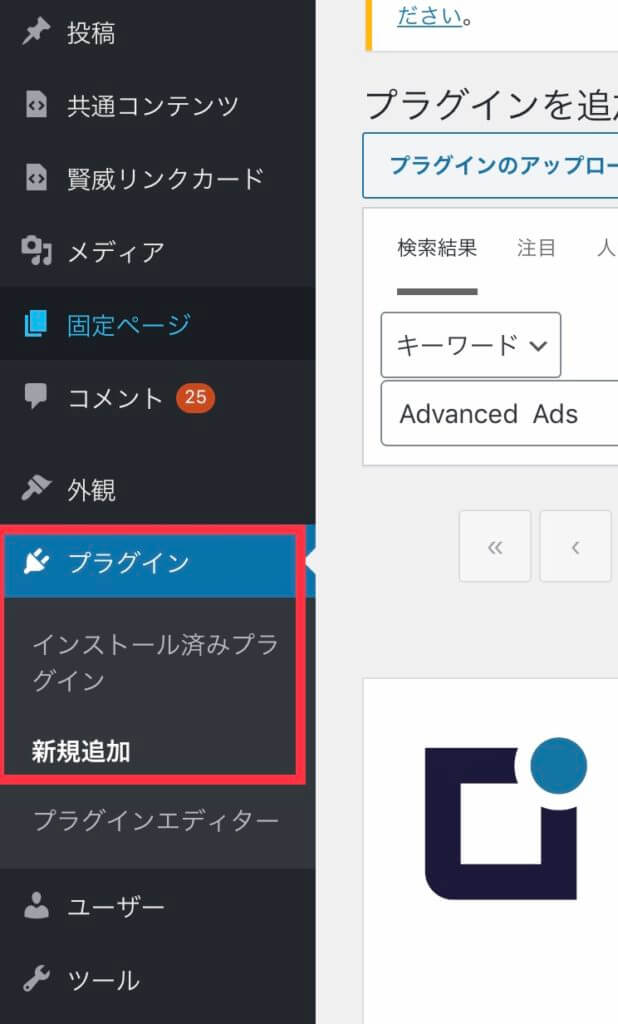
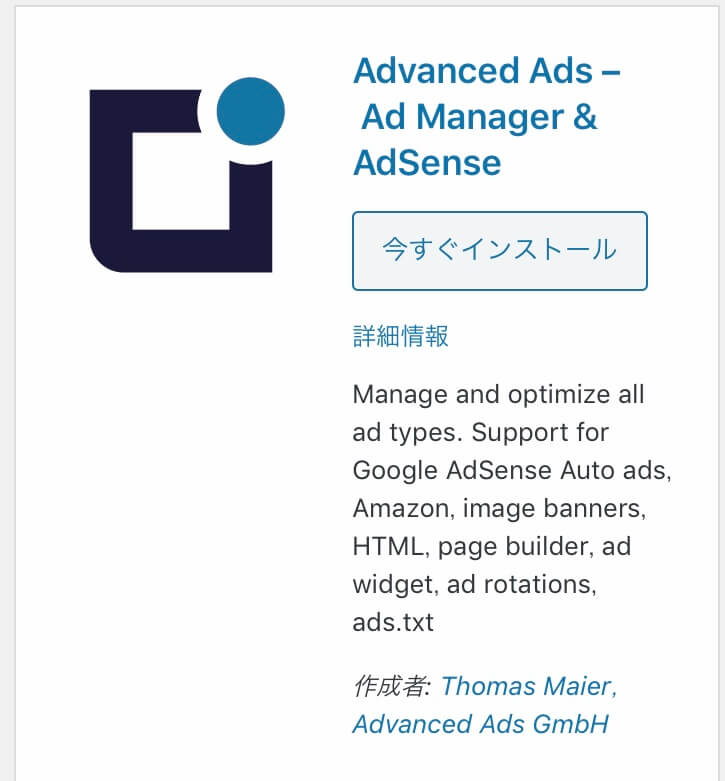
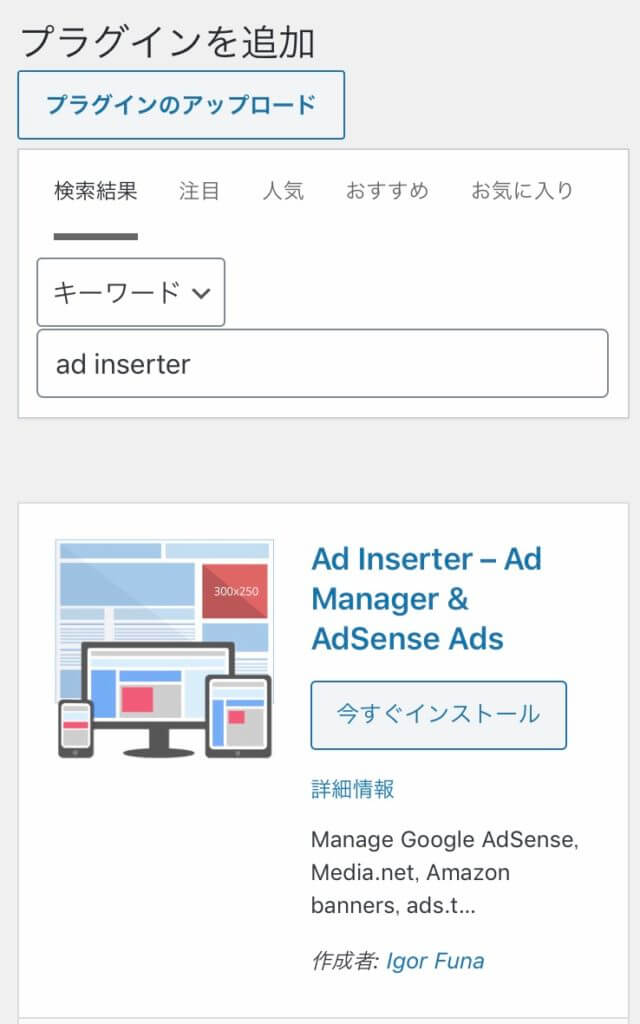
プラグインの新規追加から「Advanced Ads」(アドバンスドアズ)を検索します。

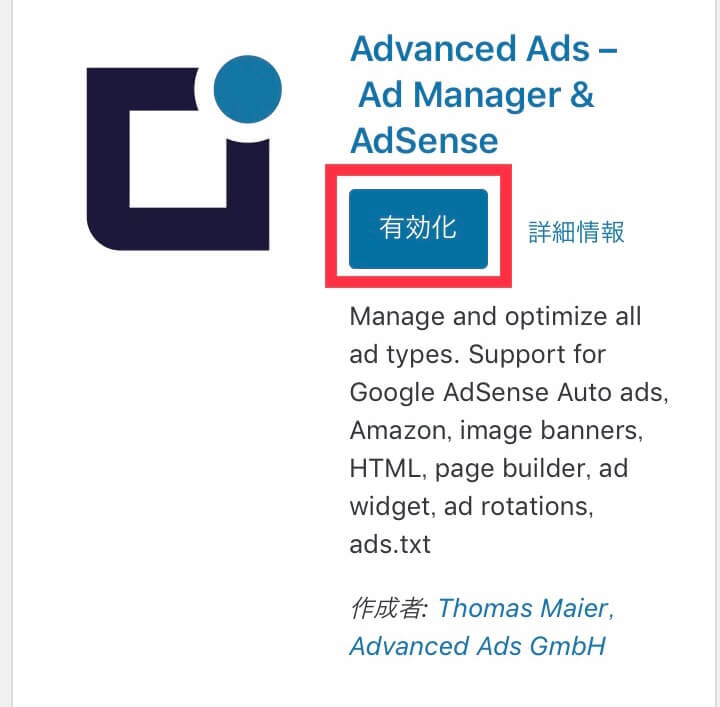
似たようなプラグインがいくつかありますが、これです。「今すぐインストール」をクリックします。

インストールが終わったら「有効化」します。

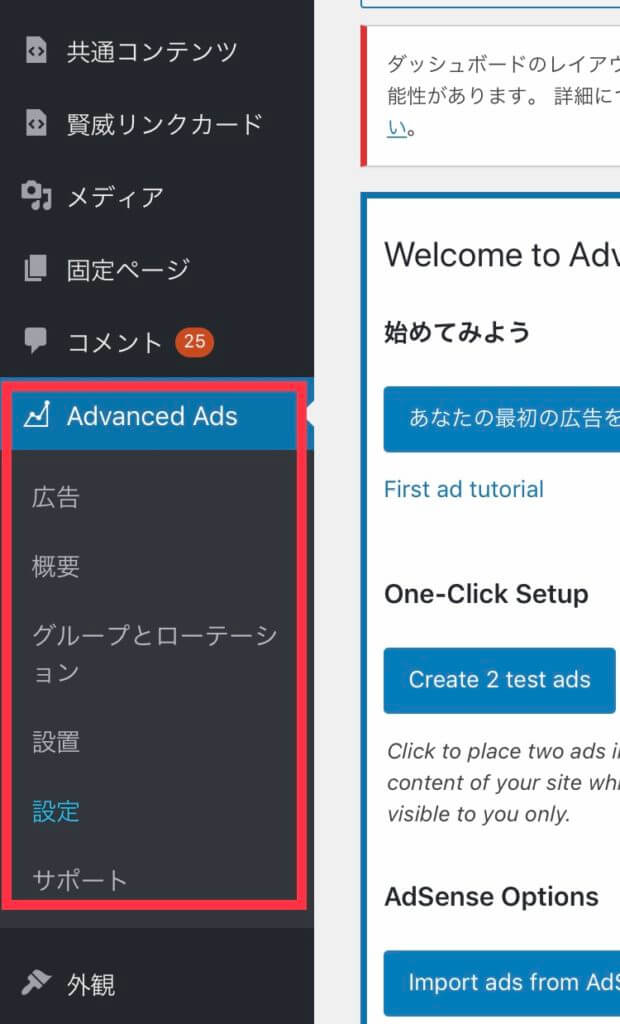
WordPressの管理画面にAdvanced Adsのメニューが追加されます。
「Advanced Ads」はディスプレイ広告と記事内広告を作る際に使用します。
おすすめプラグイン「Ad Inserter」

もう一つのおすすめプラグインが、この「Ad Inserter」です。
「Advanced Ads」はディスプレイ広告や記事内広告を表示するには便利ですが、インフィード広告を表示する機能を持っておりません。
そのため、インフィード広告を表示するためだけにこのプラグインを使っています。
少しややこしいけど高機能な「Advanced Ads」と違ってインフィード広告のためなら簡単に使えるのが「Ad Inserter」です。
ディスプレイ広告
最も一般的な広告です。あらゆるところに貼ることができますが、おすすめは記事下の配置です。

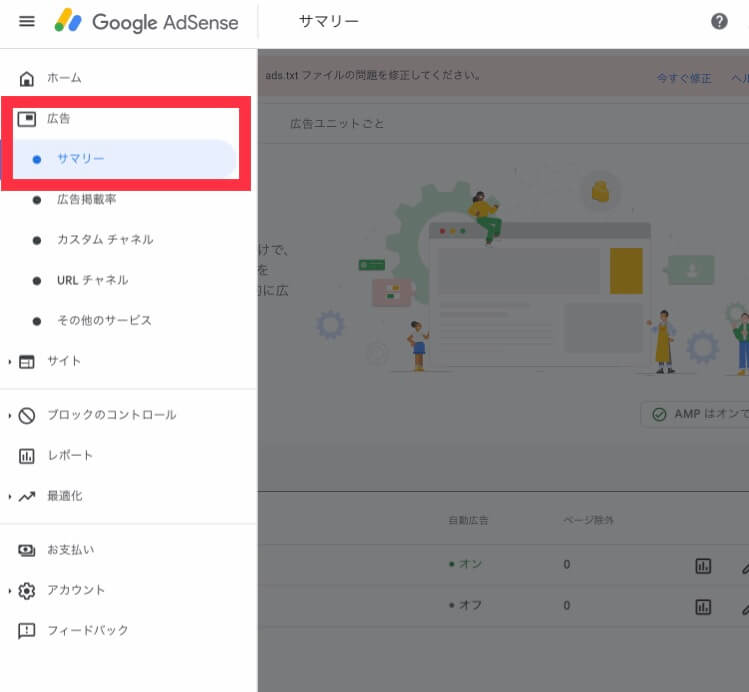
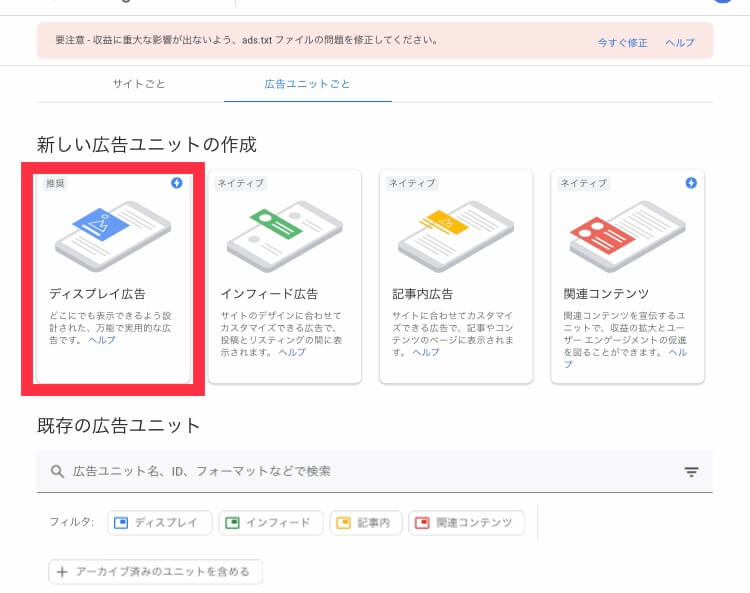
まずはGoogleアドセンスの管理を開き、「広告」→「サマリー」を選びます。

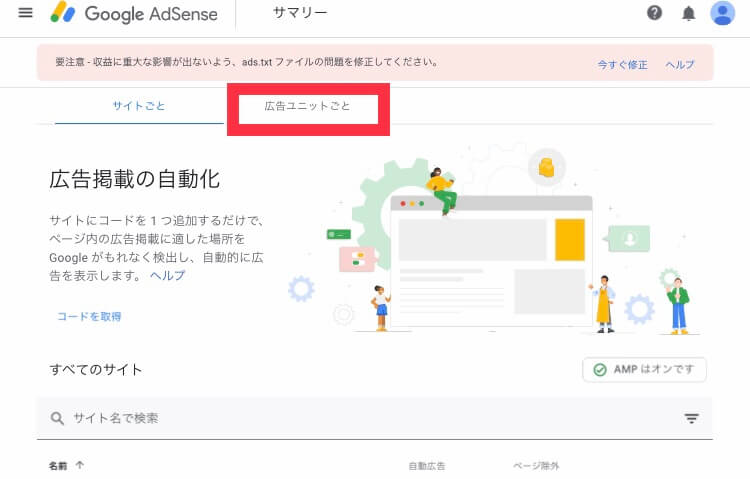
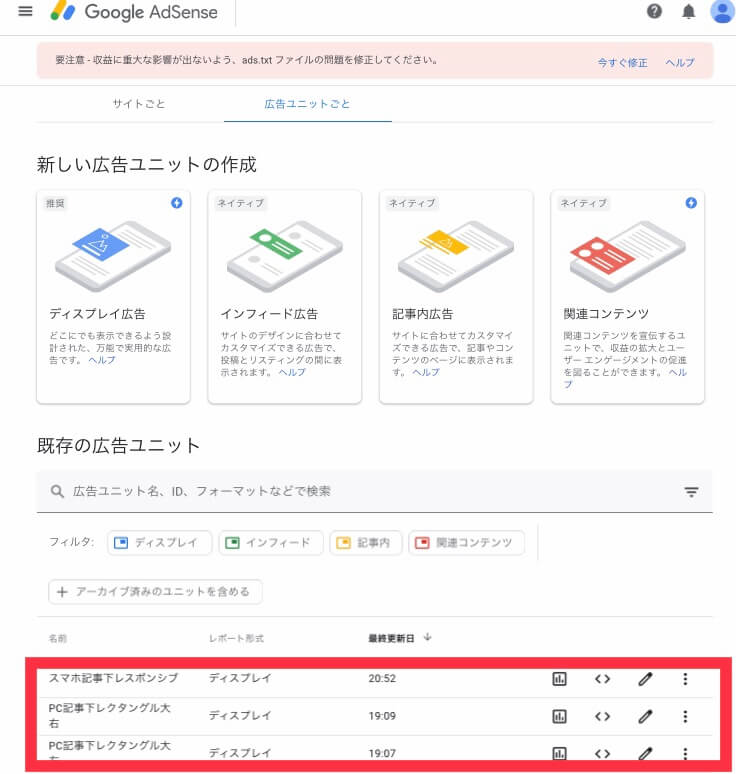
初期表示が「サイトごと」になっているので、「広告ユニットごと」に変更します。

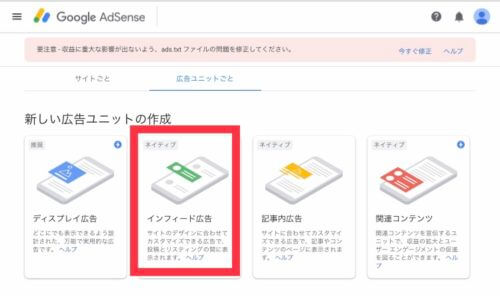
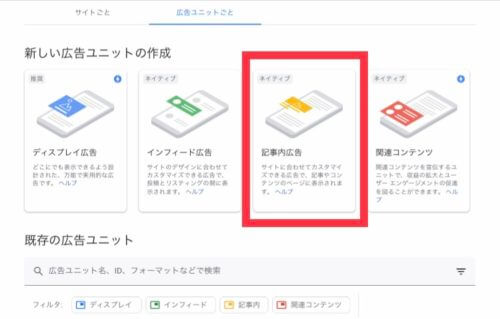
新しいユニットの作成で「ディスプレイ広告」を選択します。

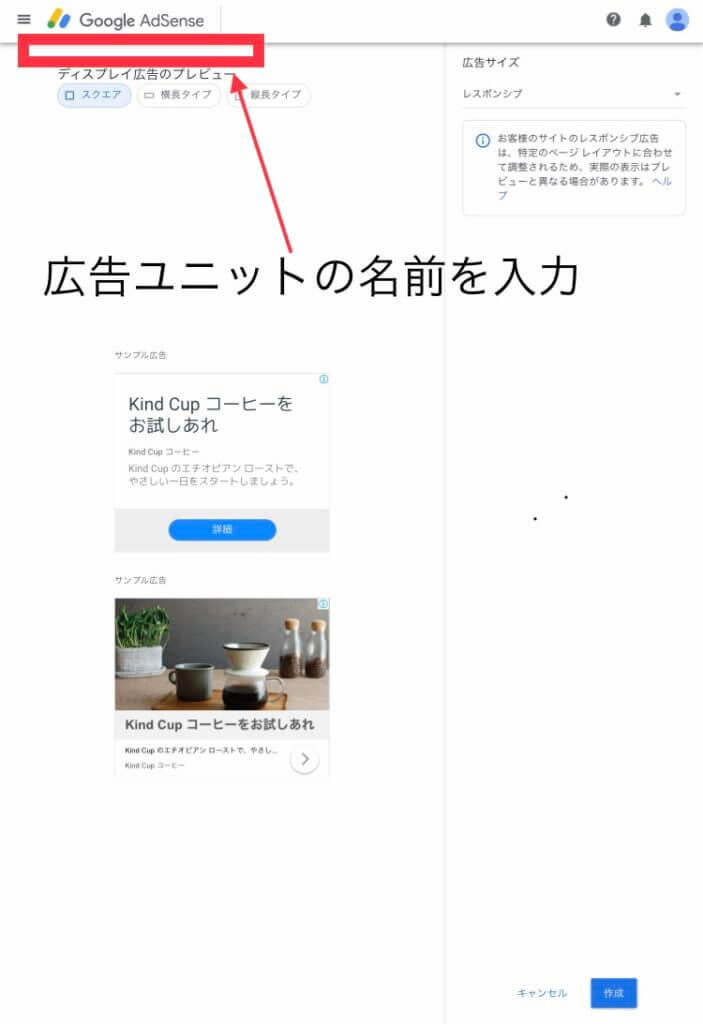
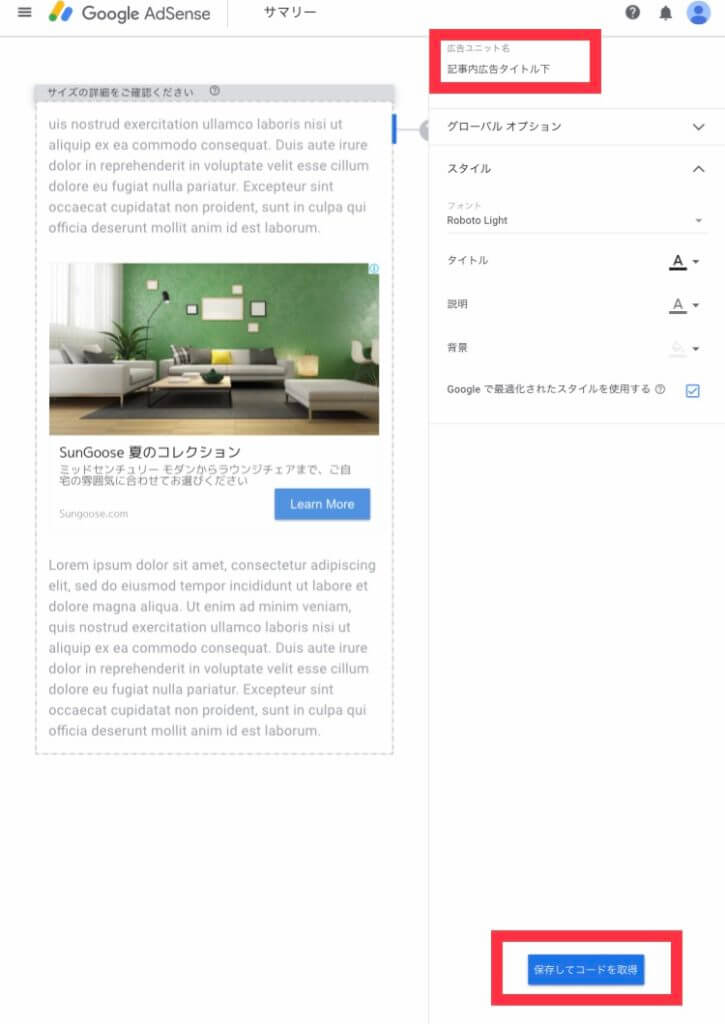
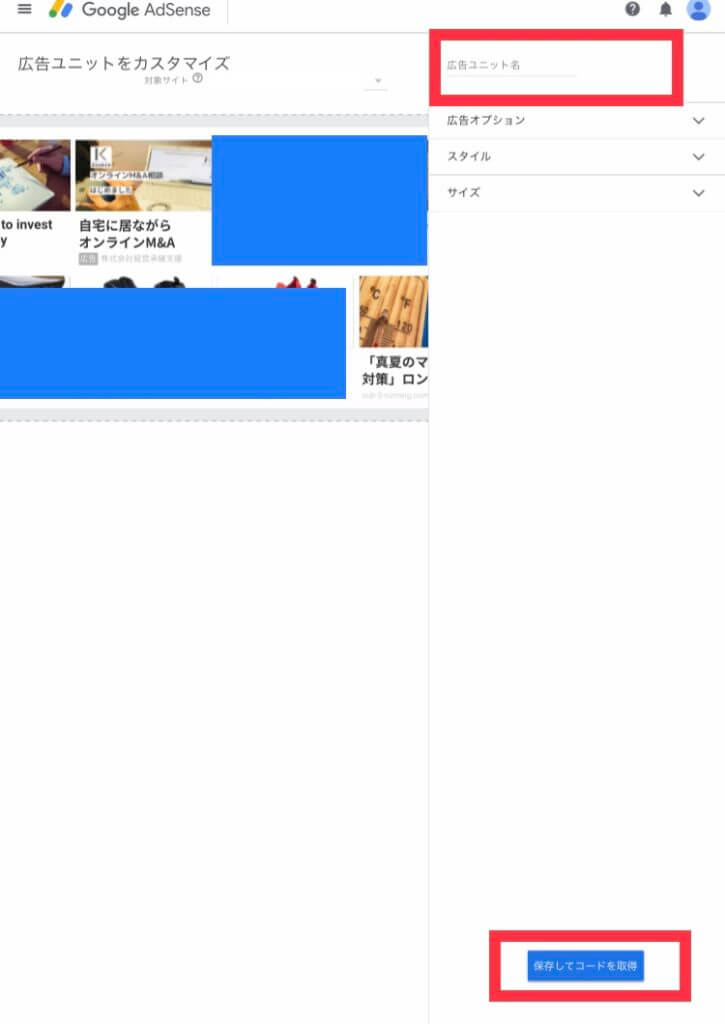
スマホ表示だと上の図のようにバランスが悪いのですが、PCだと赤枠のところに「広告ユニットの名前を入力」と表示されています。
スマホ(少なくとも私のiPhone)ではうまく表示されないのですが、入力は可能です。(入力しないと保存できません)
ここではまず「PC記事下レクタングル大 左」と試しに入力します。
ちなみに「レクタングル」とは、長方形という意味で、長方形に表示される広告のことを指します。

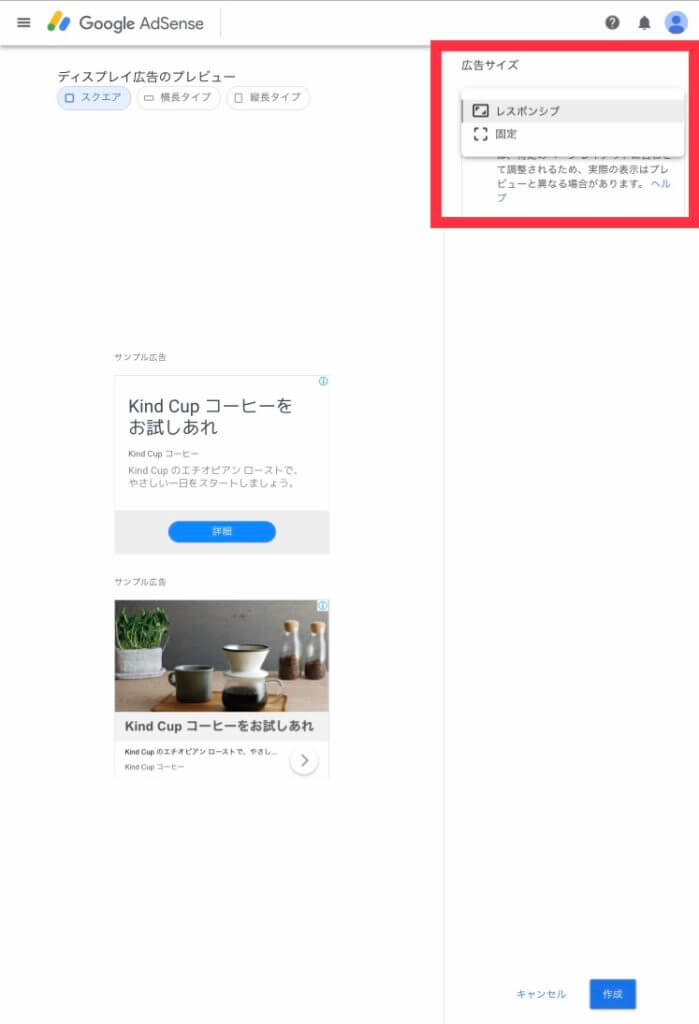
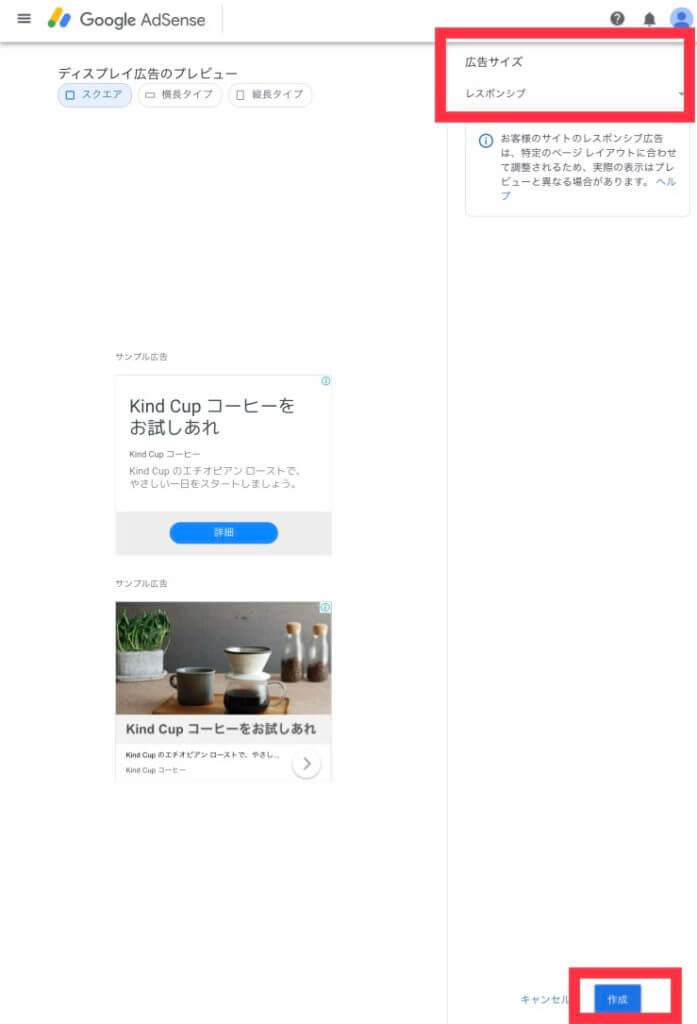
次に右上の広告サイズを「レスポンシブ」から「固定」に変更します。

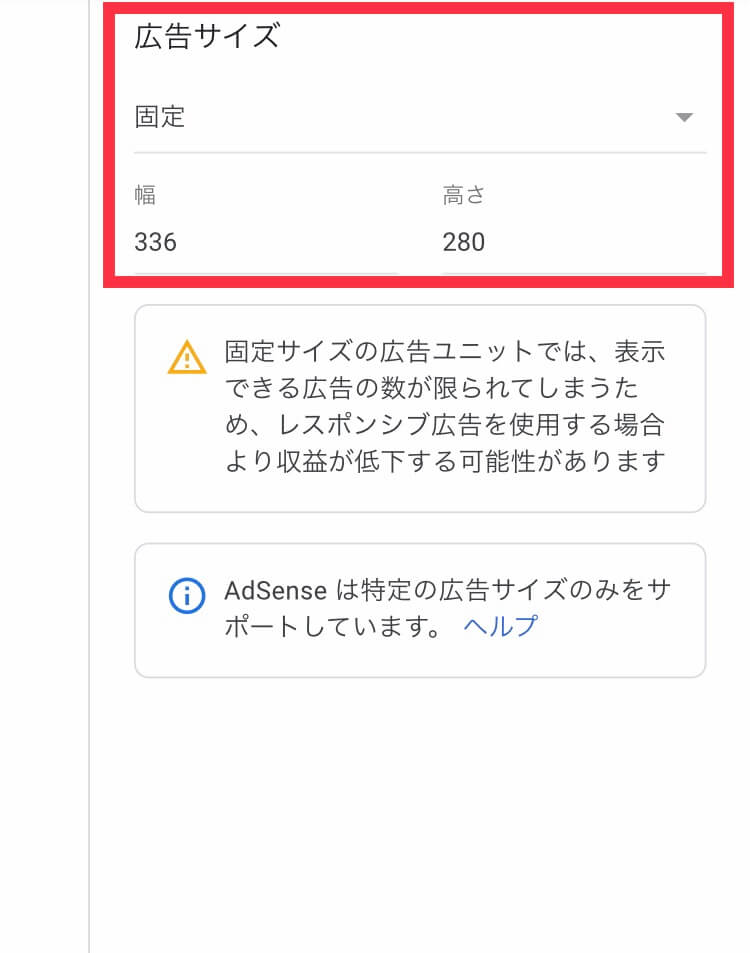
サイズの入力欄が表示されるので、幅336、高さ280に設定し、右下の保存をクリックします。

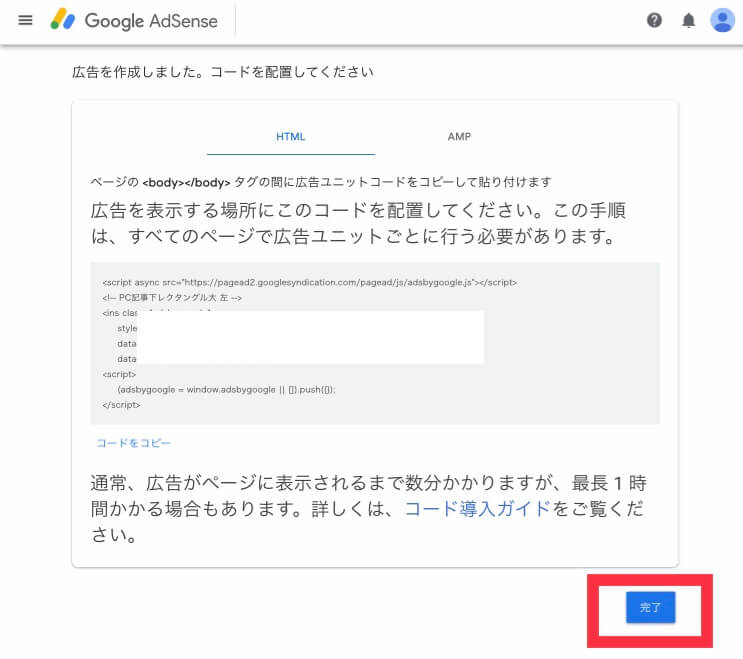
広告コードができました。コードは後でも表示できるので、とりあえずここは「完了」をクリックします。
次に全く同じ手順で広告ユニット名だけ「PC記事下レクタングル大 右」に変更してもう一つ同じ広告ユニットを作成します。

最後にスマホ用の記事下広告を作ります。「スマホ記事下レスポンシブ」とここでは入力し、広告サイズは「レスポンシブ」のまま作成します。
ちなみにレスポンシブとは、ページのレイアウトに合わせて自動で大きさを変えてくれる広告のことです。

ここまでで3つの広告ユニットが作成できました。
次にこれをWordPressの管理画面で実装します。

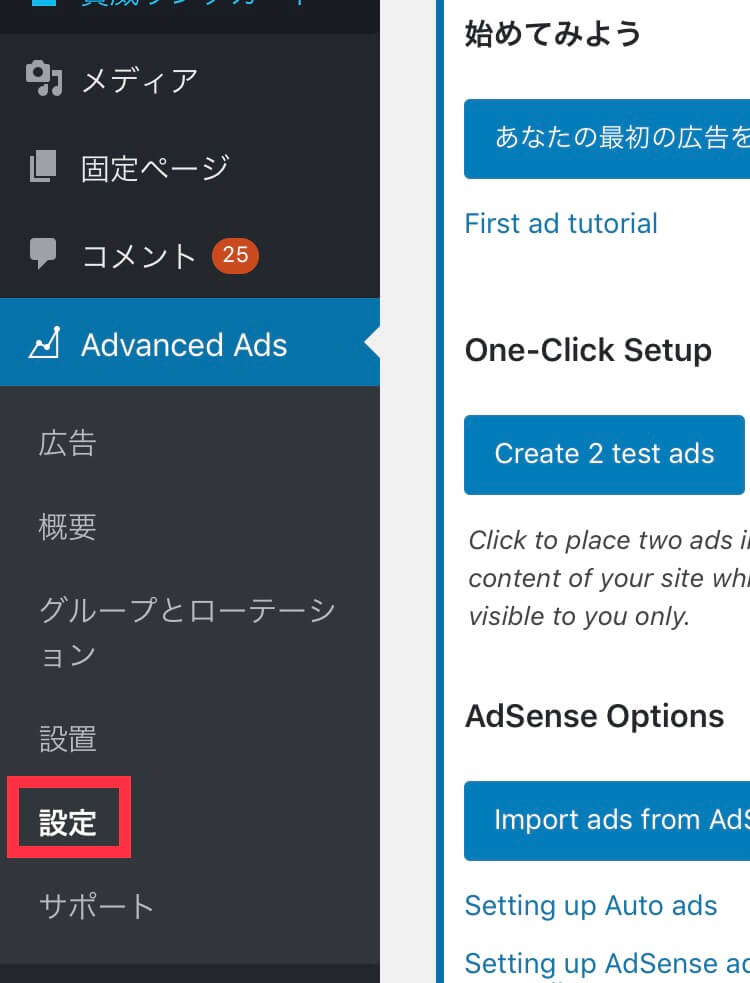
まずは基本の設定を行います。「Advanced Ads」の中の「設定」を選びます。

一般(初期設定)の設定をします。

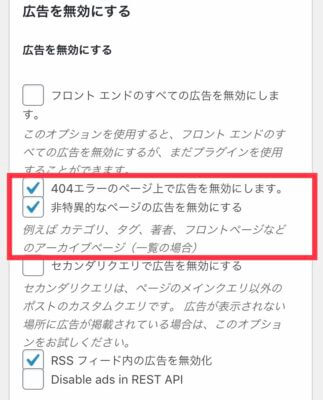
「広告を無効にする」設定の中の上の2つにチェックを入れます。
初期設定では入っていませんが、広告表示が望ましくないページなのでチェックを入れます。

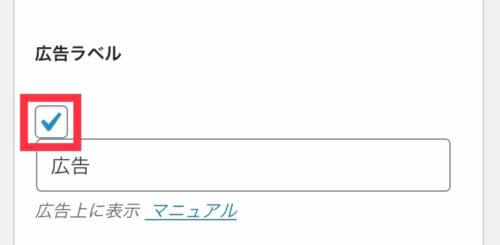
広告ラベルにもチェックを入れます。広告のラベルはアドセンス規約で下記のいずれかと決まっています。
- 広告
- スポンサーリンク
- Advertisements
- Sponsored Links

その他は初期設定のままで良いでしょう。最後に一番下の「このページに設定を保存する」をクリックして、まずは「一般」の広告設定が完了です。
この設定はこれから作る全ての広告の設定となるものなので、一度設定してしまえば毎回作業する必要はありません。

今度は広告の作成です。管理画面から「広告」を選びます。スマホの場合の方が簡単なので先に説明します。

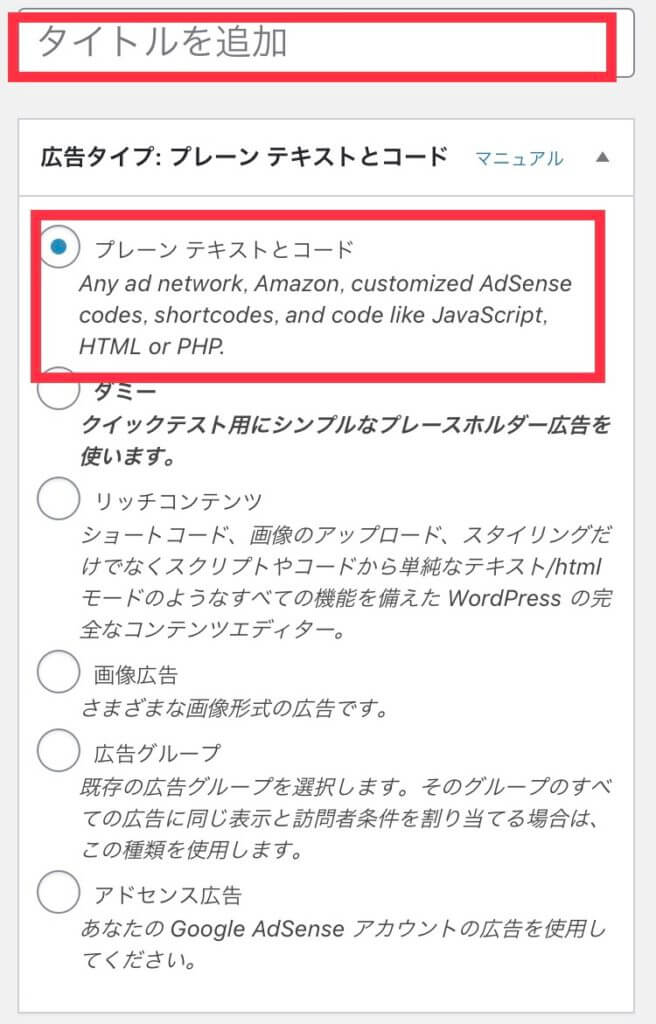
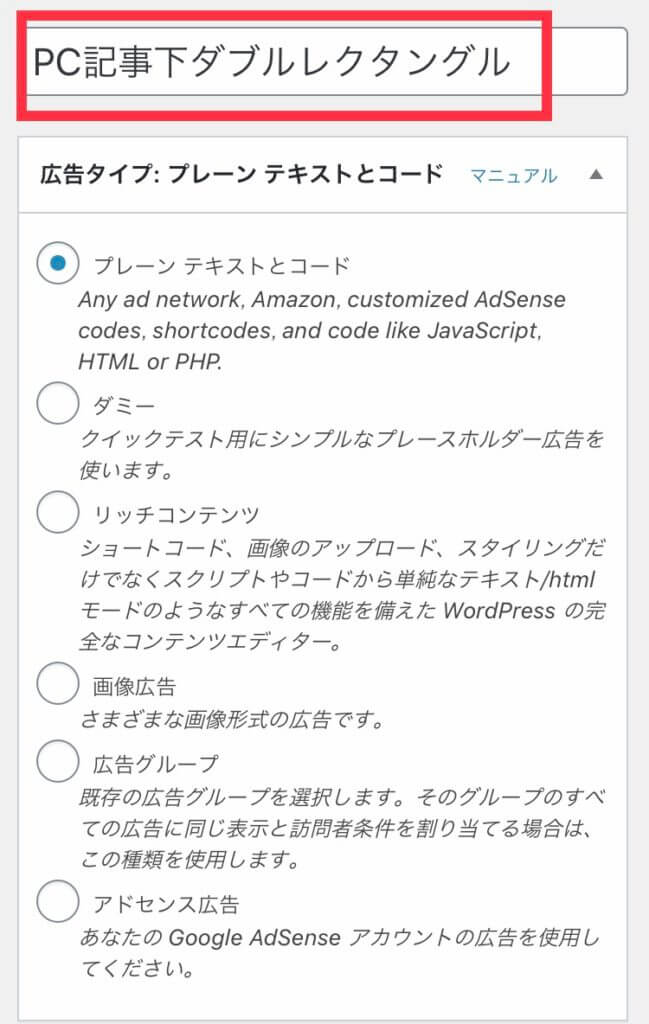
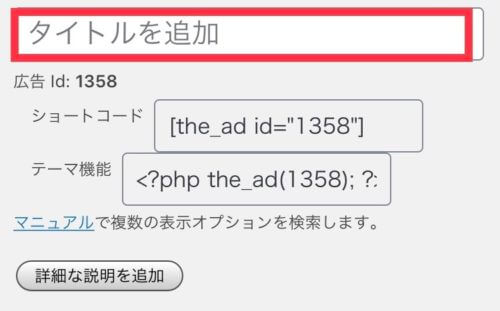
タイトルを記入し、広告タイプは「プレーンテキストとコード」を選びます。(初期設定のままです。)
タイトルは仮に「スマホ記事下レスポンシブ」として画面の下にある「次」をクリックします。

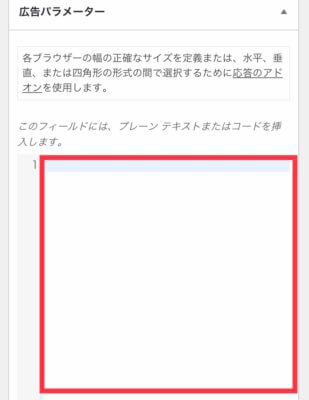
広告パラメーターを入れる画面になります。ここにアドセンスコードを貼ります。

アドセンスコードはGoogleアドセンスの管理画面の<>のマークをクリックすると表示されます。

コードを貼ったら画面の下にある「次」をクリックします。

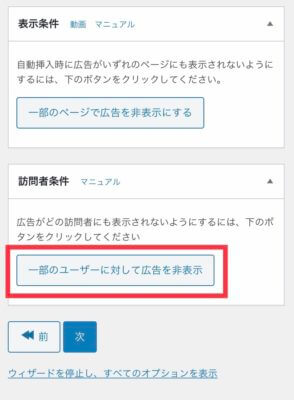
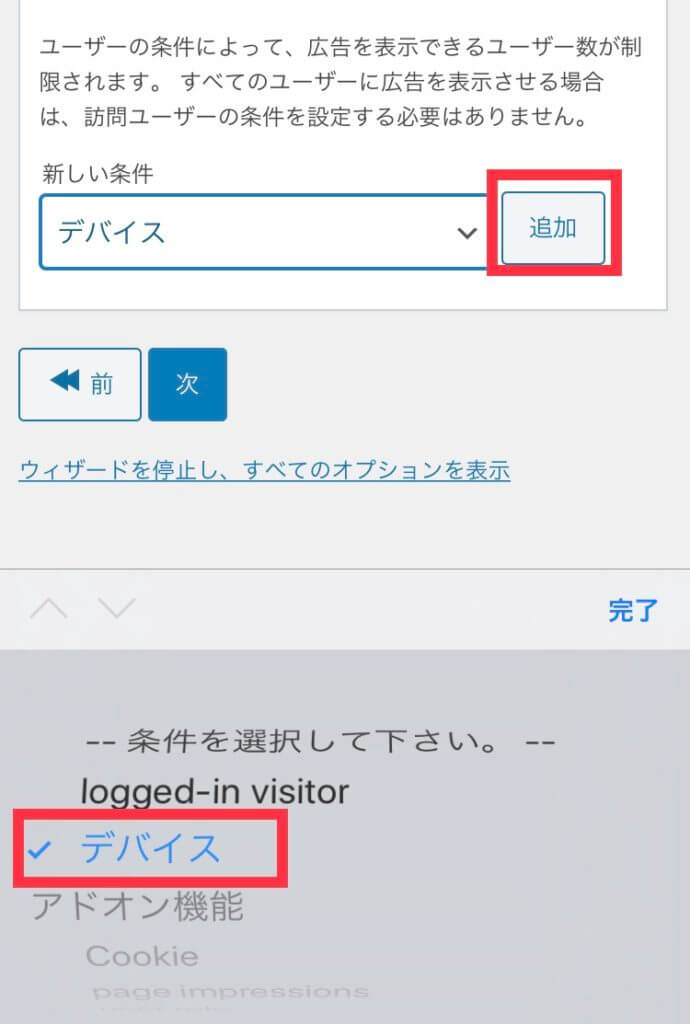
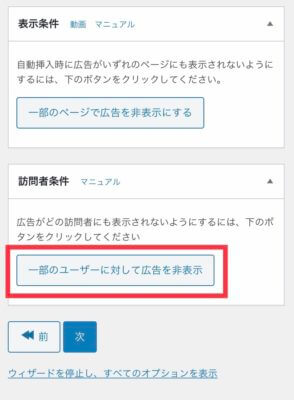
表示条件と訪問者条件を設定する画面になります。ここでは訪問者条件の「一部のユーザーに対して広告を非表示」を選びます。

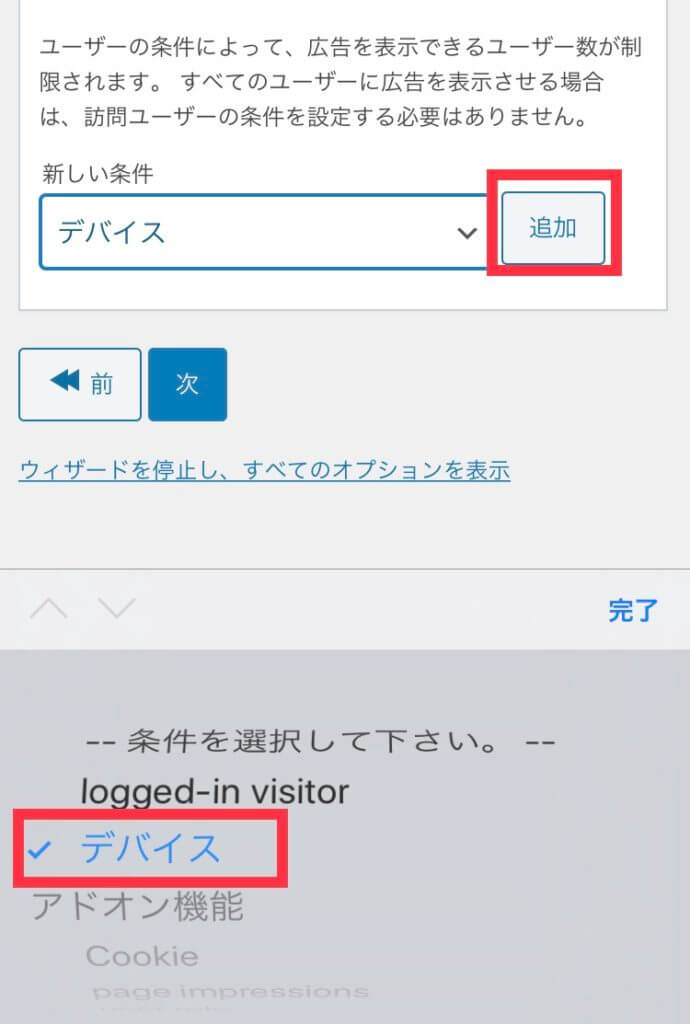
「デバイス」を選んで「追加」します。

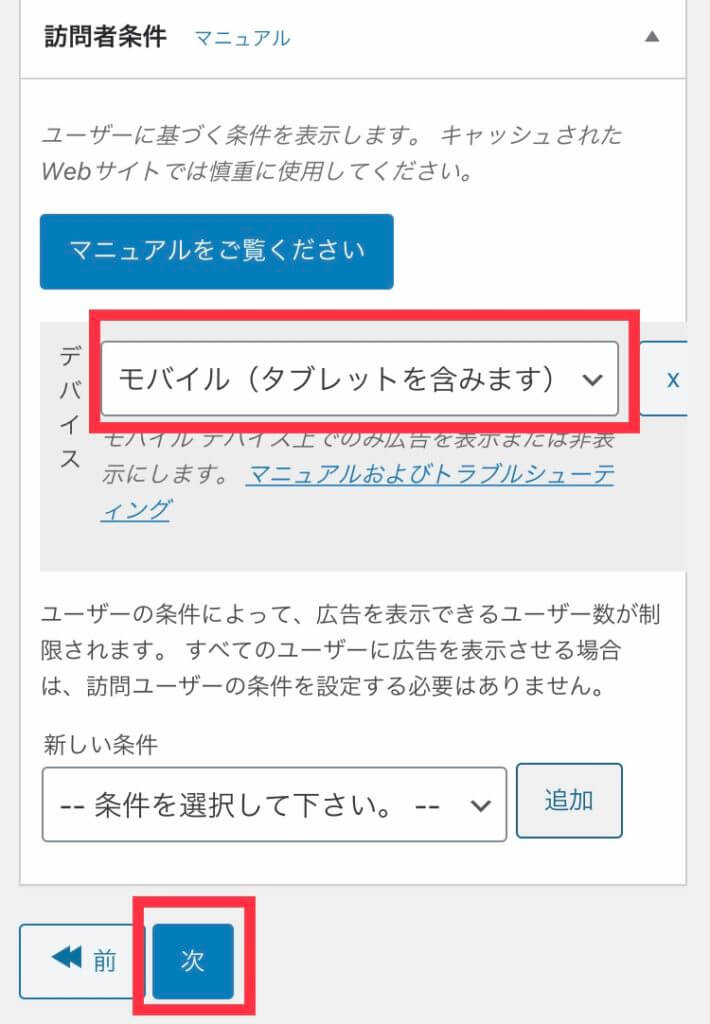
「モバイル(タブレットを含みます)」が初期表示されるので、そのまま「次」をクリックします。

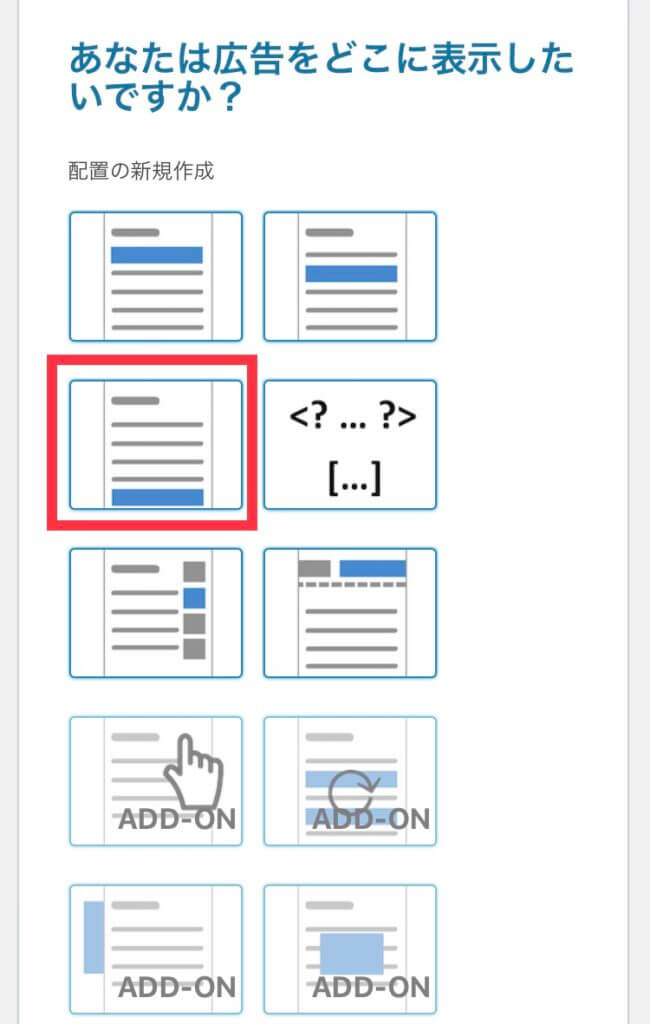
表示したい場所を選びます。赤枠のところが記事下を示しているのでそれを選びます。

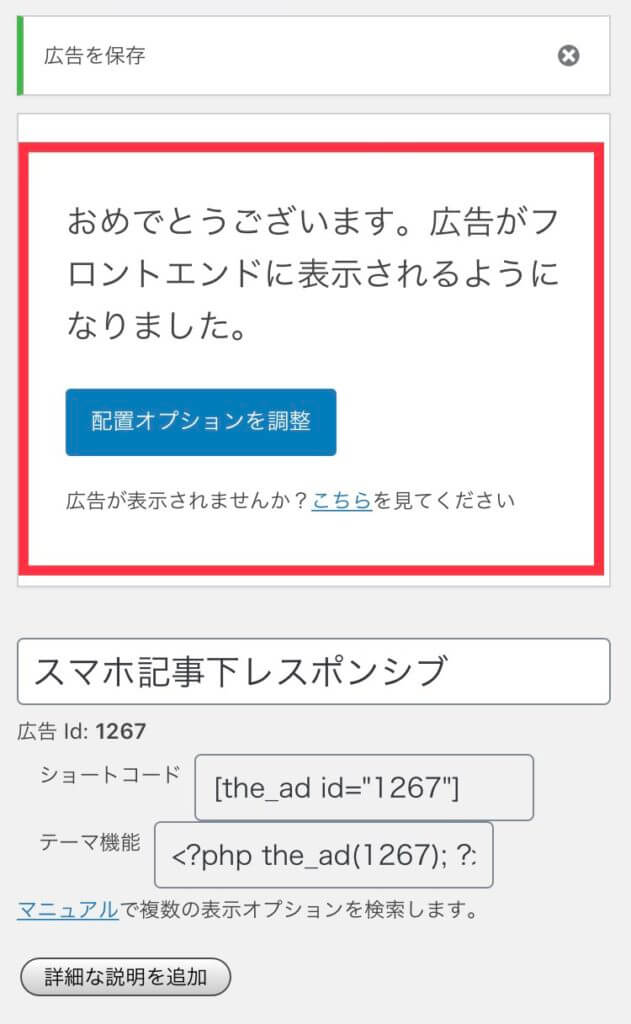
この表示が出て完了です。広告が実際に表示されるまで少々時間がかかりますが、後でスマホの投稿画面の記事下を見てみましょう。

そして次はPCの設定です。

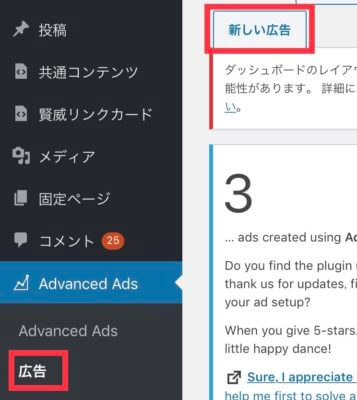
スマホ用広告を作った時と同じように「広告」を選び、「新しい広告」をクリックします。

仮に「PC記事下ダブルレクタングル」という広告タイトルにします。

次に表示される広告パラメーターのところですが、ここはひと手間必要です。
まずは下記のコードをコピーして貼りつけてください。
貼り付けたら、「左に表示させたい広告のコード」「右に表示させたい広告コード」のそれぞれをアドセンスの管理画面からコピーして貼り付け「次」へ進みます。

貼り付けが終わったら次は訪問者条件です。

「デバイス」を選んで「追加」します。

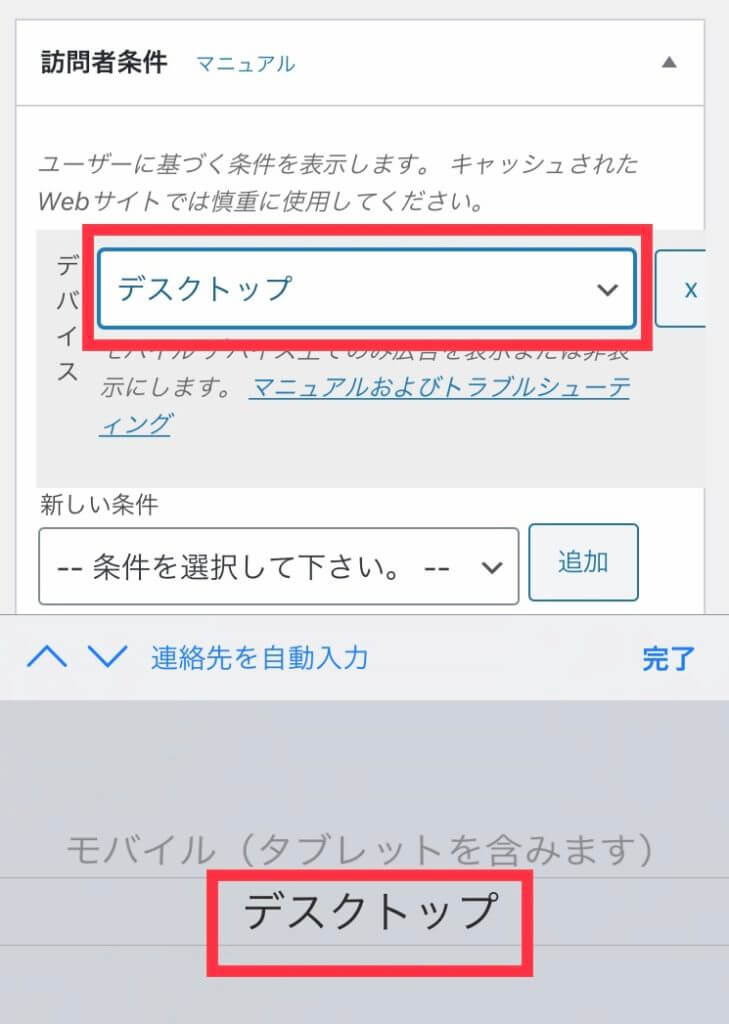
すると「モバイル」が初期表示されるので「デスクトップ」に変更します。

後はスマホの時と同じように、「記事下」の表示を選びます。

最後にこの表示が出れば完了です。
それぞれPCの場合、スマホの場合と広告表示をチェックしてみてください。
なお、反映には多少時間がかかります。
また、スマホの場合、記事下と言ってもサイドバーの方が下に表示されるため、一番下の表示ではありません。
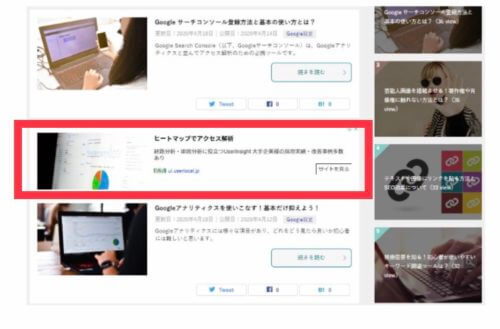
インフィード広告
インフィード広告とは、ブログの記事内でなくトップ画面に表示される広告です。

Googleアドセンスの管理画面から「インフィード広告」を選びます。
なお、インフィード広告・記事内広告・関連コンテンツの左上には「ネイティブ」と記載されていますが、記事に溶け込むような広告のことをネイティブ広告と言います。

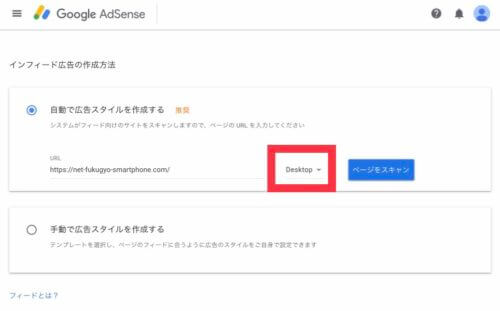
インフィード広告の作成方法は自動で広告スタイルを作成する方法と手動で作成する方法があります。
ここでは自動で作成する方法を解説します。
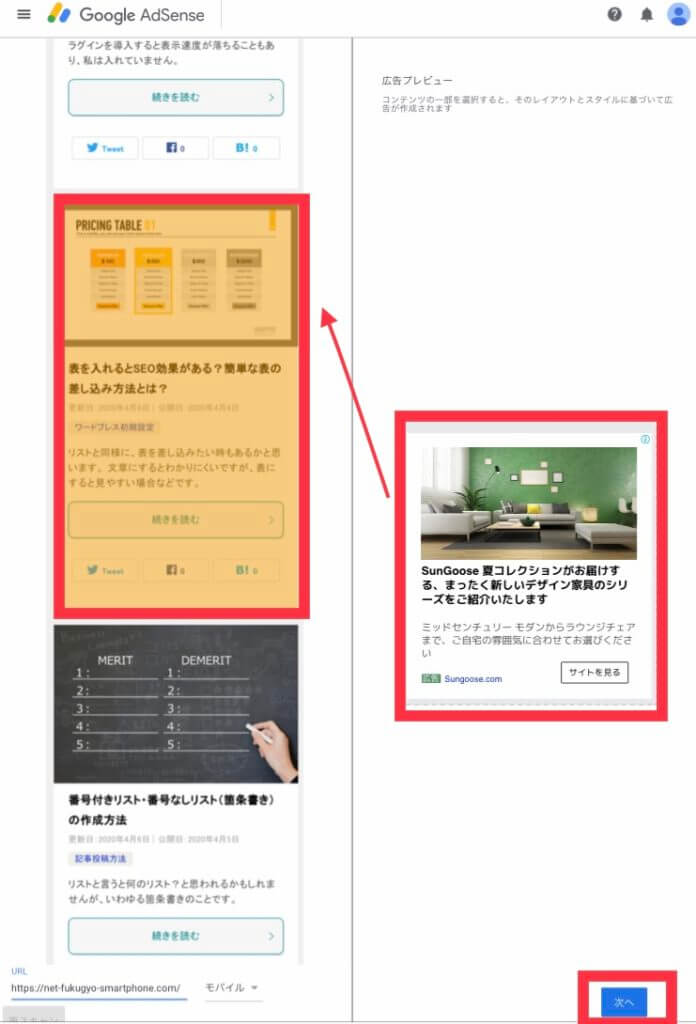
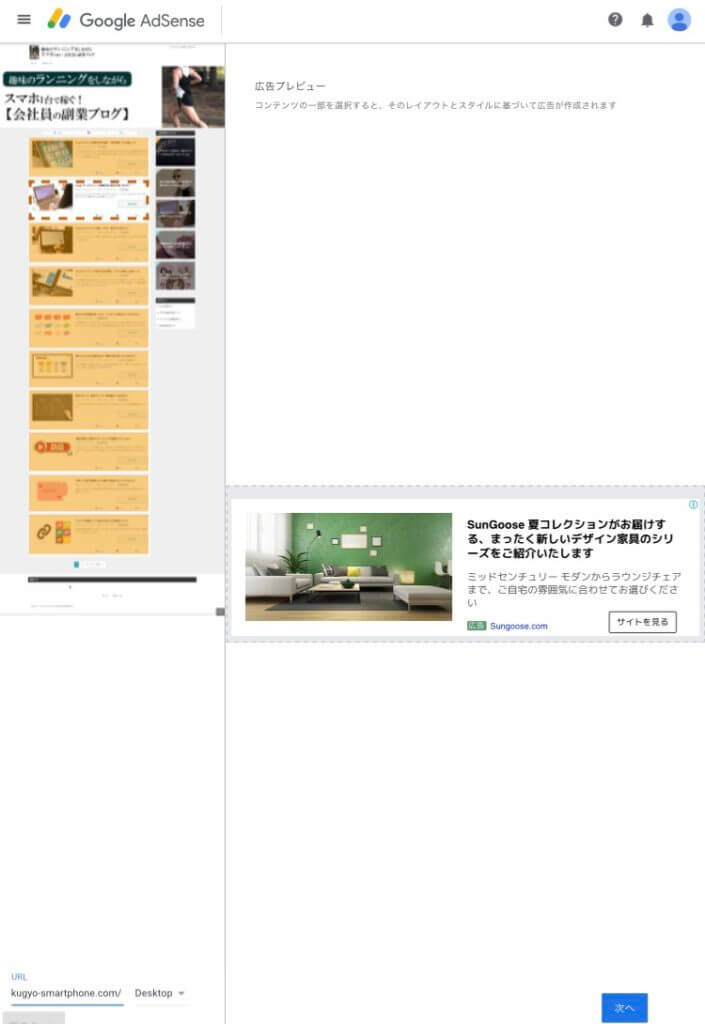
ブログのトップページのURLを入力し、「モバイル」の初期設定のまま「ページをスキャン」を選びます。

するとモバイルで表示される自分のブログとともに、「ここに広告が表示されますよ」というイメージが出てきますので「次へ」をクリックします。

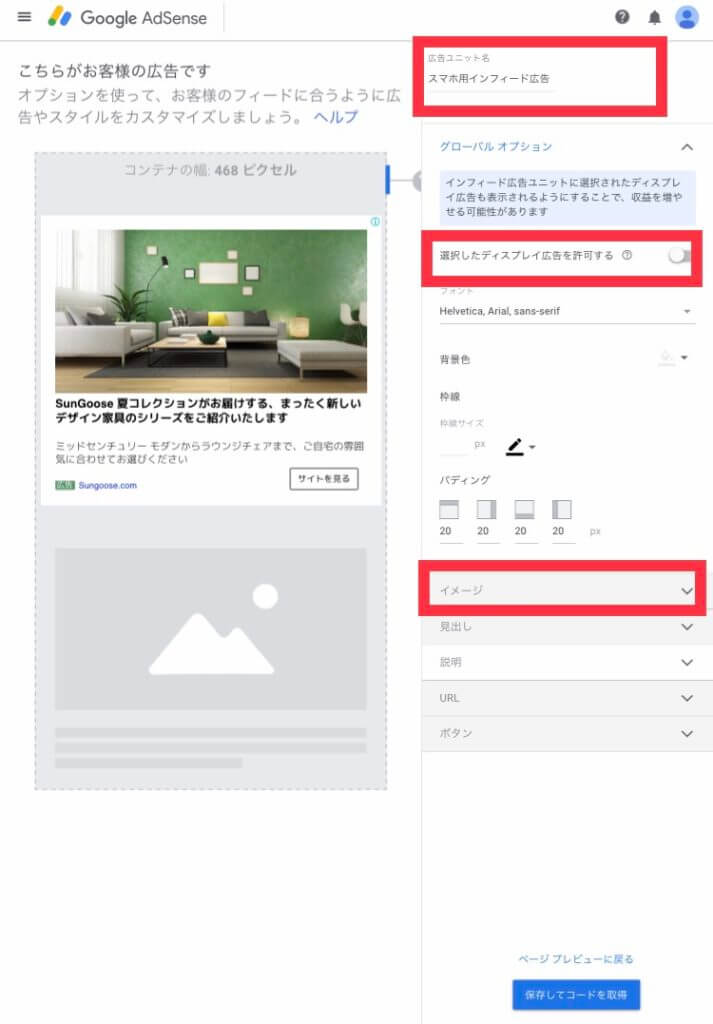
タイトルをつけます。仮に「スマホ用インフィード広告」とします。
また、「選択したディスプレイ広告を許可する」は外しておきます。
これはインフィード広告が挿入される場所の近くにディスプレイ広告が表示されないようにするためです。
先に説明したように、インフィード広告は自然に溶け込むネイティブ広告であるため、近くにディスプレイ広告が表示されることで不自然に見えるのを防ぐためです。
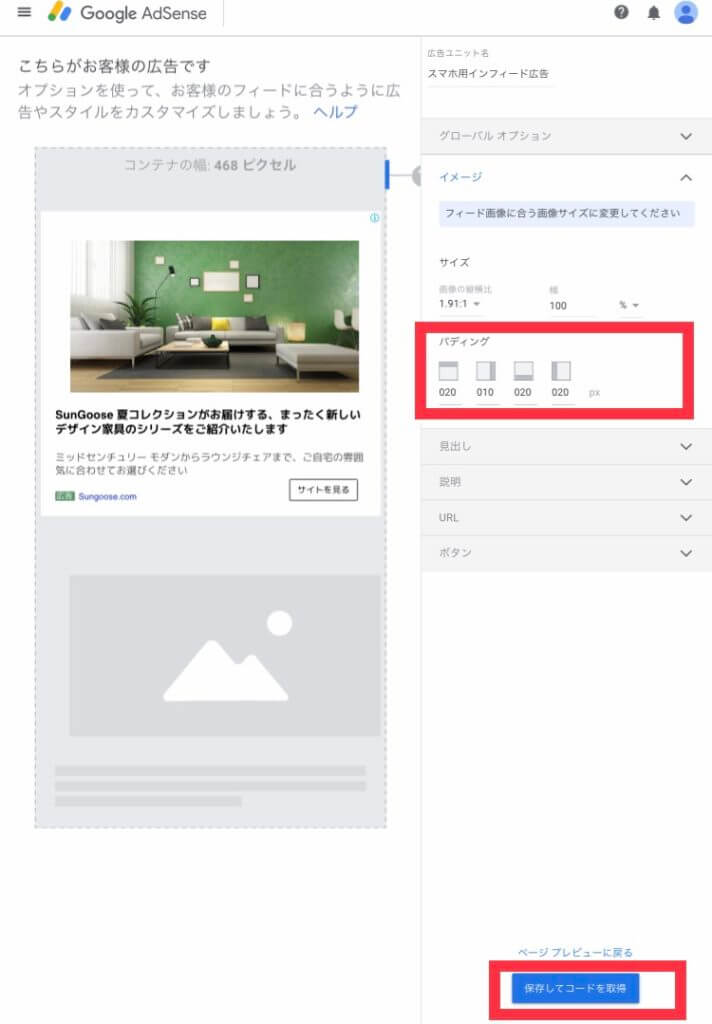
次にイメージをクリックします。

ここでパディング(余白)を左から20,10,20,20と入力します。
必ずしもこの数値が正しいとも限りませんが、初期設定のままだと余白が少なく記事に溶け込まないイメージだからです。
このあたりはサイトの作りにもよりますので、実際に自分のサイトで表示させてみてから微調整しても良いと思います。
入力・設定が終わったら「保存してコードを取得」をクリックします。

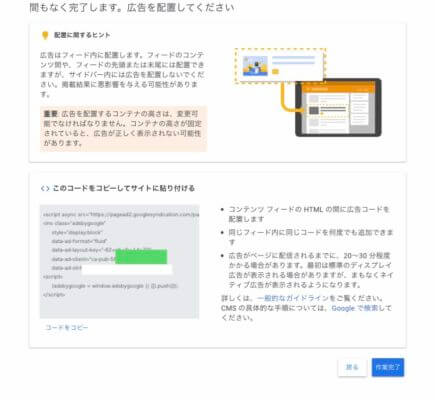
ディスプレイ広告を作った時と同じようにコードが表示されます。
コードはここでコピーせず、いったん「作業完了」してください。
なお、緑で隠した「pub-」から始まるコードがアドセンスのアカウントで、Advanced Adsではこのコードを入力することでGoogleアドセンスとの連動が可能です。(説明は省略します)
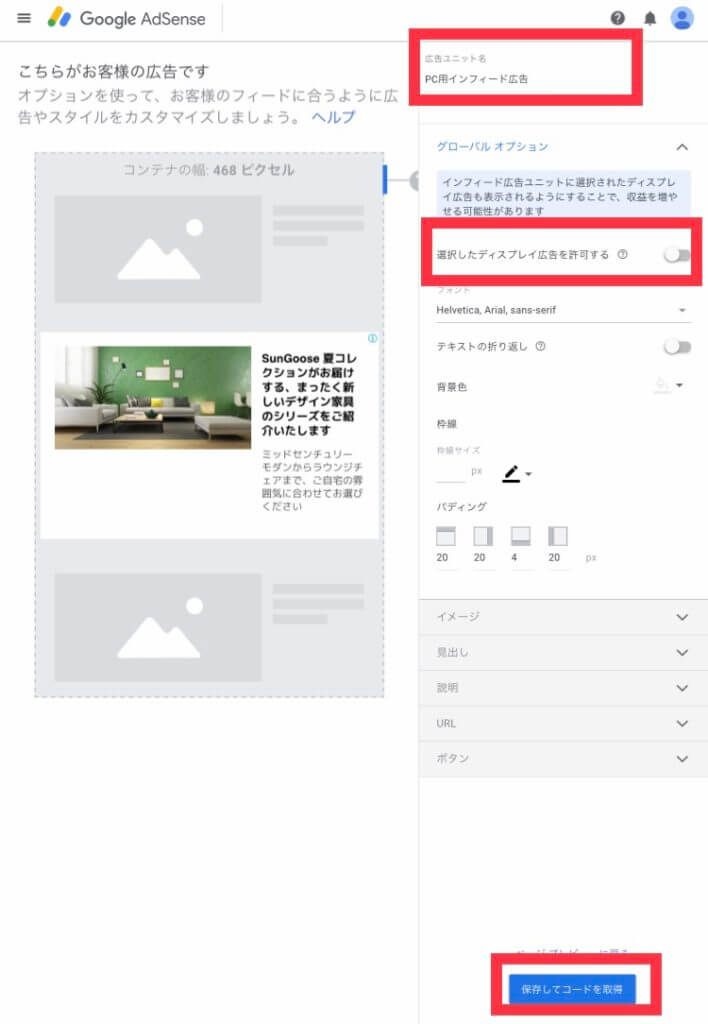
次に先ほどと同じ手順でPC用のインフィード広告を作成します。

赤枠の部分を「Desktop」に変更してから「ページをスキャン」します。

スマホの時と違って横長の広告が表示されます。

広告ユニット名を仮に「PC用インフィード広告」とし、スマホの時と同様に「選択したディスプレイ広告を許可する」を外し、「保存してコードを取得」します。
スマホの時と同じように「パディング」(余白)を調整しても良いのですが、私の場合はPCの時はそのままでも違和感なく使えました。

初期設定のままでもこんな具合に表示されましたが、以前のサイトではバランスが悪かったため、実際の表示を見て微調整をしてみてください。
とりあえずこれでGoogleアドセンス側の設定は完了です。
では次にWordPress側の設定です。
前述したように「Ad Inserter」というプラグインを使います。

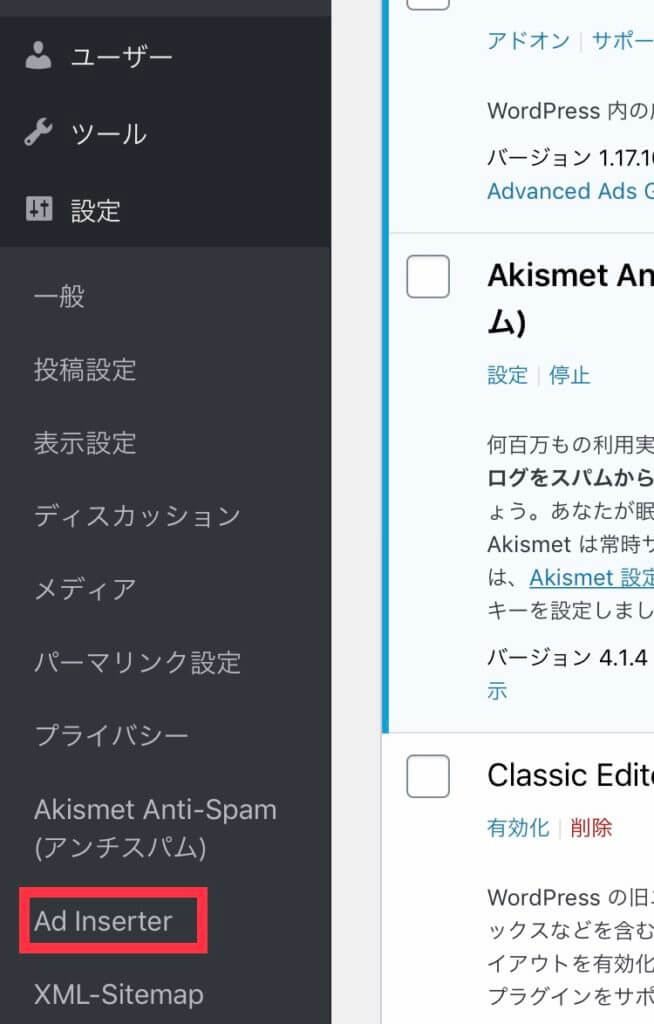
WordPressの管理画面の「設定」の中から「Ad Inserter」を選びます。

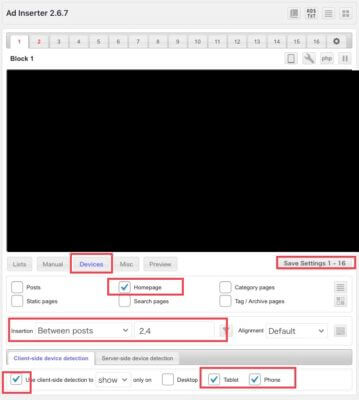
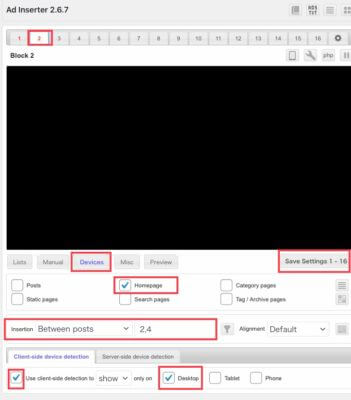
このような画面に移りますが、まずは真っ黒の部分に先ほど作っておいたスマホ用のアドセンスコードを貼ります。(PC用が先でも構いません)
貼る際はなぜかスマホでは上手くいかないため、PCでやるのがおすすめです。
やることは多いのですが、いずれも簡単です。
- 「Devices」タブをクリックする
- 「Homepage」にチェックする
- 「insertion」の右の欄を「Between posts」にする
- 「Between posts」の右の欄に「2,4」と入力する
- 「Use client-side〜」の左にチェックを入れる
- 「Tablet」「Phone」にチェックを入れる
- 「Save Settings 1-16」をクリックする
以上でスマホの設定は完了です。なお、4の設定はトップページの2番目と4番目の記事の下に表示するという意味です。
これは1と4とか、2のみとかでも良いかと思います。
スマホが終わったらPCの設定です。(どっちが先でもOKです)

一番上にあるタブを「2」に切り替えます。
後の作業はほぼ一緒で、一番下のところを「Desktop」にする以外は同じです。
インフィード広告を挟む位置を変更するなら「2,4」のところを変更してもOKです。
一連の作業が終わったらスマホやPCでの表示を確認してみましょう。
記事一覧との広告表示のバランスが悪ければ、アドセンスの設定画面で微調整してください。
調整した場合はアドセンスコードを貼り直す必要がありますので注意してください。
記事内広告
記事内広告とは、その名の通り記事の中に表示できる広告で、記事に溶け込むように表示できるネイティブ広告です。
表示される回数も多いため、私のサイトではこの広告が最も収益を生み出している重要な広告です。
では、どこに表示したら良いかという点ですが、これはサイトの記事構成にもよるので最適解を導くのが難しいところですが、私はいろいろ試してみた結果、以下の3箇所に表示しています。
- タイトル下
- 二つ目の見出しの上
- 三つ目の見出しの上
広告だらけにならないよう、ある程度の間隔を空けています。
タイトル下は実際にはアイキャッチ画像の下になるのですが、並べて表示されるのと表示回数が多いこともあって一番クリックされています。
そこから導入文が長い場合は最初の見出しの上に二つ目を設定しても良いと思いますが、私は導入文が短い記事が多いので、二番目の見出しの上にしています。
間隔が近すぎると広告だらけになり、ポリシー違反になりかねないので注意です。
見出しが多い記事を多く書いているのであれば五つ目の見出しの上をさらに設定しても良いでしょう。
このへんは自分でいろいろ検証してみてください。まずは私の設定している、上記の3つを説明します。

まずはGoogleアドセンスの管理画面から「記事内広告」を選びます。

タイトルを仮に「記事内広告タイトル下」として、「保存コードを取得」をクリックします。
これだけで一つ完了です。
ディスプレイ広告やインフィード広告に比べて細かい設定はここではしません。
また、これまではスマホとPCで別の広告を作っていましたが、それぞれに合わせたレスポンシブ広告が表示されるため、記事内広告は実装箇所一つにつき一つだけ私は作っています。
実装箇所はあと2箇所あるため、上と同じ操作を「記事内広告2つ目見出し上」「記事内広告3つ目見出し上」という広告ユニット名に変えて作ります。

この3つを作ったらGoogleアドセンス側の設定は終わりです。(後ほど赤枠のところからアドセンスコードをコピーします)

WordPressでは再び「Advanced Ads」を使いますが、記事内広告の設定はこのプラグインが非常に便利です。
WordPressの管理画面から「広告」→「新しい広告」と選びます。

タイトルはアドセンス広告と同じで良いでしょう。

広告パラメーターには先ほどのアドセンスコードを貼ってください。

レイアウトの配置で「マージン」という項目を上の図のような感じに設定します。
これは広告の表示バランスを考えてこのような設定にしていますが、とりあえず空欄のままで設定してみて後で微調整しても結構です。

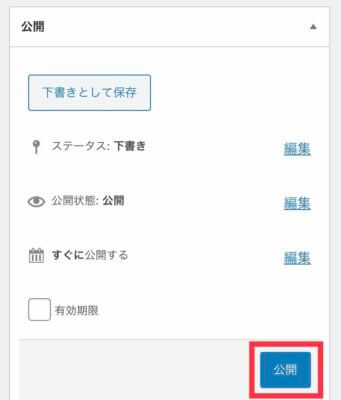
画面上部に戻って「公開」をクリックします。

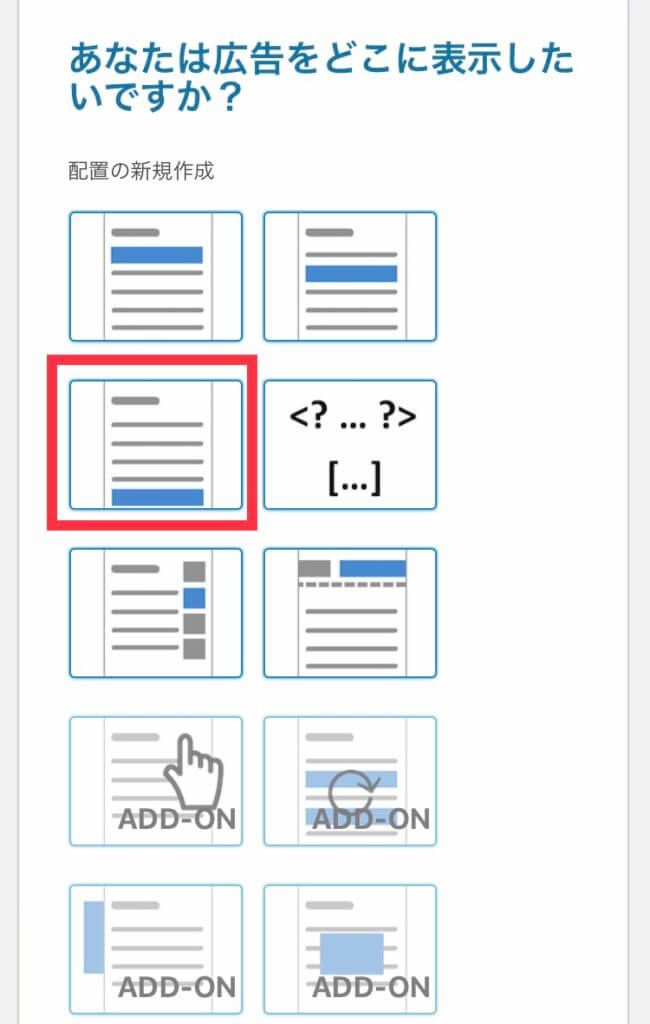
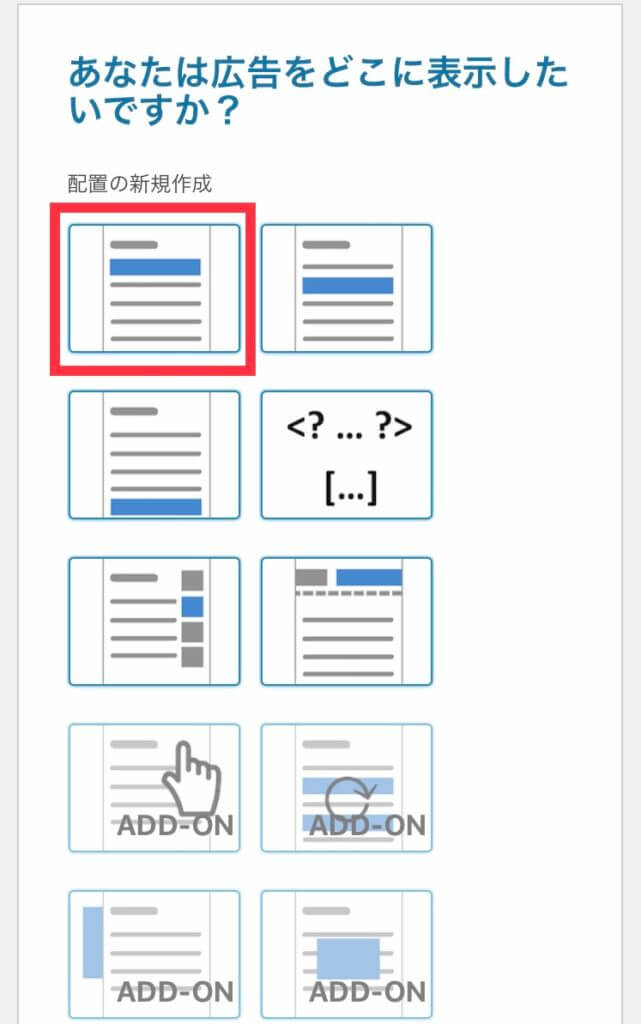
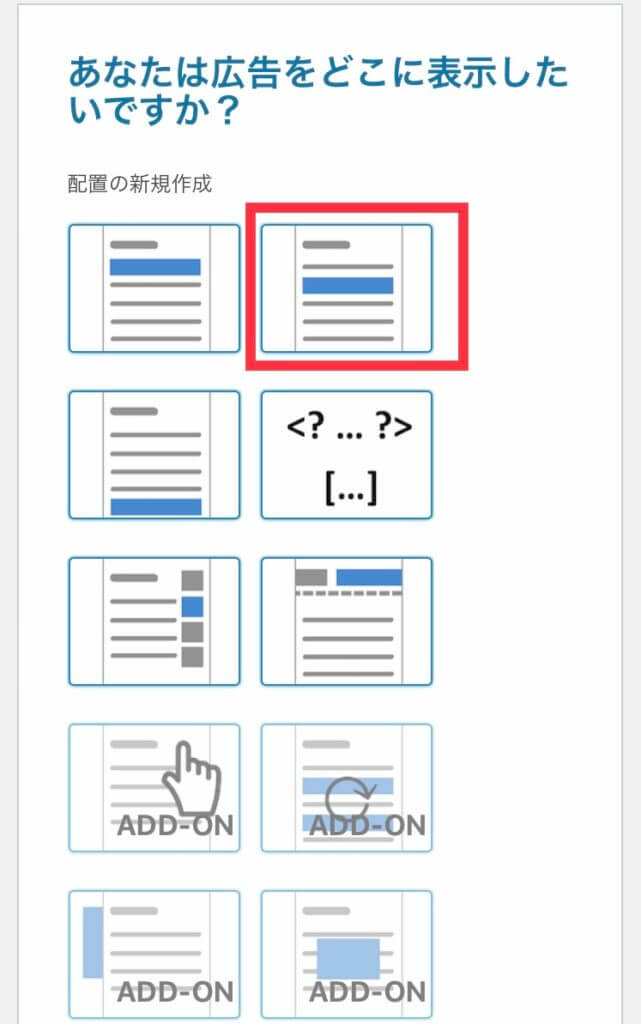
そうすると「あなたは広告をどこに表示したいですか?」と聞かれるので、タイトル下であれば左上を選択します。
2つ目の見出し上と3つ目の見出し上も「公開」するまでは同じ作業です。

最後のこの選択肢が右上になります。

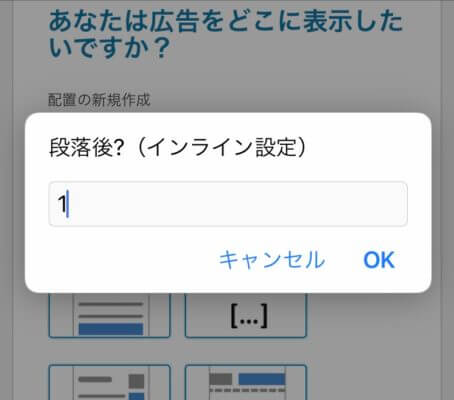
そこを選ぶと、「段落後?(インライン設定)」というイマイチわからないことを聞かれます。
ここで何故かキャンセルを選んでも広告設置はそのまま完了します。
2を選んでも段落の「前」に変更することはできず、「後」になってしまったり、「段落」を「見出し」に変更することもできません。
そのため、ここではいったん完了させ、修正します。

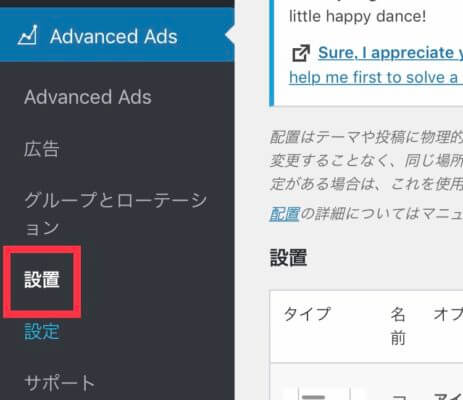
「Advanced Ads」の中から「設置」を選びます。

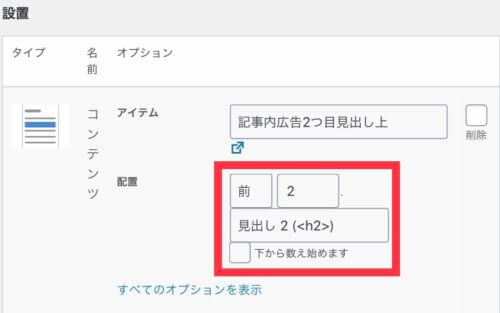
先ほどの数字を「2」にすると、2段落後に設置されてしまうことになるので、ここを変更します。

こうすると2番目の見出しの前に設置されます。
同じ操作を3番目の見出しについても行えば、3つの記事内広告が出来上がります。
配置を変えたくなった場合は、ここでできるのですが、ここまで細かい設定ができるのは「Advanced Ads」ならではです。
初期設定のように段落で入れることもできますし、下から数えて何番目に入れるかという設定も可能です。
記事内広告は最適な位置を模索しながら運用することになると思いますので、時々設定を変えながら試してみてください。
関連コンテンツ
こちらは前述したように最初から貼ることは出来ない広告です。

貼ることができるようになると「新しい広告ユニットの作成」ページにこのように追加されます。
貼り方は他の広告に比べて簡単です。
Googleアドセンスの管理画面で「関連コンテンツ」を選びます。(上の図のところです)

イメージが表示されます。
広告ユニット名を仮に「関連コンテンツ」などと入力し、「保存してコードを取得」すると、いつものアドセンスコードが表示される画面に移りますので、コピーして完了します。
続いてWordPress側の設定です。
これは賢威8のテンプレートを使っている人なら超簡単です。(賢威7にこの機能はありません)

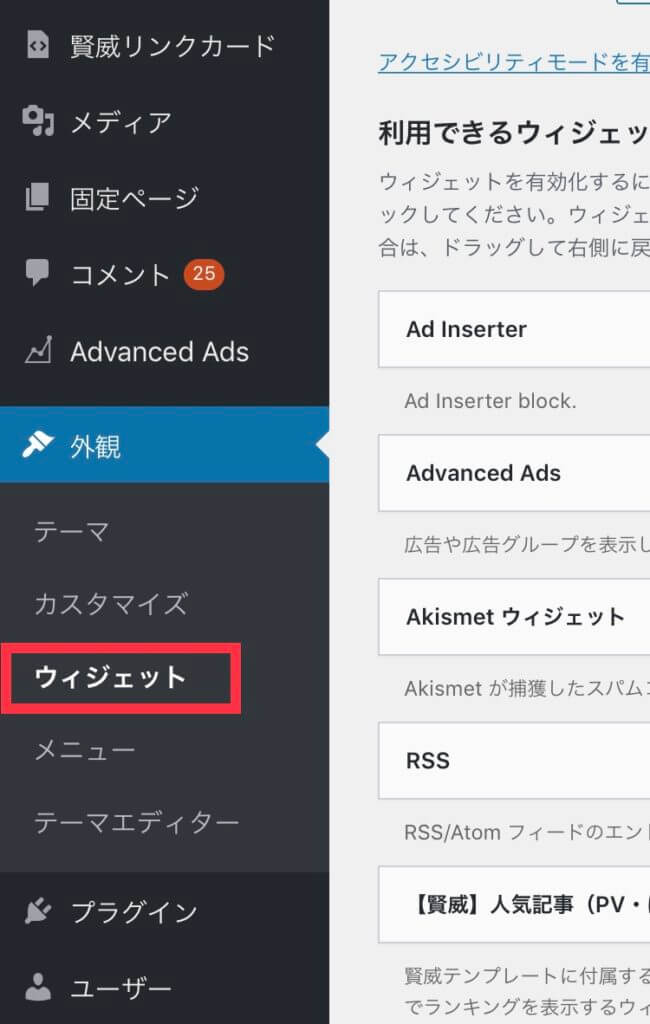
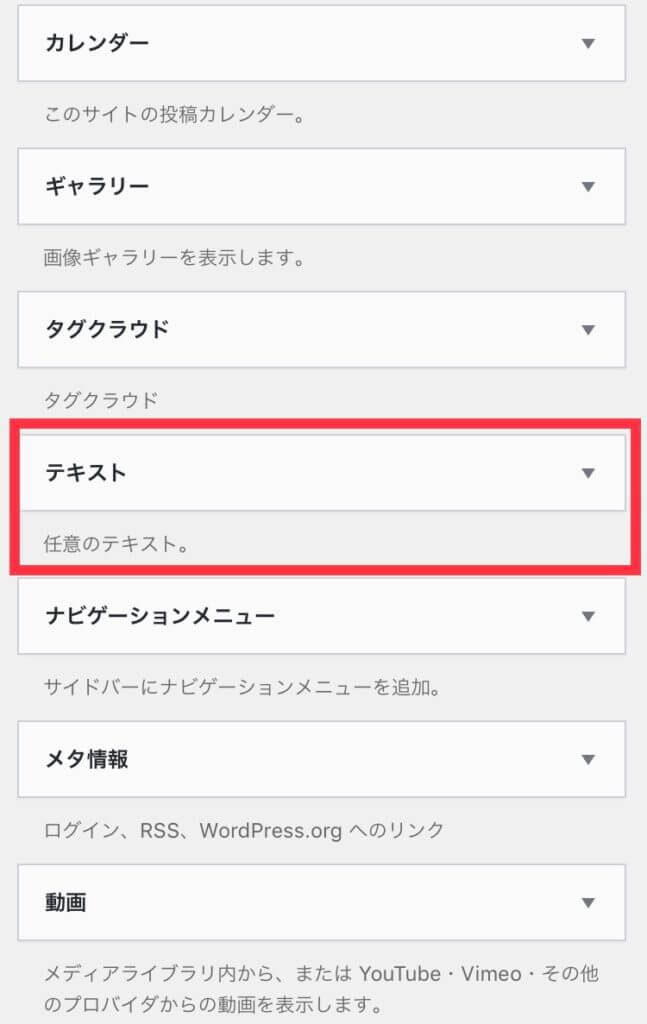
WordPressの「外観」から「ウィジェット」を選びます。

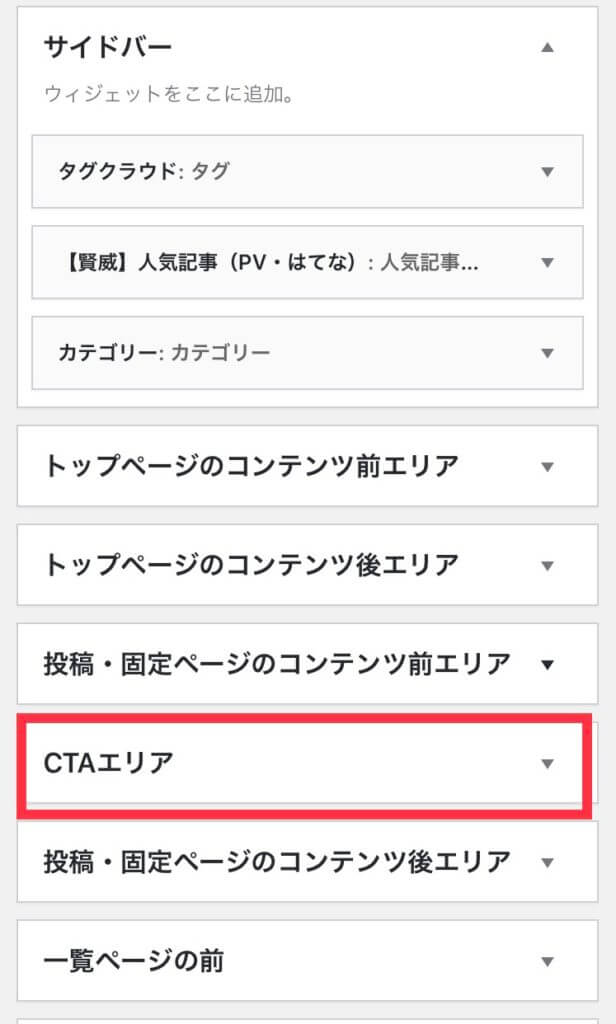
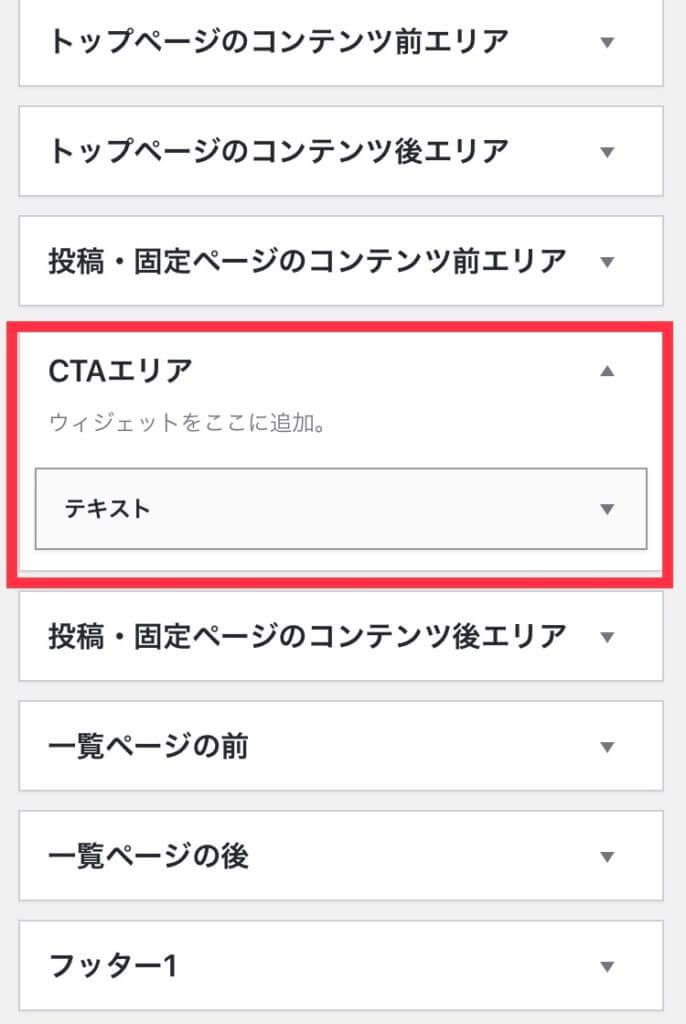
下の方にある「CTAエリア」にアドセンスコードを貼るのですが、そのままでは貼れません。

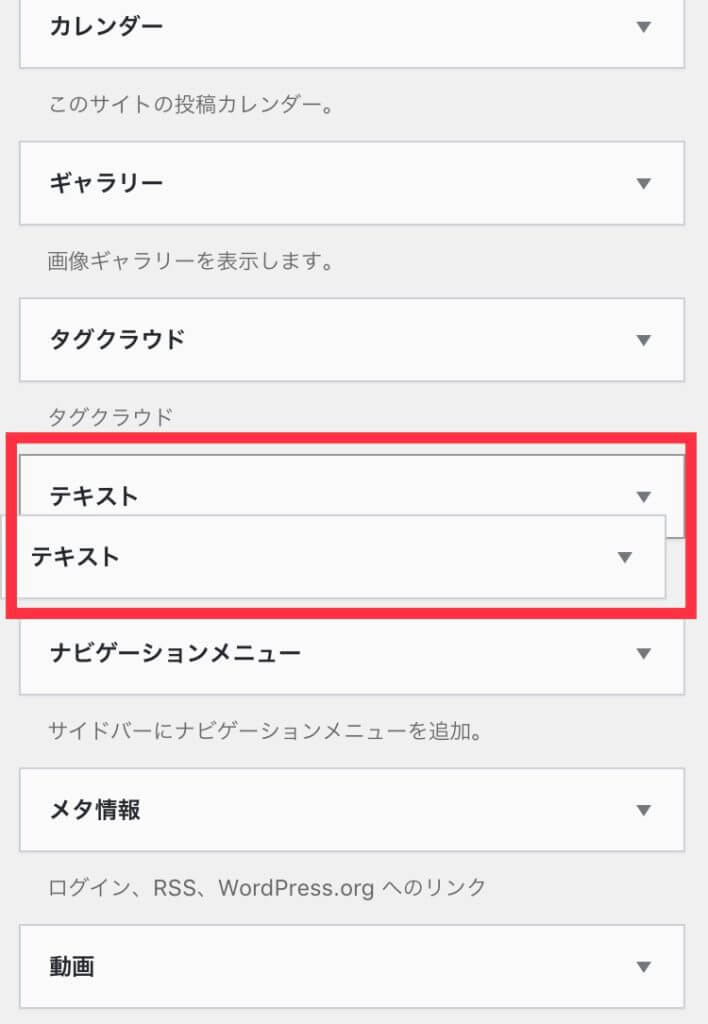
「CTAエリア」を開くと「ウィジェットをここに追加。」と表示されます。ここに「テキスト」を追加してからアドセンスコードを貼る必要があります。

「テキスト」は上の方にあります。

ここの操作性は特殊なのですが、ドラッグできます。

ドラッグしたテキストをCTAエリアに入れます。後はテキストを開いてアドセンスコードを貼るだけです。

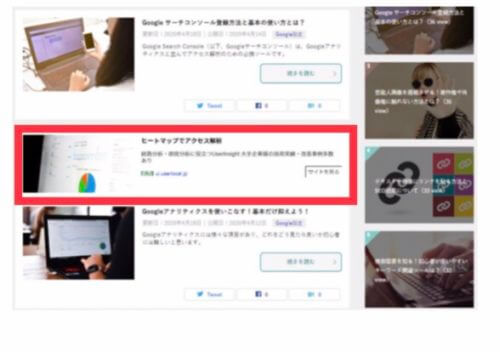
関連コンテンツの設定がうまくいくと、投稿記事の下に関連記事に紛れ込んでこんな感じに表示されます。(記事下ディスプレイ広告のさらに下です)
PCだと上下2段、横4列のレイアウトで表示されますが、いずれにしろ最も自然に記事に溶け込んだ広告です。
青枠は私の関連記事、赤枠が関連コンテンツ広告です。
まとめ
以上、アドセンス広告の中のディスプレイ広告・インフィード広告・記事内広告・関連コンテンツについて、そのおすすめ設定方法を説明しました。
それぞれ貼り方が違うので戸惑うかもしれませんが、収入を得るためですのでしっかり覚えてください。
やり方はたくさんあるのでどの方法が良いかはおすすめする人にもよって違うと思います。
ここで私が紹介したのはその一つですが、初心者向けに簡単な方法を選んでますので、是非参考にしてみてください。
次回の記事では「アドセンス自動広告のメリット・デメリットと設置方法について」を説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。