
ブログを始めるなら必ず入れておきたいのがアクセス解析のツールです。
なかでもGoogle Analytics(グーグルアナリティクス)はGoogleが無料で提供している高機能なツールなので必ず入れておくべきです。
高機能が故に使い方には難しい部分もありますが、設定は意外と簡単です。
- Googleのアカウントを作成する
- Google Analyticsのアカウントを作成する
- Google Analyticsでトラッキングコードを取得する
- WordPressにトラッキングコードを設置する
設定方法は以上の4ステップです。どれも難しいものではないので順番に説明していきます。
Googleアカウントの作成
まずはGoogleのアカウントが必要です。
すでにGmailなどGoogleのサービスを使っていてアカウントを持っている人はそれを使えば大丈夫なので新たに作る必要もありません。
Googleアカウント作成方法はあまりにも簡単なので説明は割愛します。
Googleアナリティクスのアカウント作成
次にGoogle Analytics(以下、Googleアナリティクス)のアカウントを作成します。
こちらからGoogleアナリティクスの設定画面に行けます。
Google アナリティクスの登録には、アカウント名・ウェブサイト名・ウェブサイトのURL・業種(近いものを選択)・レポートのタイムゾーン(日本を選択するだけ)・データ共有設定(初期設定でOK)が必要です。
入力したら「トラッキングIDを取得」をクリックし、規約に同意すると登録完了です。
トラッキングコードを取得する
Googleアナリティクスのアカウントを作った際にできています。
トラッキングとは「追跡」という意味で、サイトを分析するための追跡コードというわけです。
Googleアナリティクスを作った際に画面に表示されるトラッキングIDをコピーしておきましょう。
トラッキングIDは<!– Global site tag (gtag.js) – Google Analytics –>から</script>までの全てです。
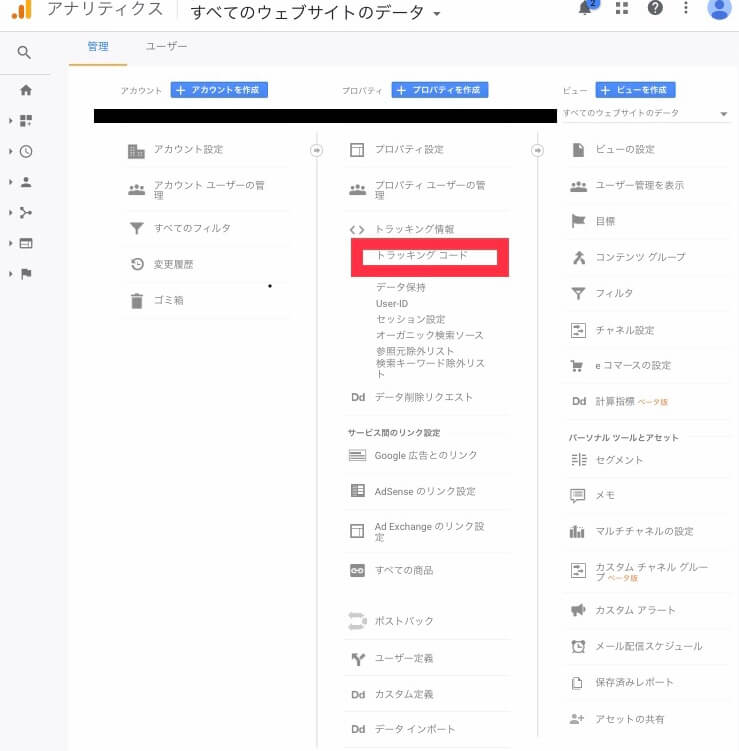
ここでコピーを忘れた場合でも、以下の方法で確認ができます。

Googleアナリティクスにログインし、左下の「管理」メニューから「トラッキングコード」を選ぶとトラッキングIDが表示されます。
トラッキングIDを取得したら、最後のステップ「WordPress設定」です。
トラッキングコード設置

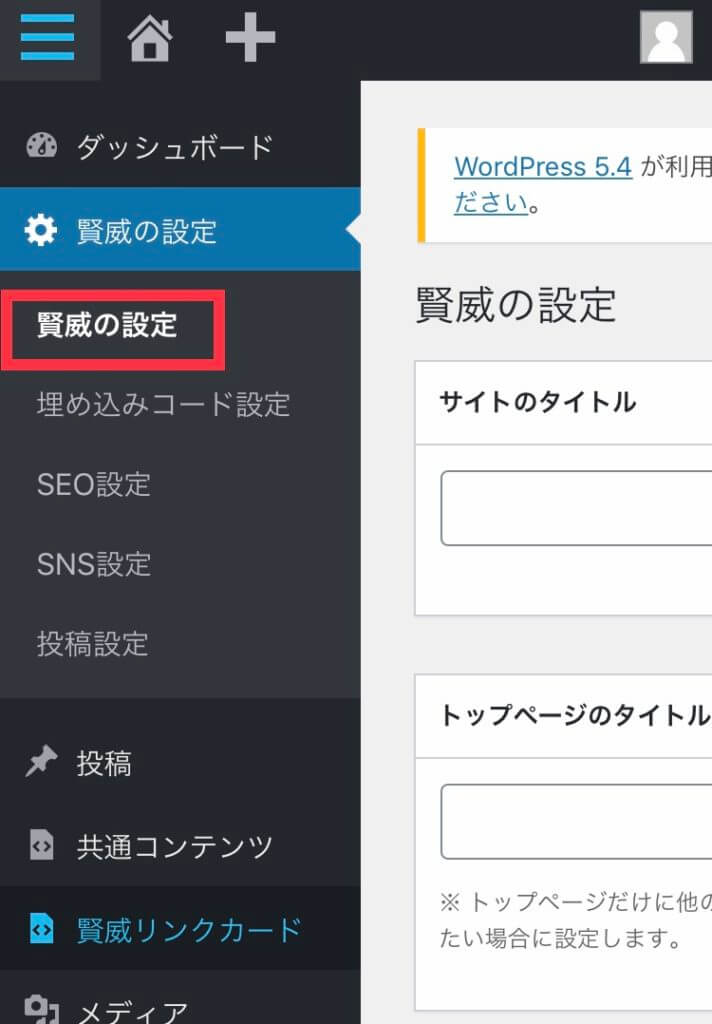
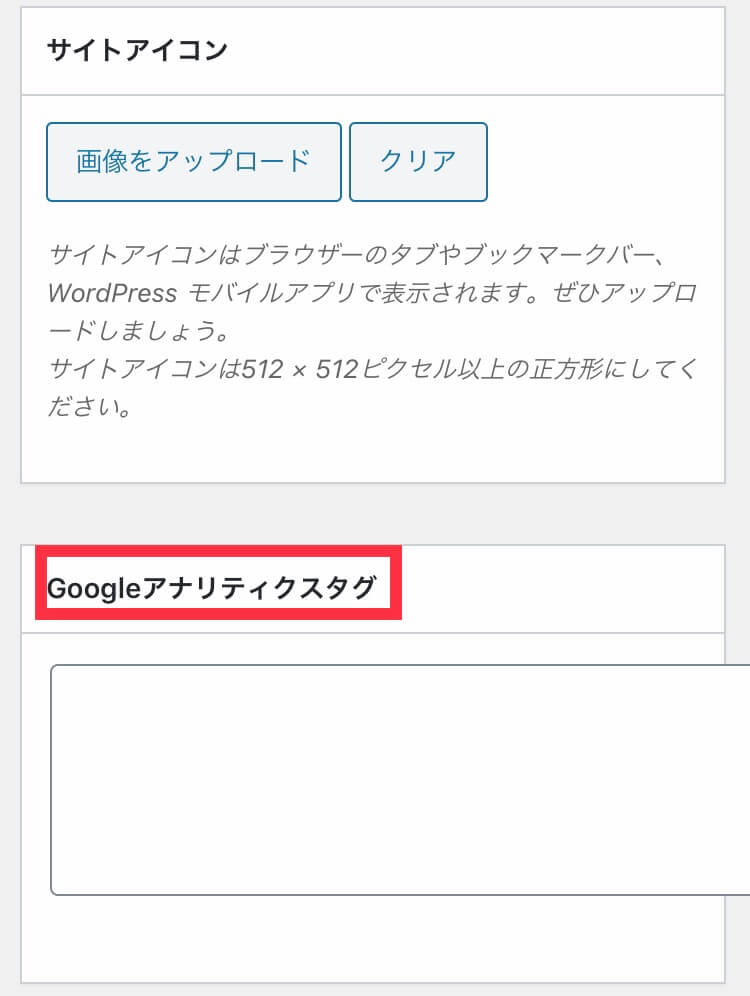
賢威8のテーマを使っているならとても簡単です。WordPressの管理画面から「賢威の設定」を選びます。

その中に「Googleアナリティクスタグを設置する」という項目があるため、ここに貼りつけて変更を保存するだけです。
もう一つの方法は直接貼り付ける方法です。

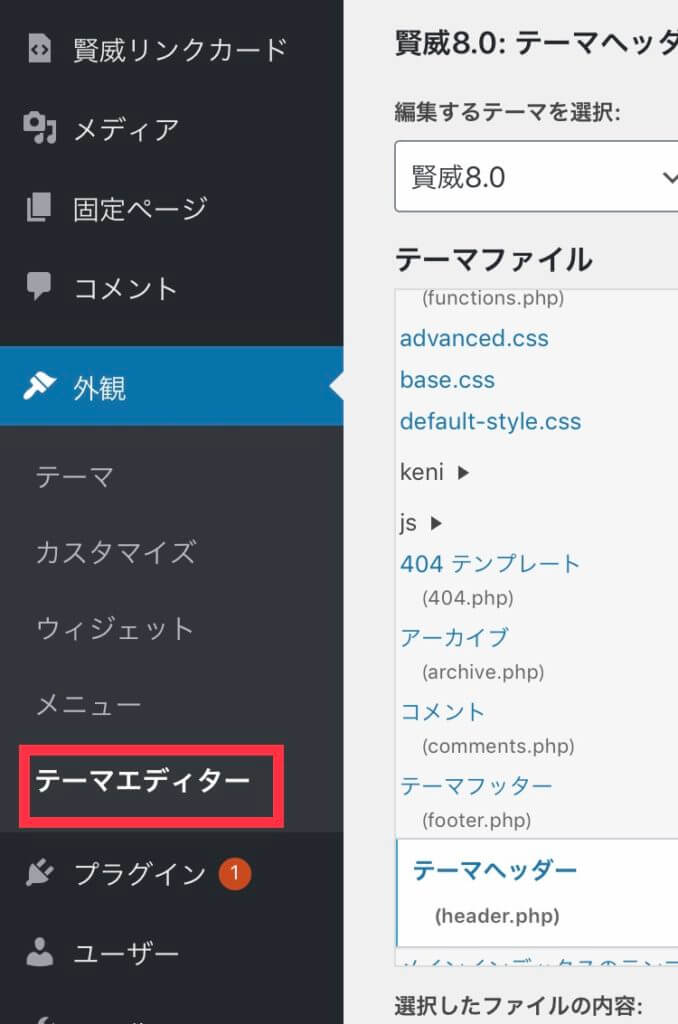
まずはWordPressの管理画面で「外観」から「テーマエディター」を選びます。

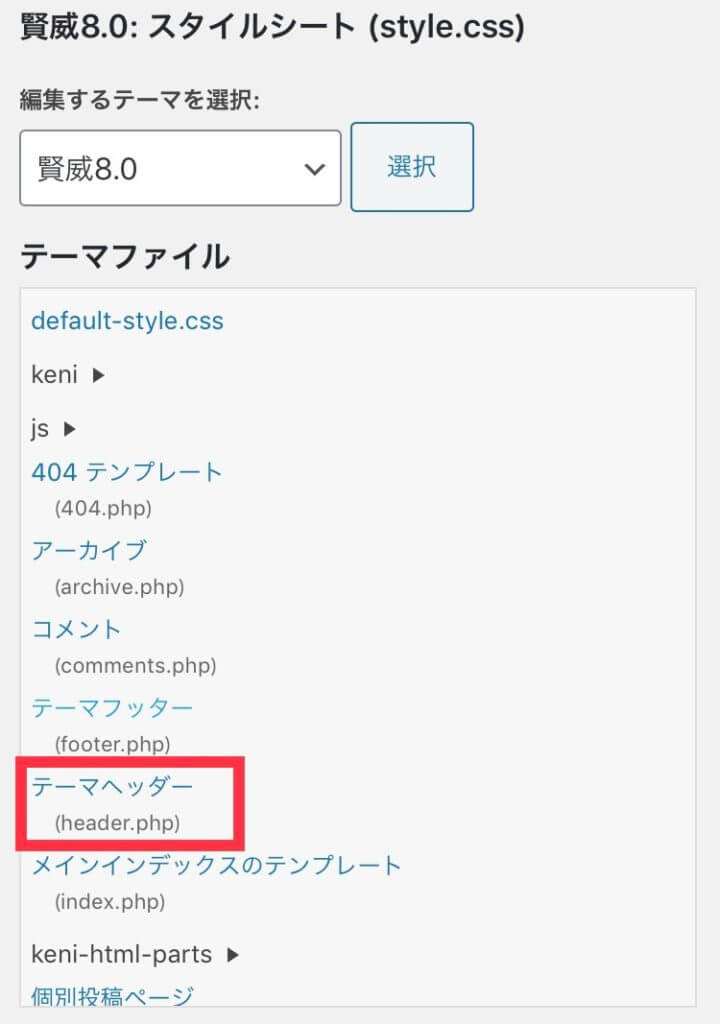
次にテーマファイルの中から「テーマヘッダー(header.php) 」を選びます。

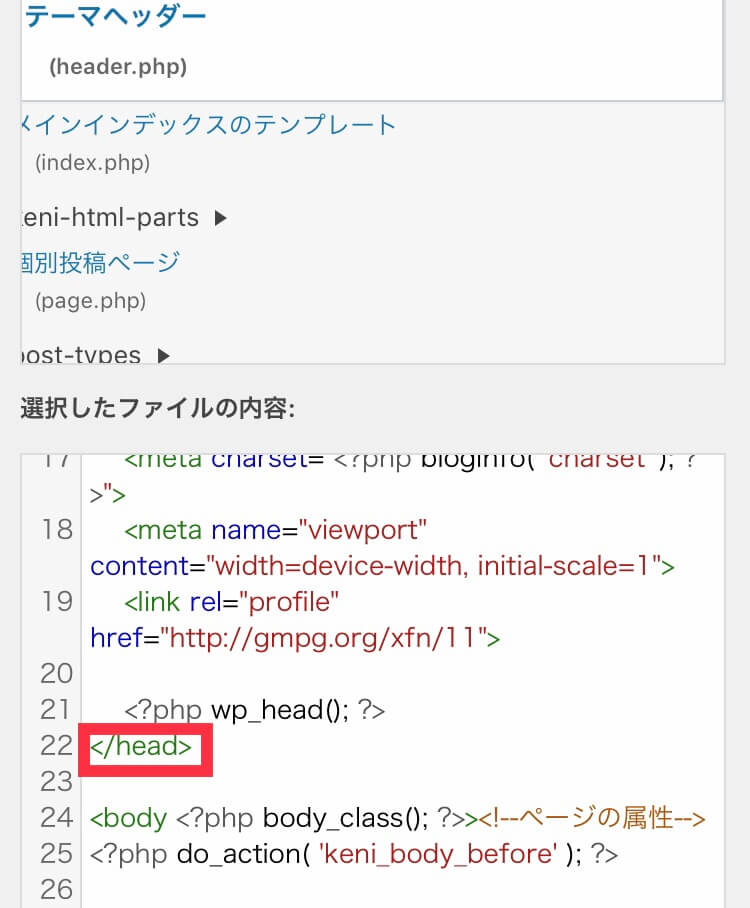
そうすると上の図のようにコードが表示されるので、〈/head〉タグの直前に貼りつけます。
最後に「ファイルを更新」をクリックすれば完了です。
まとめ
Googleアナリティクスは使いこなすのが難しいですが、設定はこのように非常に簡単です。
また、便宜上この章で説明しましたが、本来は記事作成前の初期段階に設定しておいた方が良いでしょう。
では、ちょっと難しいGoogleアナリティクスの使い方について、次回の記事「Googleアナリティクスを使いこなす!基本だけ抑えよう!」にて説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。