記事のタイトルと本文を入力したら、いよいよ記事の公開の段階ですが、公開前にしておくべき設定について解説いたします。
関連記事設定
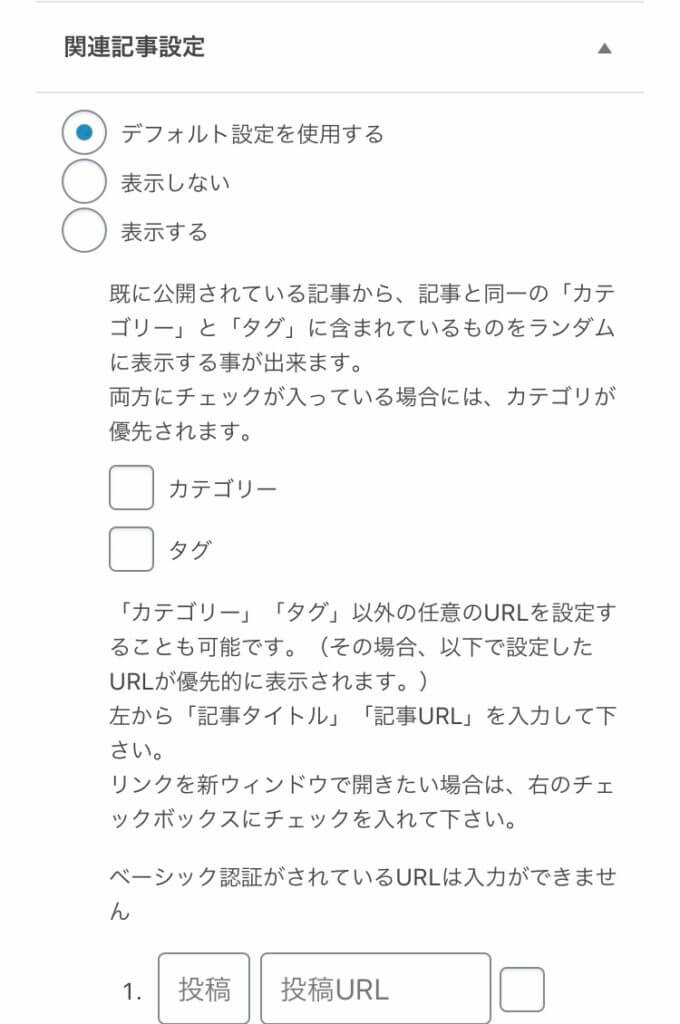
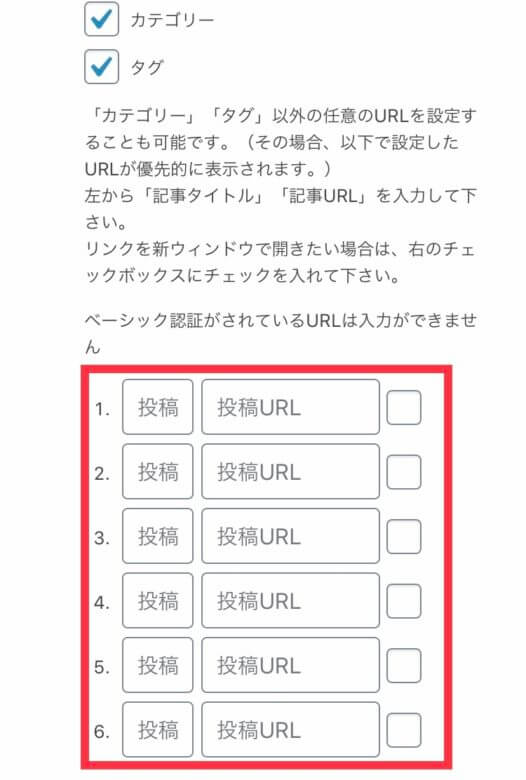
ワードプレス管理画面の投稿ページの下の方に、「関連記事設定」という項目があります。

関連記事とは、記事が増えてきた時、その記事に関連する記事(同じカテゴリーや同じタグ付き)を一覧で表示する機能です。

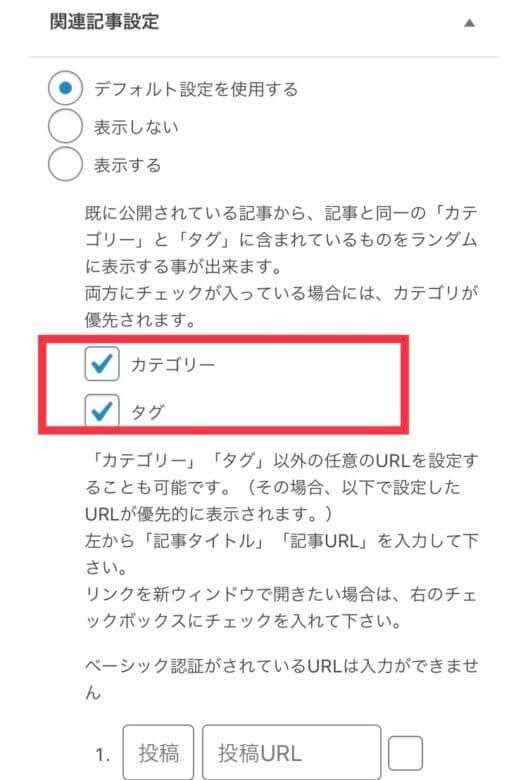
ここはとりあえず「カテゴリー」と「タグ」両方にチェックを入れておくのがおすすめです。
これで同一のカテゴリーやタグの記事がランダムで関連記事として表示されるようになります。
記事が増えてきた時は、これを設定しておくことで、一つの記事を読んだ読者が他のページを見に行ってくれる確率が高まります。

特定のページを表示したい場合は「投稿」のところに記事タイトル、「投稿URL」のところに記事のURLを入力することで、そのページを優先して表示することも可能です。
カテゴリー・タグ設定
関連記事の設定をしても個別の投稿に「カテゴリー」「タグ」の設定をしなければ関連記事は表示されません。

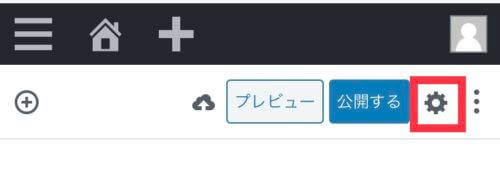
まずはカーソルをタイトルに合わせ、投稿ページの一番上の「歯車」のマークをクリックします。(カーソルが本文に合っていると違う表示になります)

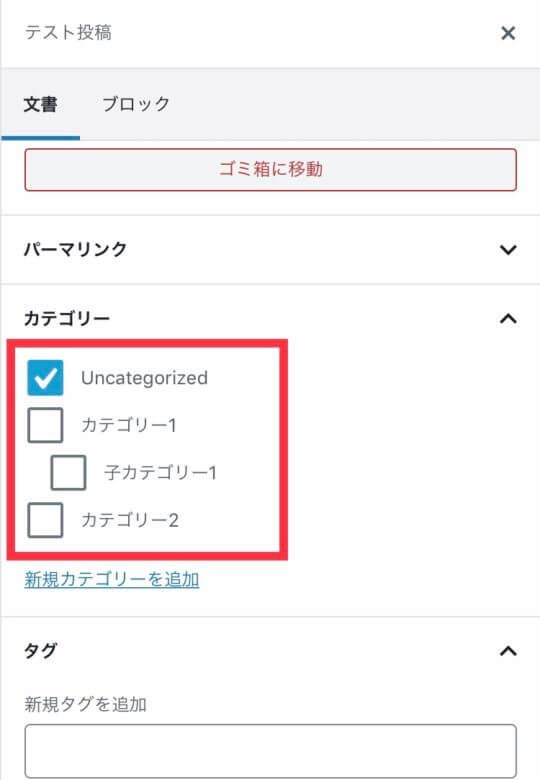
カテゴリー・タグの設定を開くとそれぞれ設定ができます。
カテゴリーの設定方法は、すでに設定してあるカテゴリーが表示されるのでチェックを入れるだけです。
子カテゴリーの設定がない場合はカテゴリーのチェックは一つのみにしておきましょう。
二つのカテゴリーを設定することはシステム的には可能ですが、SEOの面でマイナスとなるためです。
子カテゴリーを設定している場合は、親カテゴリーと子カテゴリーの両方をチェックするか子カテゴリーだけでも可です。
これは子カテゴリーの階層を非表示にした場合の見え方に関わってきますが、初期設定では特に見え方に違いはなさそうです。(使っているテーマにもよるようです)
とりあえず親と子、両方のカテゴリーにチェックを入れておけば良いのではないかと思います。

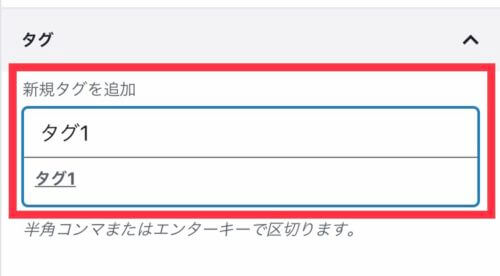
次にタグの設定方法です。「新規タグを追加」の欄に直接記入します。

すでにタグに登録してある文字を入力すると、上の図のようにアンダーバー付きの文字が表示されるので選択するだけです。
カテゴリーもタグもですが、このページで初めて追加することはできないため、予め作っておく必要があります。
カテゴリー・タグの新規作成の仕方は「カテゴリーとタグを作ろう!その設定方法と違いとは?」の記事で説明していますので、わからない方は参考にしてください。
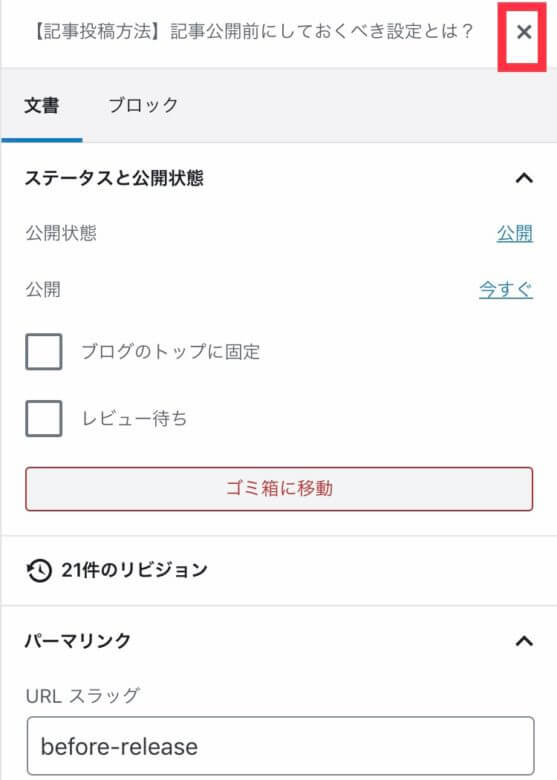
パーマリンク設定
こちらもカーソルをタイトルに合わせ、歯車のマークをクリックすると設定画面があります。

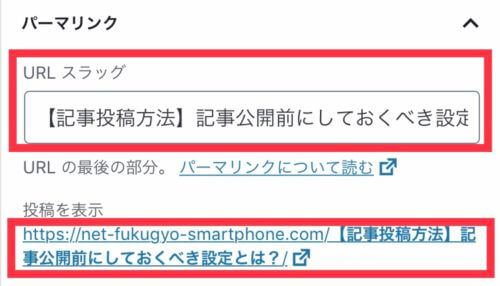
パーマリンクとは、上の図でも説明が出ているように、URLの最後の部分です。
この部分はこのままでも投稿は出来ますが、SEOの観点から、関連する英語かローマ字などに手動で設定しておいた方が良いです。
やり方は「URLスラッグ」の欄をいったん削除し、設定したい文字を入力するだけです。

文字は自動的に小文字になり、スペースはハイフンに変換されます。
アイキャッチ画像設定
カテゴリー・タグ・パーマリンク設定と同じくタイトルにカーソルを合わせ、歯車のマークをクリックすると設定画面があります。

「アイキャッチ画像を設定」をクリックし、設定したい画像を選ぶだけです。

アイキャッチ画像が設定されると設定した画像が表示されます。

アイキャッチ画像とは、投稿を見た際にタイトルと本文の間に表示される、この部分です。
記事一覧でも表示されたり、検索エンジンの検索結果に表示されることもあるので設定しておいた方が良いです。
設定を終えたら
歯車マークの中のカテゴリー・タグ・パーマリンク・アイキャッチ画像などの設定を終えたら、投稿画面に戻ります。

「設定を変更する」という類いのボタンはないので、右上の「×」をクリックします。

投稿画面に戻ったら、「公開する」をクリックすると記事の公開ができますが、まずはその2つ左の「雲」のマークをクリックして下書き保存をする癖をつけておくことをおすすめします。
また、「プレビュー」をクリックすると、実際に投稿した時のイメージも見られますので、いったん確認してから「公開する」のが良いと思います。
ではアイキャッチ画像など記事内の画像にはどんなものを入れたらいいかということについて、次回の記事「有料画像ならAdobe stockがおすすめ!記事には画像を入れよう」にて説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。