
前回の記事「【記事投稿方法】記事タイトルの決め方!2つのポイントとは?」では、記事のタイトルのつけ方について説明しましたが、次は本文の入力方法です。
ここは固定ページの作り方でも説明しましたが、「ブロック」をつなげて本文を作るという概念があります。
ブロック
ブロックとは、ワードプレスで2018年の年末にリリースされた新しいエディターであるGutenberg(グーテンベルク)というエディターの概念です。
慣れている人ほどグーテンベルクでなく旧エディターを使っている人が多く、今でも旧エディターでのワードプレスの使い方説明がネット上に溢れています。
私もワードプレスを始めた時は旧エディターでしたが、ようやく使い方がわかってきた時にGutenberg(グーテンベルク)が基本エディターになってしまったため、最初はかなり戸惑いました。
旧エディターはClassic Editorというプラグインを使えば引き続き使うこともできるため、今でも旧エディターを使っている人の方がもしかしたら多いかもしれません。
しかし、私は新エディターを使うことをおすすめしますし、基本的に新エディターでの設定を基準に説明しています。
なぜなら、新エディターが出たということは旧エディターはそのうち使えなくなる可能性があるからです。
昔のやり方に慣れていると、新しいやり方がやりにくく感じるのはエディターだけではありません。
しかし、なんでもそうですが、新しいことについていかないと稼ぐこともできなくなる可能性もあります。
これはエディターだけの話でなく、Googleもルールを突然変更することがしばしばあります。
そうした変化についていかず、昔のやり方にこだわると、稼げるチャンスを逃してしまうことにつながりかねません。
なのでエディターもグーテンベルクを使うことをおすすめいたします。
話は少し逸れましたが、よく使うブロックに段落・見出し・画像があります。
とりあえずこの3つが使えれば、初心者であればそこそこのコンテンツは作れると思いますので、まずはその3つのブロックについて説明いたします。
段落
一番使う文章入力です。

「文章を入力〜」というところにカーソルに合わせ、直接文章を入力するのが一番簡単です。
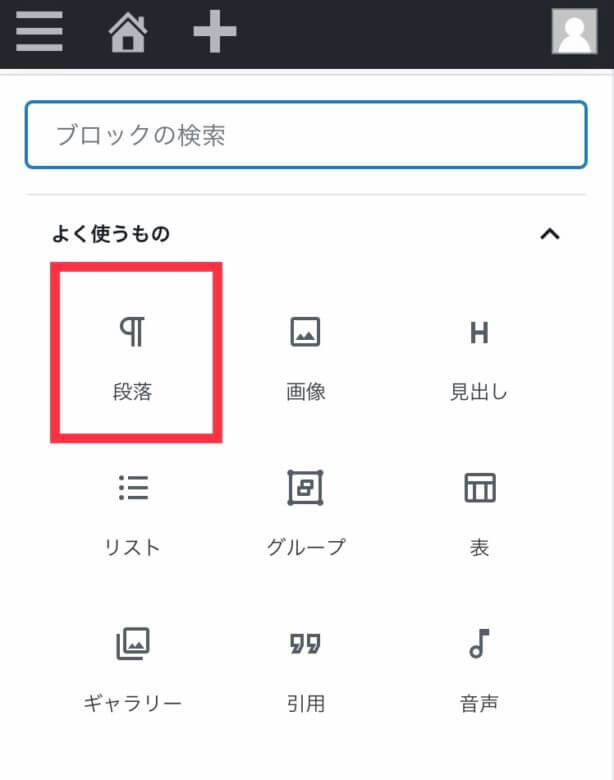
もしくは右端の「+」をクリックします。(基本的に文章以外のものを作る際はここをクリックします。)

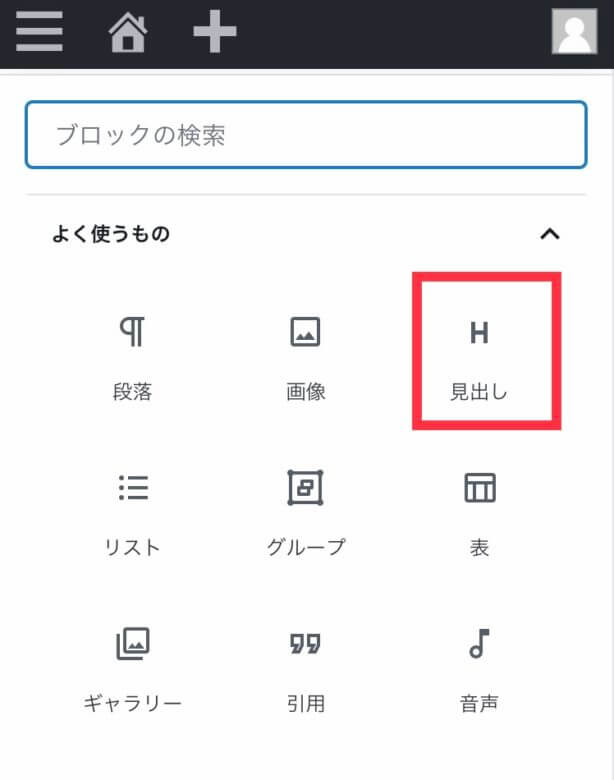
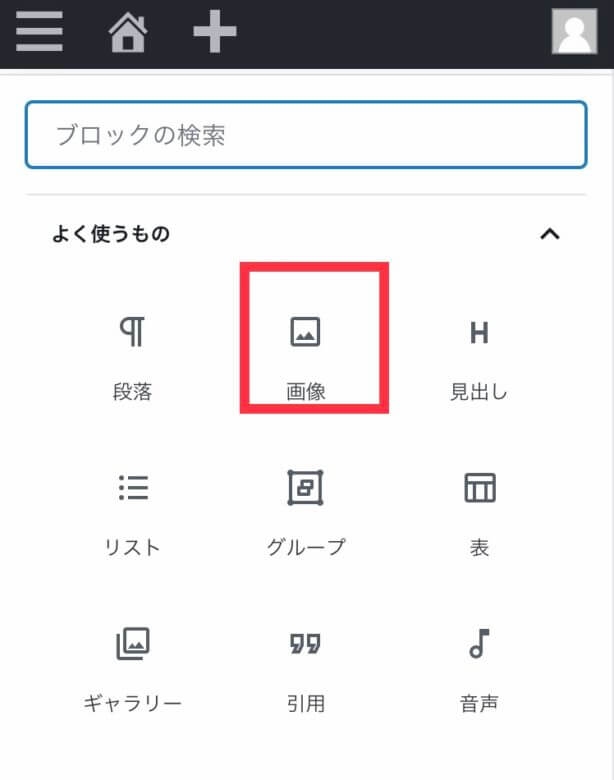
「+」を選ぶとこの画面になり、「段落」を選ぶと直接入力が可能です。
見出し
ちょうど↑の「見出し」という文字が見出しです。

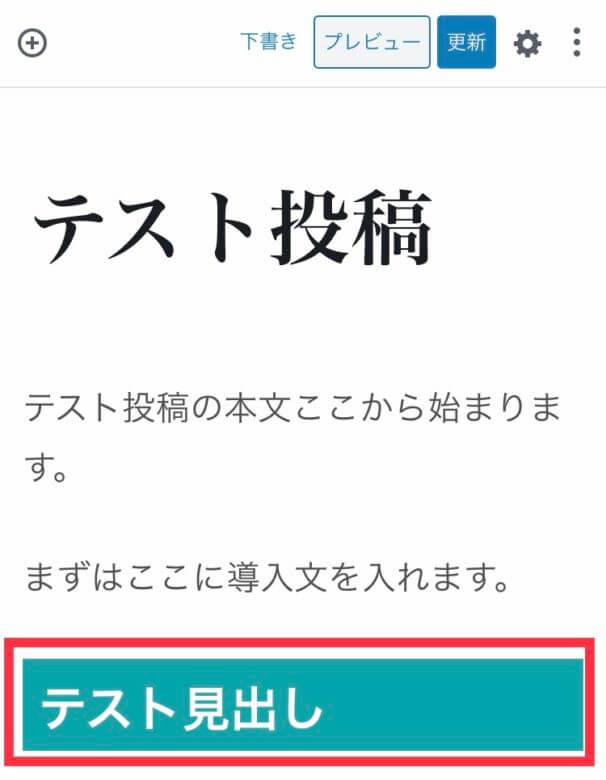
記事そのもののタイトルは上の画像の「タイトルを追加」という欄から入力しますが、このタイトルが「見出し1」という位置付けです。
本文中に入れる見出しは、「見出し2」となります。

赤枠の「テスト見出し」が「見出し2」ですが、位置としては、上の図のようにまずは導入文を入れてから見出し2を入れるのがバランスが良いです。
理由の一つとして、見出しの上にはグーグル アドセンス広告を貼るのが効果的だということがあります。
そこに貼らなければいけないわけではないのですが、いったん話の区切りがつく部分であるので広告の表示場所としても自然であり、なおかつクリックされる率が高いからです。
見出し2は作らなくても本文が成立してしまう内容もあるかとは思いますが、できる限り見出し2を作るようにした方が良いのです。

設定の仕方は、まずこの画面で「見出し」を選びます。

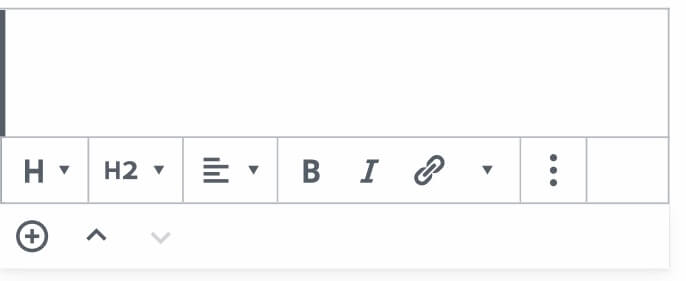
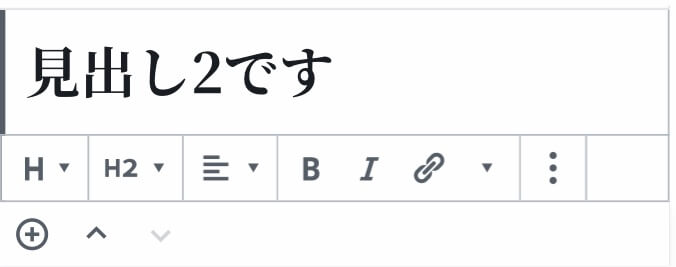
切り替わった画面で普通に入力します。

「段落」の時より大きい文字が入力されます。

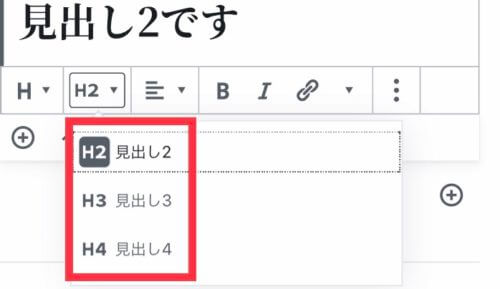
「H2」と表示されているところをクリックすると、「H3」「H4」の選択肢が出てきます。
「H1」は記事タイトルに当たるので、選択肢にはありません。
「H3」「H4」は「H2」よりそれぞれ小さい文字で表示されます。
ちなみに見出し3という意味は3番目の見出しという意味でなく、見出し2が中見出しだとしたら、小見出しという意味です。
見出し2を設定した方が良いと前述しましたが、見出し3と4はなくても良いです。
見出し2を1記事に3〜5個くらい設定できるような記事の構造が良いと思います。
画像
もう一つよく使うのが画像です。
画像のない記事は少し味気ないですし、仮にこのサイトに画像がなく説明だけだったらわかりにくいですよね?
そのため「画像」は「段落」の次に使うブロックです。

使い方はやはりこの画面で「画像」を選びます。

するとこんな画面に遷移するので、「アップロード」を選び、画像をアップロードするだけです。
なお、一度アップロードした画面は「メディアライブラリ」に入るので、「メディアライブラリ」から選ぶことも可能です。
まとめ
「段落」「見出し」「画像」の3種類のブロックを使えば、とりあえずそこそこの記事は作れるのではないかと思います。
まずはこれらを使って記事の内容を作ってみてください。なお、本文は1,000文字以上は書くことを意識してください。
内容ができたら、次回の記事では「【記事投稿方法】記事公開前にしておくべき設定とは?」について解説いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。