芸能人やキャラクター、特定メーカーの画像などは著作権や肖像権の問題があり、個人ブログであれ普通に掲載することはできません。
しかし、そのままコピーして掲載することはできませんが、「埋め込み」という機能を使えば掲載することが可能です。
Instagram(インスタグラム)の画像やTwitter(ツイッター)の文面からYouTube(ユーチューブ)の動画など、様々なものを埋め込むことが可能です。
ここでは代表的な上記3つのSNSを埋め込む方法についてお伝えいたします。
Instagram 埋め込み方法
最近では芸能人の多くが公式アカウントを持っていたりするため、芸能人の画像を使うのに一番簡単で使用頻度の高い方法がインスタグラムの埋め込みです。
私はこの機能を使うためだけにインスタグラムをやっているくらいです。
例えば有村架純さんの画像を使った事例です。
画像をキャプチャーして使うのは法律的にNGですが、これはインスタグラムのURLを埋め込んだだけであるため、問題のない方法です。

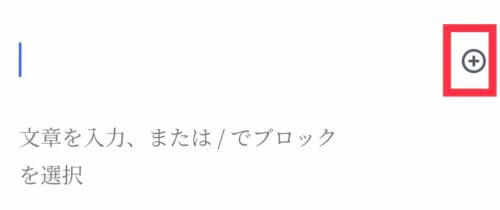
やり方はまず、ワードプレスの投稿画面(上の図)で右端の「+」マークをクリックします。

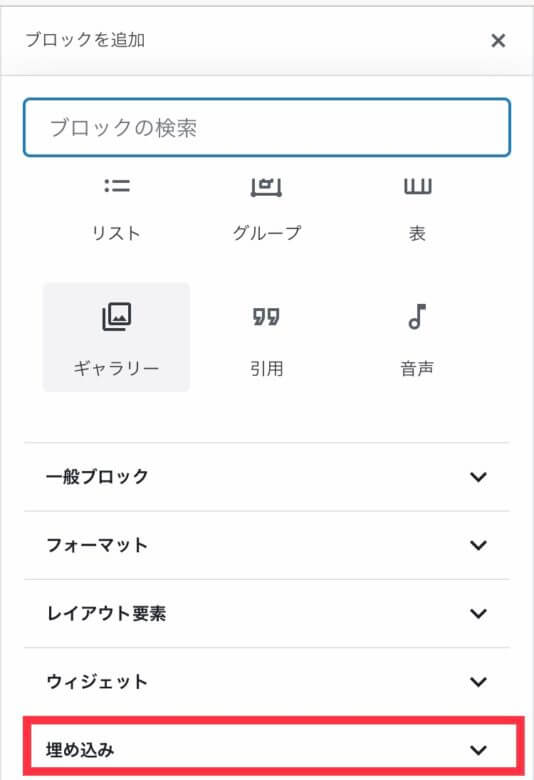
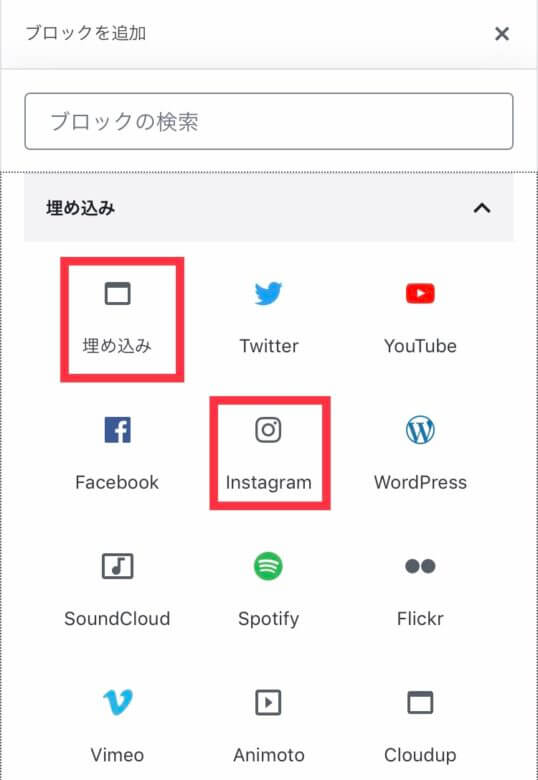
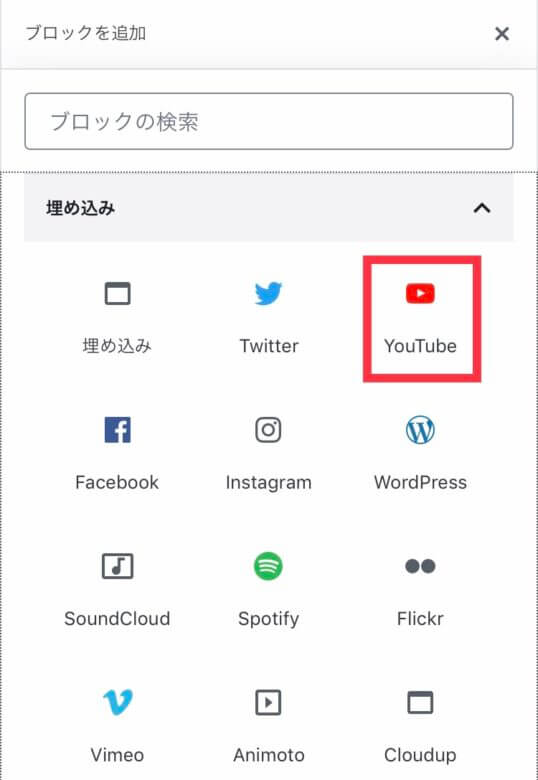
次の画面の一番下に「埋め込み」という項目があるのでここを選びます。

「埋め込み」または「Instagram」を選びます。(TwitterやYouTubeを埋め込む場合も同様の手順です。)

埋め込みたいURLをここに入力して「埋め込み」をクリックするだけです。
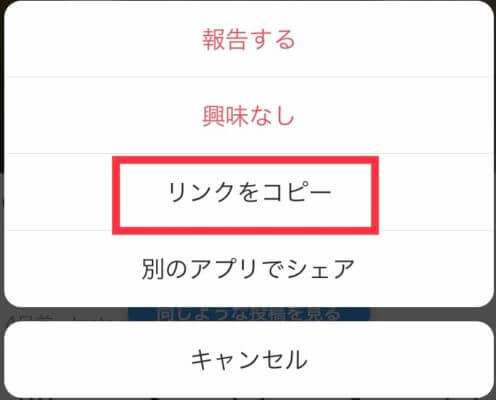
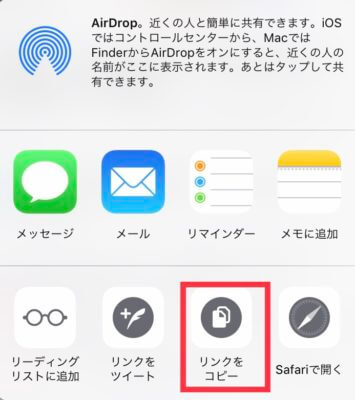
では、埋め込みたいURLをどう表示させるかという点ですが、使いたいInstagramの画像を表示させて右上の「…」マークをクリックします。

すると、このような選択肢が表示されるので、「リンクをコピー」するとURLがコピーされるので、それを先ほどの「埋め込みURL」に貼り付けるだけです。
人気アニメもこのように埋め込むことができます。
おすすめなのは、芸能人やアニメキャラクターなど肖像権や著作権が絡むような画像を使う場合は、公式サイトを使うということです。
自分自身が権利を侵害していない場合でも、権利侵害している画像を使用した場合は、あなた自身がペナルティーを受ける可能性がありますので注意してください。
また、この方法が使えるのは記事本文です。アイキャッチ画像には使えませんのでご注意ください。
Twitter 埋め込み方法
Instagramと同様に、Twitterの口コミなどを掲載することも可能です。

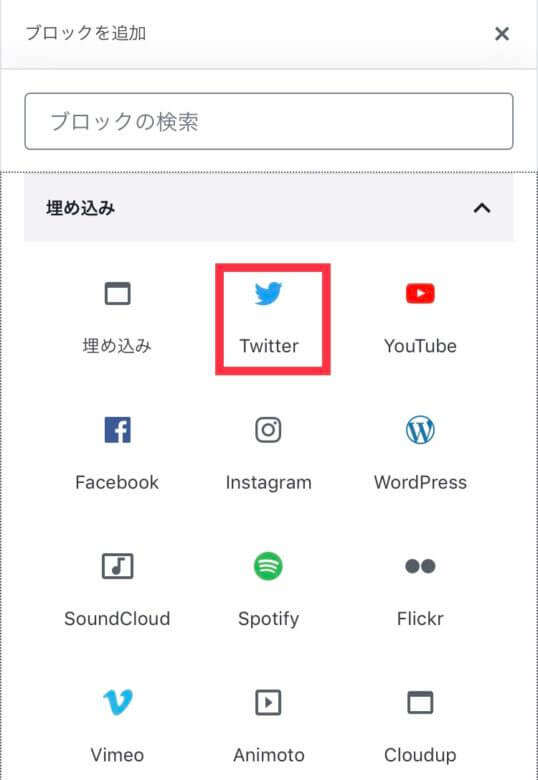
やり方はInstagramの場合と同じく、上のブロック追加の画面で「埋め込み」または「Twitter」を選び、URLを貼り付けるだけです。
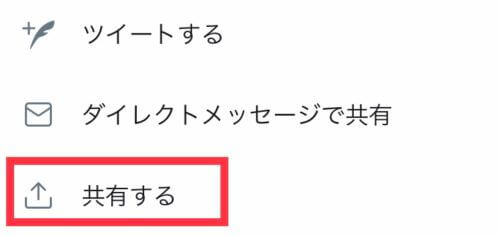
埋め込み用のURLの表示方法は、これもInstagramと似ていますが、まずは該当ページを表示させ、右上の「…」をクリックします。

次に「共有する」を選びます。

「リンクをコピー」を選ぶとコピーされるので、これを貼り付けるだけです。
実際に貼り付けてみると、このようになります。
YouTube 埋め込み方法
ワードプレスの投稿画面での埋め込み方は、InstagramやTwitterと同様です。

この画面で「埋め込み」か「YouTube」を選んで埋め込み用URLを入れるだけです。
埋め込み用のURLの表示方法は、まず該当の動画を表示させます。
画面上にURLが表示されていたら、それをコピーするだけです。表示されていない場合は以下の方法でもコピーできます。

画面真ん中下の↑□のマークをクリックします。

そして右端の「コピー」をクリックするとコピーされるので、これを埋め込むだけです。
実際に埋め込んだ動画がこんな感じです。
YouTubeについては、自分で作った動画をアップする際にも使えます。
動画は直接アップすることもできるのですが、容量を食ってしまうので、YouTubeを埋め込む方がおすすめです。
まとめ
ここではInstagram・Twitter・YouTubeについて説明しましたが、同様の方法でウェブの記事を埋め込むことも可能です。
このやり方であれば著作権や肖像権の侵害にも当たらず、コピーコンテンツとも見なされません。
注意点としては以下の2点です。
著作権や肖像権に触れているコンテンツを埋め込んだ場合は同様にペナルティーを受ける可能性があることと、埋め込みだらけの内容のない記事は低質な記事と見なされブログの評価を落とされることです。
必要最低限の使用に留めるようにしましょう。
次回の記事では「テキストや画像にリンクを貼る方法とSEO効果について」を説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。