ブログには固定ページと投稿ページがあります。
初心者には違いがよくわからないと思いますが、通常は投稿ページに投稿をしていくというイメージで大丈夫です。
では、固定ページには何を書けばいいのか?また、どうやって設定するのかを説明いたします。
固定ページとは?
投稿ページは記事を追加する度に流れていく動的なイメージですが、固定ページは投稿が増えたところで固定された静的なイメージと思ってください。
固定ページに向いているのはプロフィールやお問い合わせ、またはまとめ記事です。
会社の場合は会社概要やアクセス、企業理念、サービス、お問い合わせ、スタッフ紹介などいろいろな設定が考えられますが、個人の場合は主に前述の3点かと思います。
問い合わせについては「Contact Form 7」という有名なプラグインを使えば作ることができますが、ここでは説明を省略します。
また、まとめ記事については私は投稿ページの中で作っています。まとめ記事は投稿ページで作るのも固定ページで作るのもありだと思います。
まとめ記事というのは自分の投稿記事をまとめたもので、例えば投稿記事でラーメンの記事を100店書いたら、まとめ記事はそのランキングTOP100とか、そういう記事を意味します。
ウィキペディア的なまとめ記事のことを言っているわけではありません。
ここでは固定ページの使い方として、プロフィールの設定方法について解説いたします。
固定ページの記事作成

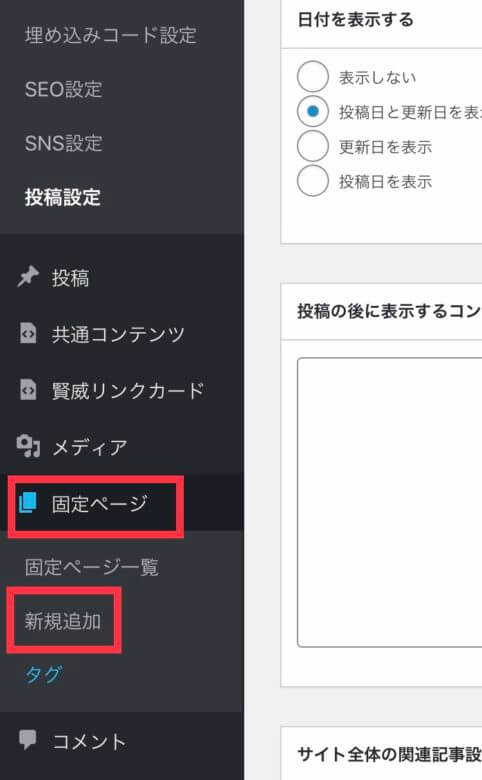
まずはワードプレスの管理画面から、「固定ページ」→「新規追加」を選びます。

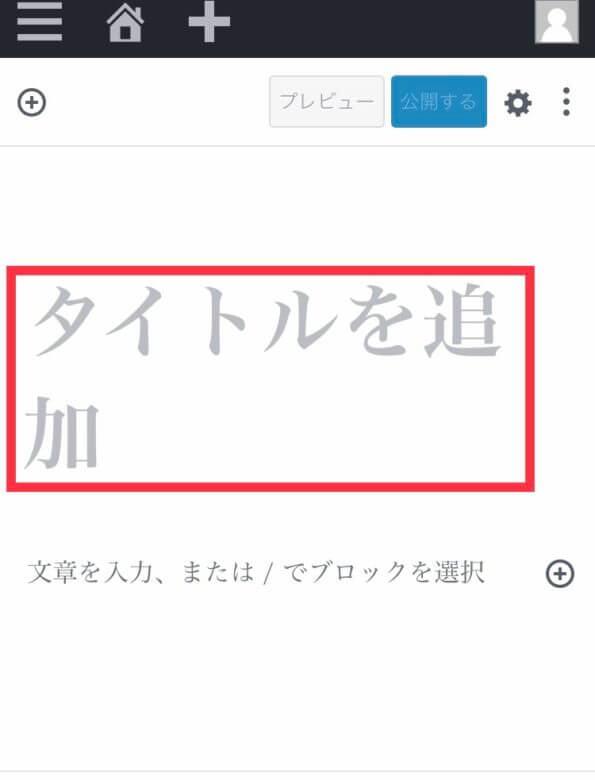
「タイトルを追加」という部分にカーソルを合わせます。

「プロフィール」と入力し、右下の「+」のマークをクリックします。

「+」のマークは「ブロックを追加する」という意味です。
これは投稿ページでも固定ページでも共通の記事の書き方なのですが、ブロックの組み合わせにより記事は出来ています。
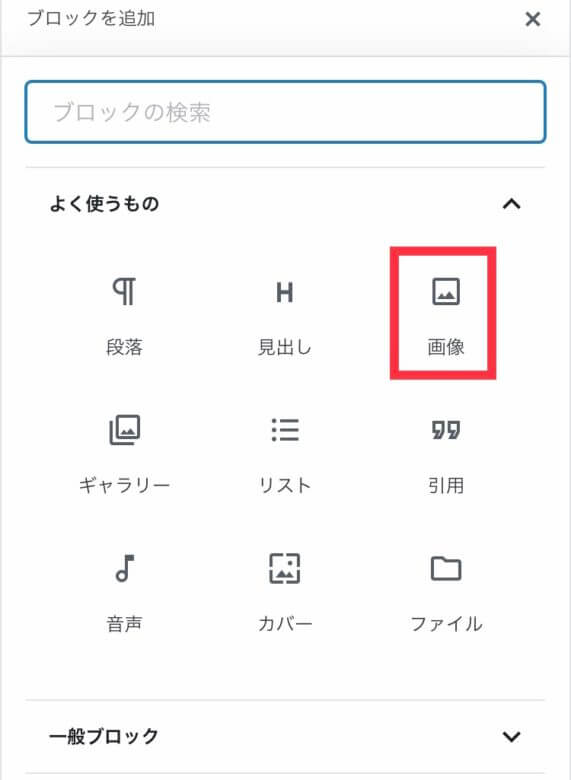
とりあえずここでは「段落」と「画像」を説明します。
まずは「画像」をクリックします。

するとこのような画面になるので、設定したい画像を選んでアップロードします。

「キャプションを入力…」という部分は入力してもしなくても大丈夫です。

試しに「パンダパパ」と入力します。次は文章を書きます。
文章を書く際は「+」から「段落」を選んで書くか、そのままカーソルを「+」の段の左端に合わせて文字入力を始めることで本文を書くことができます。

こんな感じで本文を書き終えたとします。
画面上の「公開する」をクリックすると固定ページの作成は完了です。
固定ページの設置
前の章では固定ページを「公開」しましたが、実はこの状態では実質公開されてはいません。
ブログのホームを見ても投稿ページは見られますが、固定ページに辿りつけません。
固定ページはブログのホームに設置する必要があります。

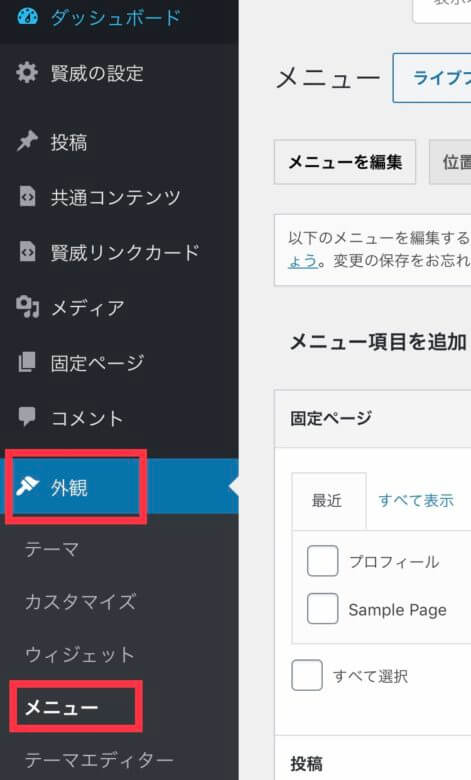
ワードプレスの管理画面から「外観」→「メニュー」を選びます。

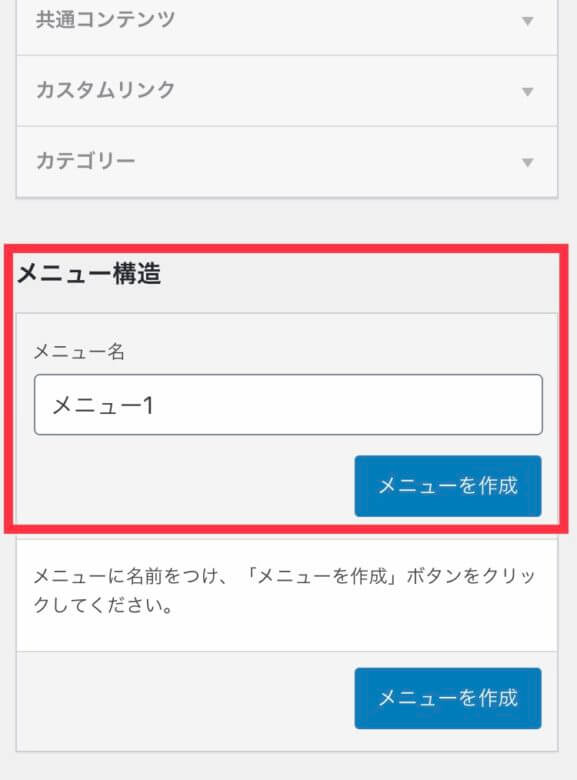
「最初のメニューを以下で作成しましょう。」と書いてあるように、画面を少し下に遷移させます。

メニュー構造のメニュー名を入力します。名前はなんでも構いません。ここでは「メニュー1」と入力し、「メニューを作成」をクリックします。

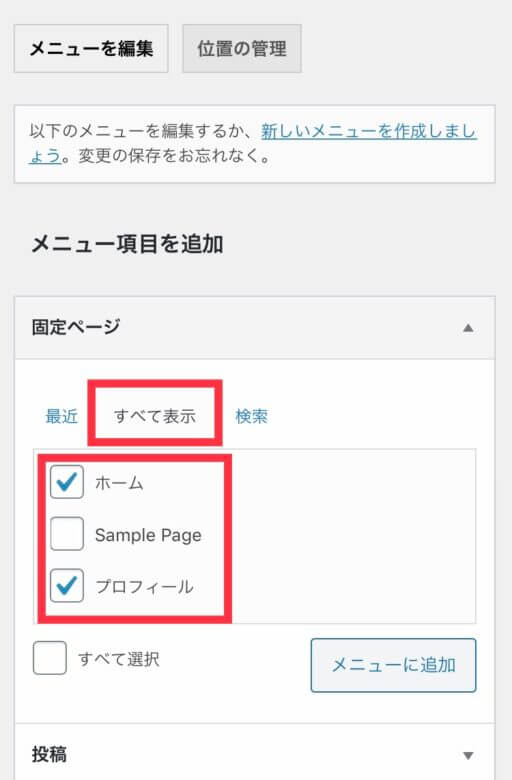
固定ページの「すべて表示」タブを開き、「ホーム」と「プロフィール」にチェックを入れます。

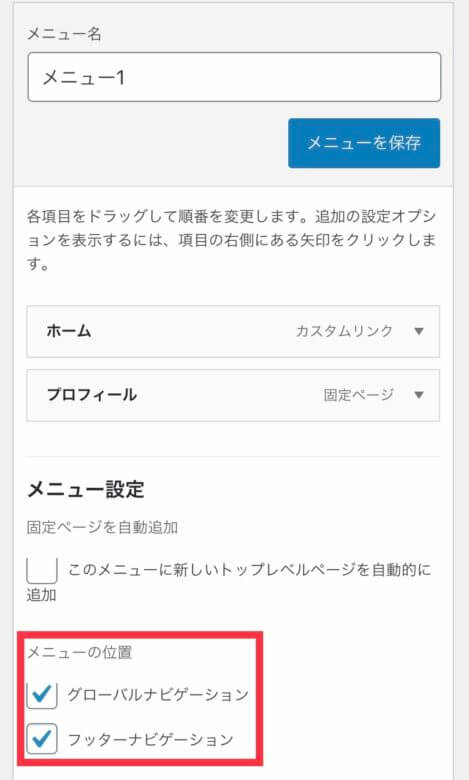
「グローバルナビゲーション」と「フッターナビゲーション」にチェックを入れて「メニューを保存」します。
それぞれ表示箇所は異なるので、片方だけでも両方でも可です。

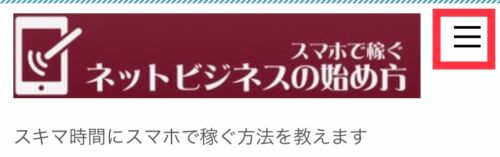
ブログを見るとサイトロゴの右に三本のラインが表示されています。これが「グローバルナビゲーション」です。

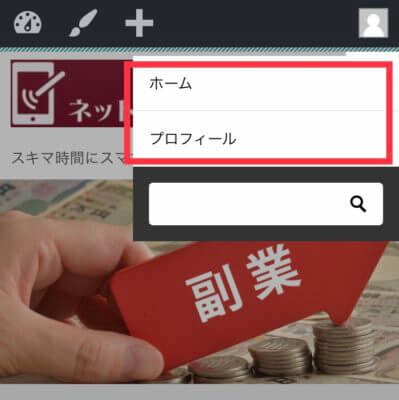
ここをクリックすると、先ほど選んだ「ホーム」と「プロフィール」が表示されます。

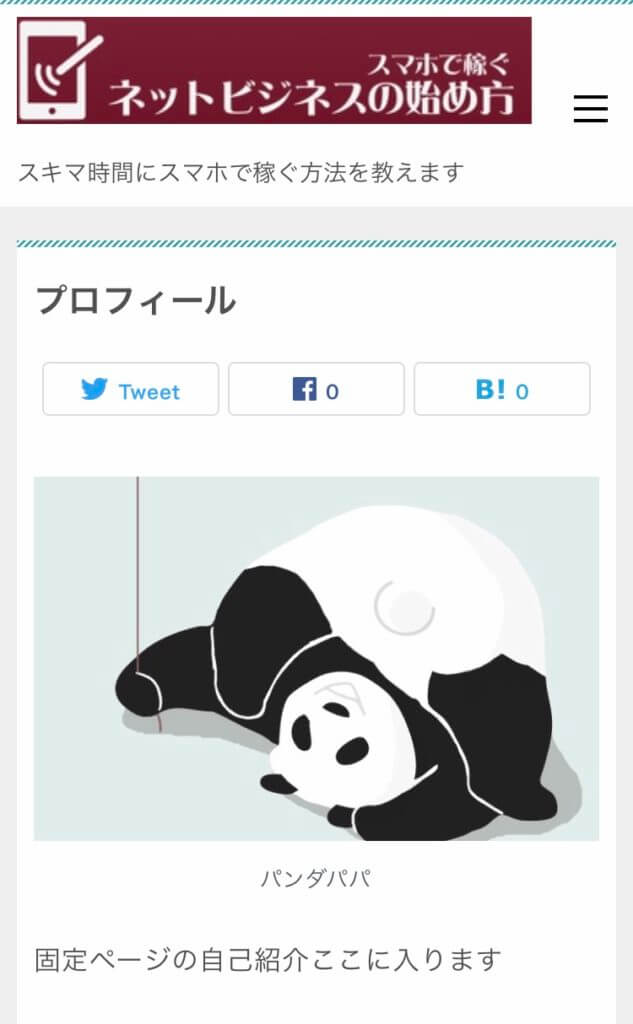
プロフィールを選ぶと設定したプロフィールが表示されます。
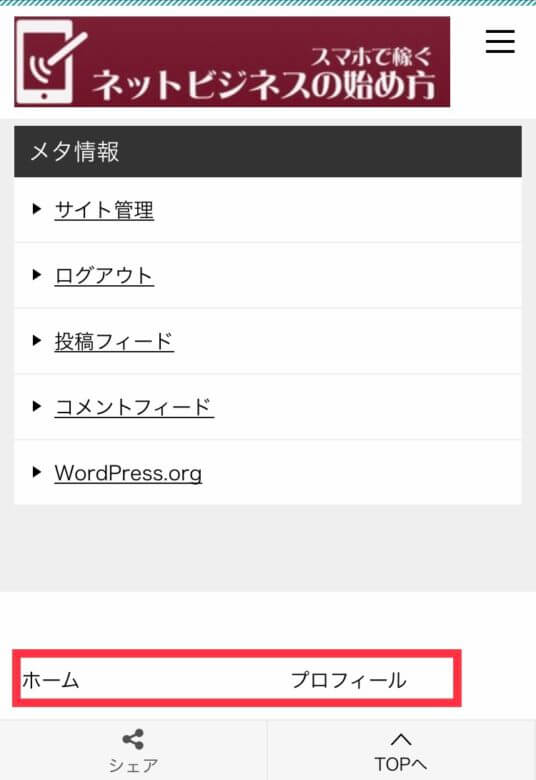
また、ホームの下を見てみると

ここにも「ホーム」「プロフィール」が表示されています。
これが「フッターナビゲーション」です。
これは両方設定しても片方設定しても良いと思いますが、片方だけなら「グローバルナビゲーション」の方がサイト的には綺麗かなと思います。
ここまでの設定を終えたら、次はいよいよ記事の投稿の最後の準備「カテゴリー」と「タグ」の設定です。
これについては、次の記事「カテゴリーとタグを作ろう!その設定方法と違いとは?」でお伝えいたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。