文字装飾には「TinyMCE Advanced」や「Add Quicktag」など便利なプラグインがありますが、プラグインを導入すると表示速度が落ちることもあり、私は入れていません。
それらのプラグインを導入することは否定しませんが、まずは基本設定でできることで足りるか足りないかで判断すればよいかと思います。
ここでは超初心者向けにプラグインなしでできる基本的な文字装飾方法を説明いたします。
太字にする
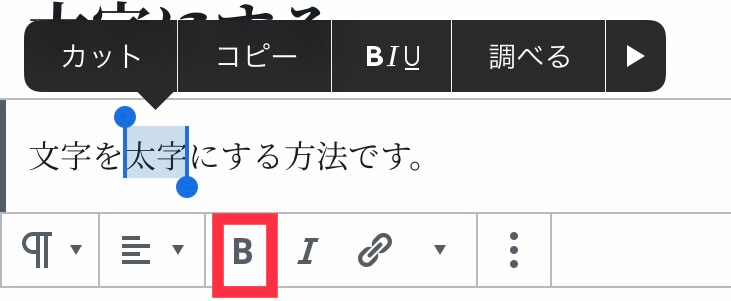
文字を太字にする方法です。

まずは太字にしたい文字を選択し、「B」をクリックします。

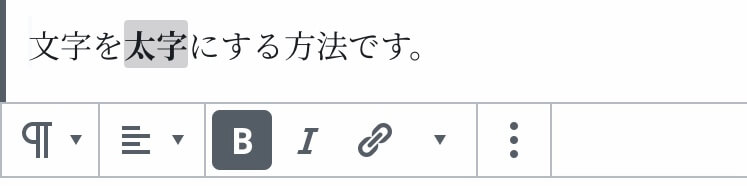
選んだ文字が太字になります。
斜字体にする
要領は太字にする場合と同じです。

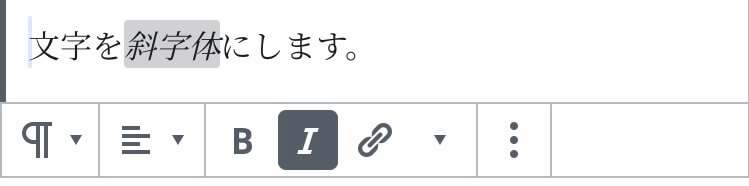
斜字体にしたい文字を選んで「I」をクリックします。

選んだ文字が斜めになります。
文字サイズを変更する
文字サイズの変更はブロック単位となります。つまり、一文の中の特定の文字だけの文字サイズを変更することはできません。
※新エディター「Gutenberg(グーテンベルグーテンベルグ)」の場合です。

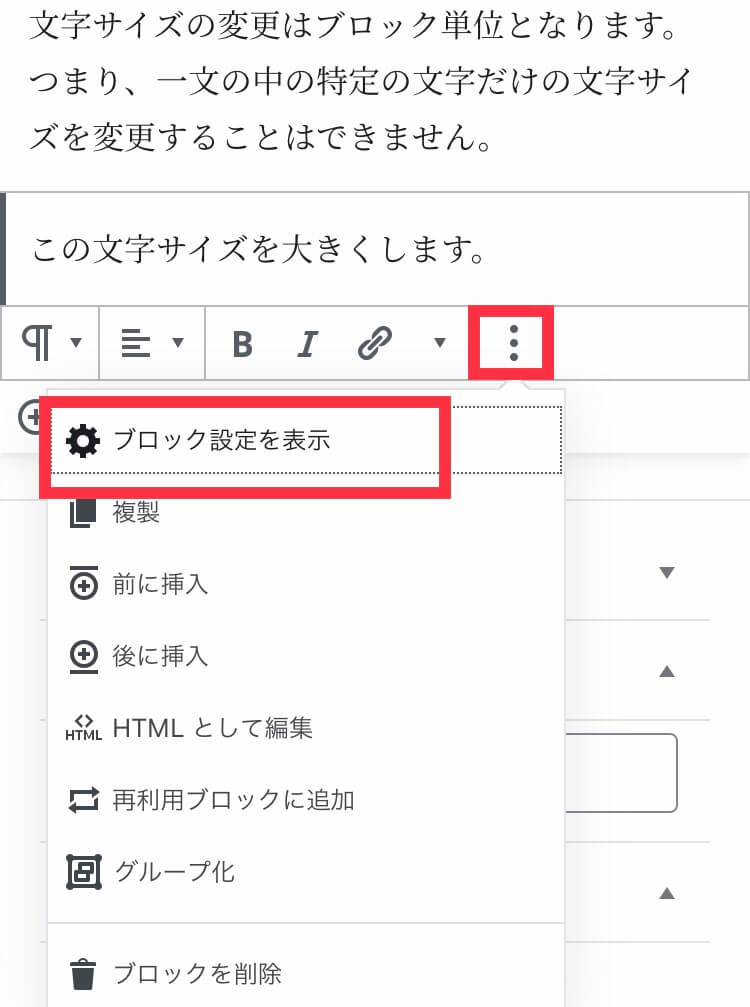
文字サイズを変更したいブロックを選んで右下の「・」3つのマークをクリックし、「ブロック設定を表示」を選びます。

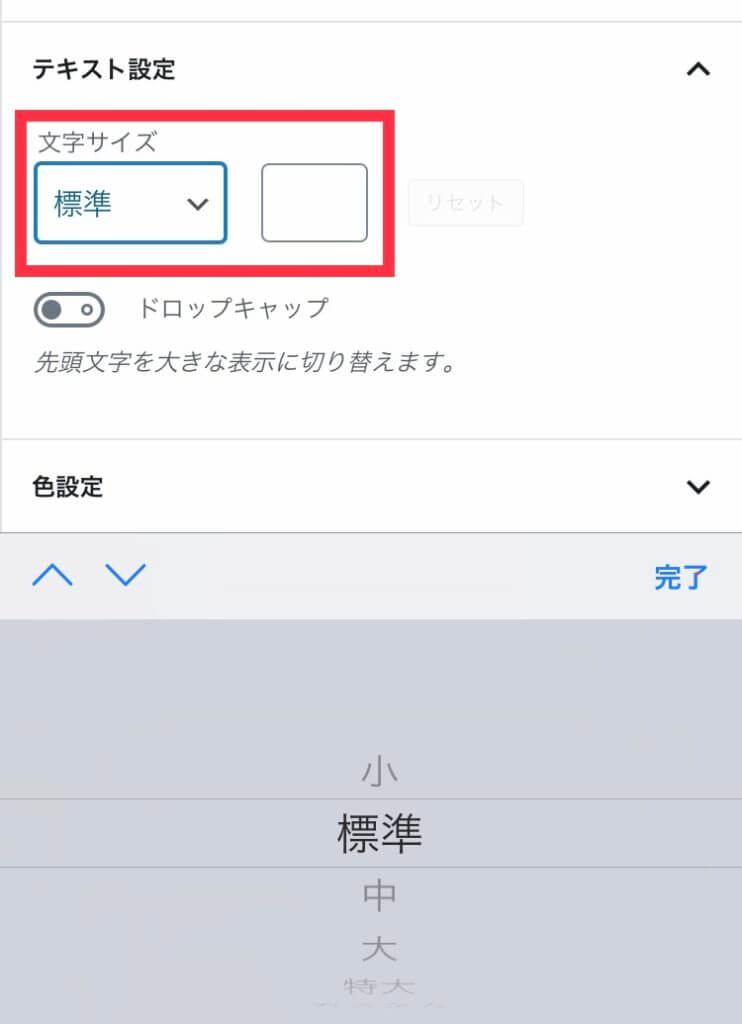
テキスト設定で文字サイズを変更できます。左側のプルダウンから選択しても、右側の欄に直接数値を入力しても変更可能です。
ちなみに初期設定の標準フォントは「16」です。

試しに「20」にしてみます。

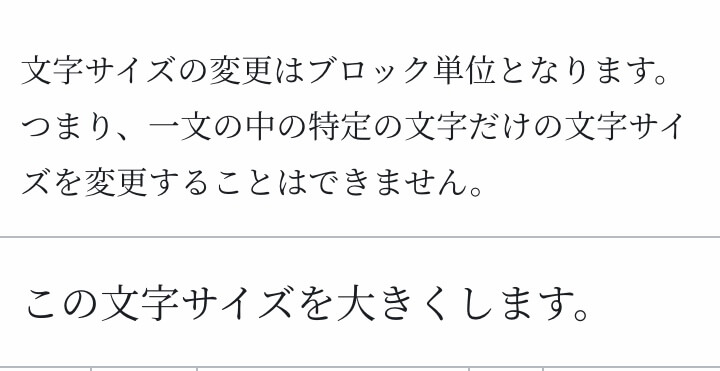
指定したブロックの文字が大きくなります。
文字の色を変更する
文字サイズの変更の場合と同じく、ブロック単位になります。
※新エディター「Gutenberg(グーテンベルグーテンベルグ)」の場合です。

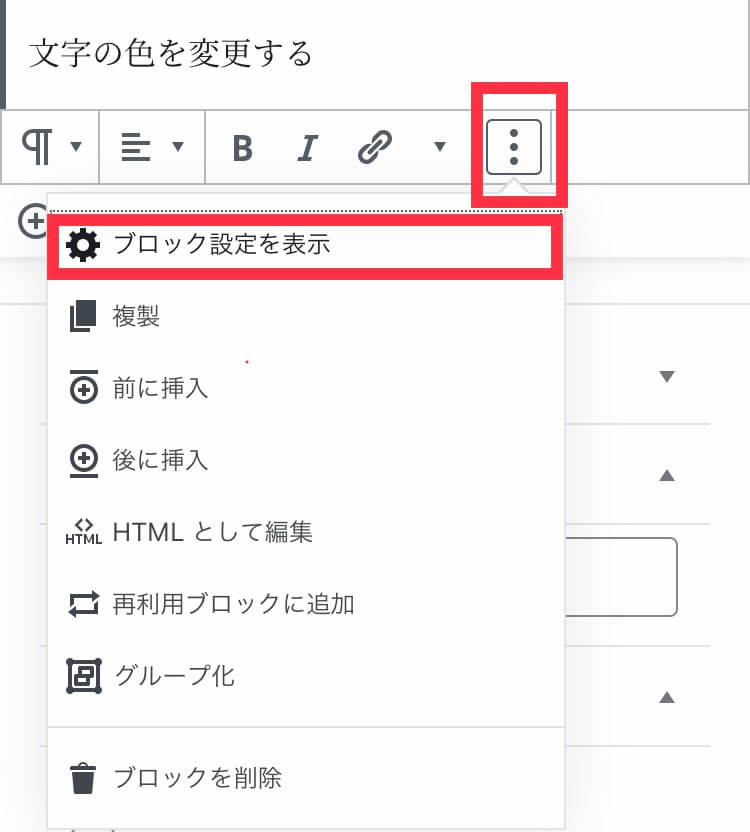
文字サイズを変更したい場合と同じく、ブロックを選んで右下の「・」3つのマークをクリックし、「ブロック設定を表示」を選びます。

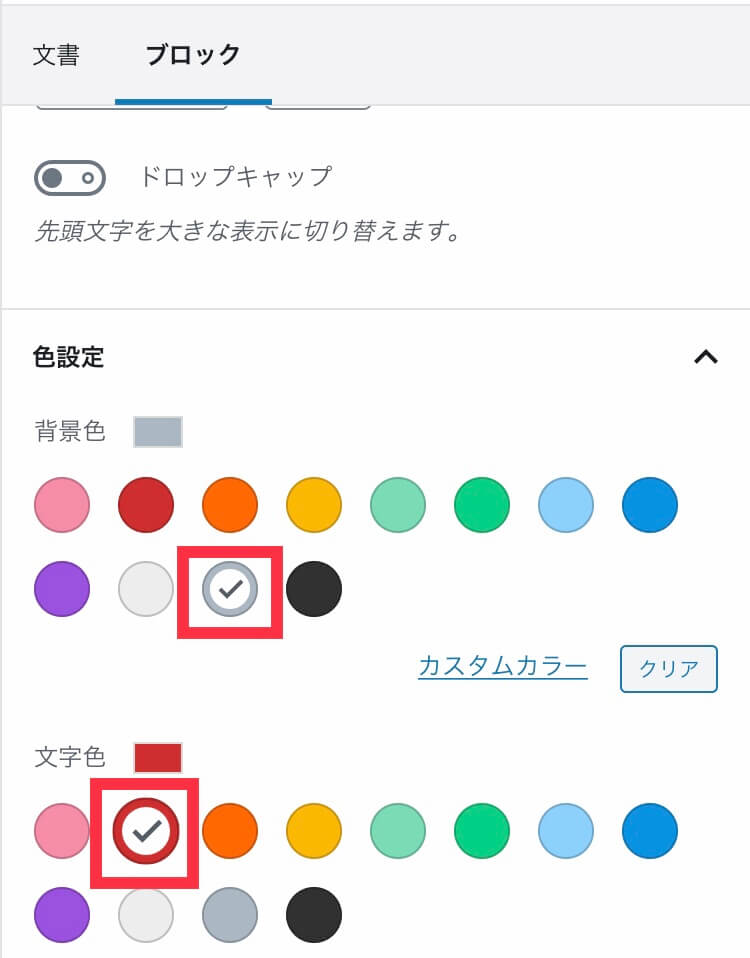
色設定の中から、背景色と文字色が選べます。ここでは背景色をグレー、文字色を赤にしてみます。

指定したブロックの背景と文字の色が変わります。
旧エディターを使う
新エディター「Gutenberg(グーテンベルグ)」が標準装備になってから1年以上経っても旧エディター(クラシックエディター)を愛用している人は多いようです。
私はすぐにGutenbergに移行しました。
最初は使いにくいと思いましたが、それは慣れです。
使い続けると今はGutenbergの方が使いやすいと思っています。
新エディターが出たということは、旧エディターはいずれ使えなくなるのではないかということもあり、新エディターを使った方が良いと私は思っています。
しかし、前述の文字の大きさ・色の変更において、旧エディターでは可能だった一部変更が未だに新エディターでは可能ではないというのはどうにもマイナス点です。
では、一部だけ変更したい場合はどうしているかというところですが、私はその場合だけクラシックエディターを使っています。
厳密に言うと、クラシックエディターというブロックを使用しているのです。

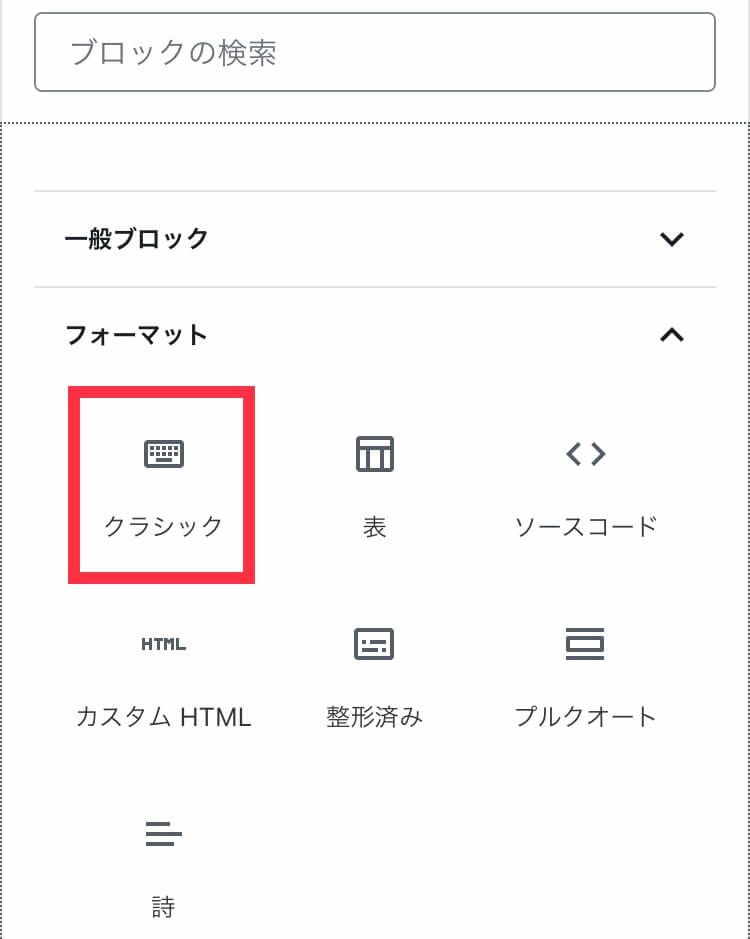
ブロックの中の「フォーマット」の中にある「クラシック」を選択します。

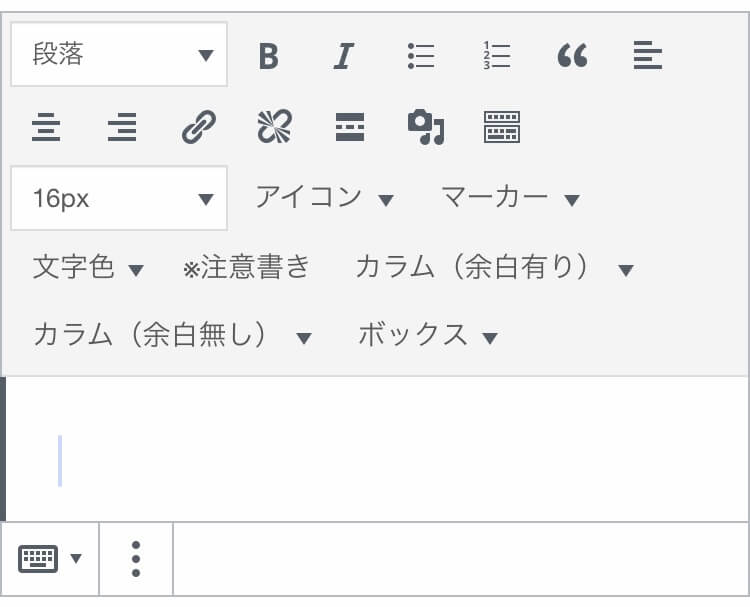
入力画面がクラシックエディターになります。

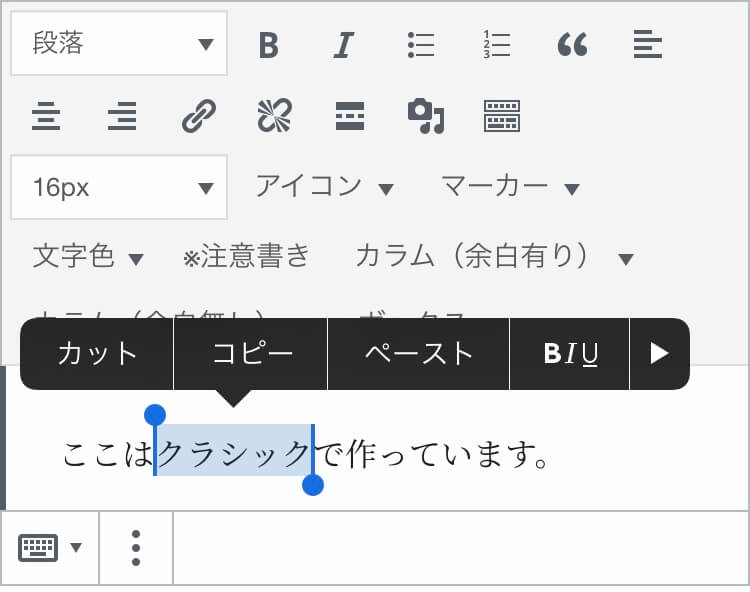
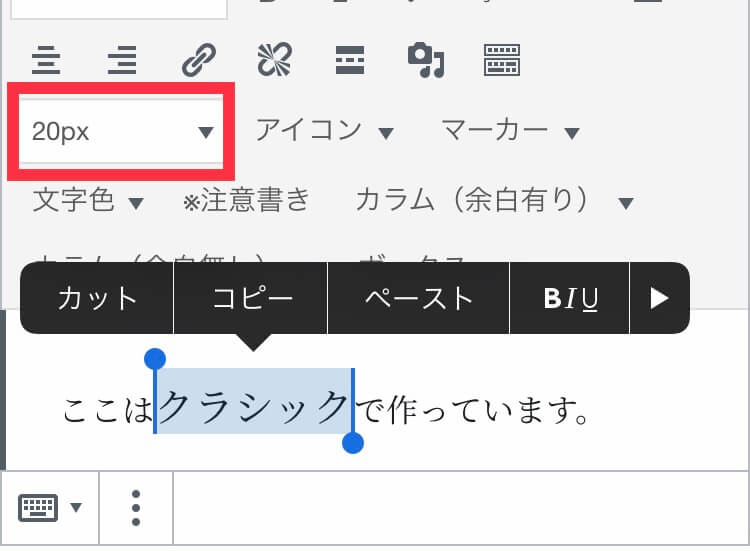
文字を入力した後、大きさを変更したい文字を選択します。

赤枠の部分を変更すると文字の大きさを変更できます。

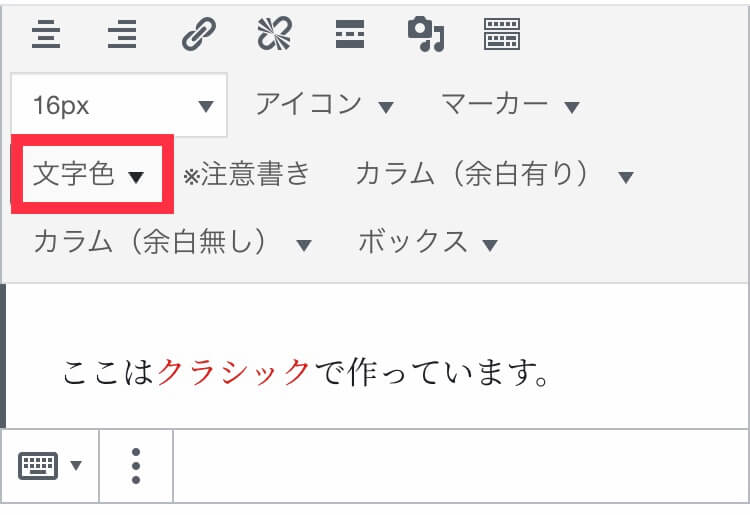
同様に「文字色」を選ぶと文字の色を変更できます。

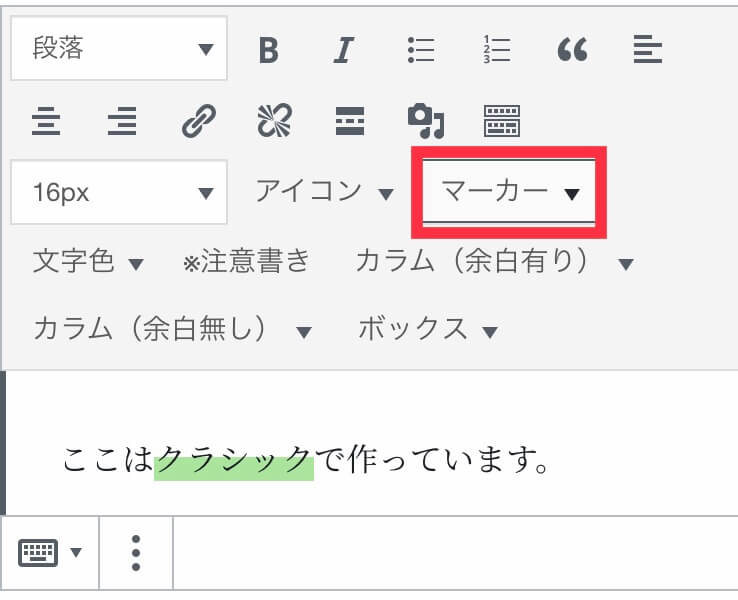
「マーカー」を選んでマーカーを引くことも可能です。
まとめ
冒頭にも書きましたが、「TinyMCE Advanced」など文字装飾に便利で人気のあるプラグインがありますが、表示速度を落とさないためにもできる限りプラグインを使わないのが私はおすすめです。
特に初心者であれば、プラグインを使わないこれらの方法で足りない場合にプラグインを入れてみれば良いかと思います。
さて、ここまで投稿方法についての基本操作を説明してきました。
次回以降は、いくつか記事を追加したらやるべきことをお伝えしていきたいと思います。
まずはブログ解析ツールであるGoogleアナリティクスについて、次回の記事「Googleアナリティクス設定方法を解説!アクセス解析に必須ツール」にて説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。