
リストと言うと何のリスト?と思われるかもしれませんが、いわゆる箇条書きのことです。
ワードプレスでは、箇条書きをする際には「リスト」というブロックを使用しますので、今回はその使い方について説明いたします。
番号なしリストについて
番号なしリストとはいわゆる箇条書きです。

例えばこういう表示をしたい時、段落内で改行してしまうと、新しい段落にカーソルが移ってしまうため、行間が広くなってしまいます。
そのため、こういう表示をさせたい時は「リスト」というブロックを使います。

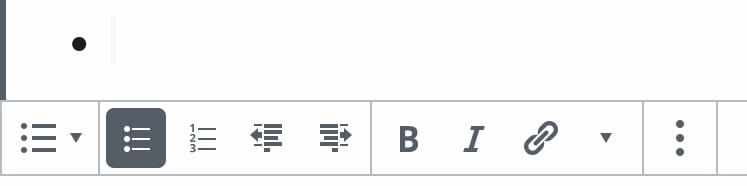
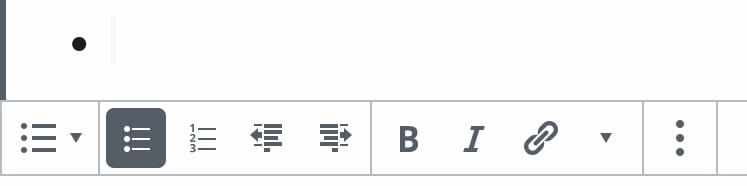
「一般ブロック」の中にも入っていますが、よく使うものの中に最初から表示されているかと思います。

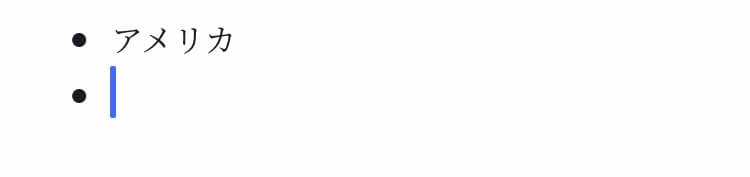
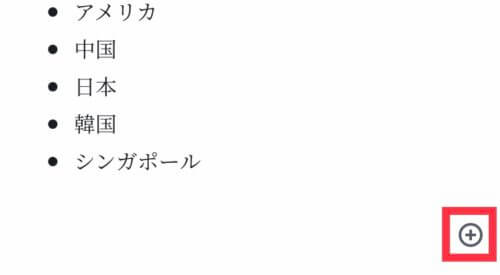
初めから「・」が表示されており、入力した文字は「・」の後ろから入ります。

一行入力して改行すると上の図のようになります。

そのため、全て入力したら最後は改行しないで右下の「+」を選んで新しいブロックを追加します。
番号付きリストについて
番号なしリストはただの箇条書きですが、順番に意味のある場合は番号を振りたいと思います。


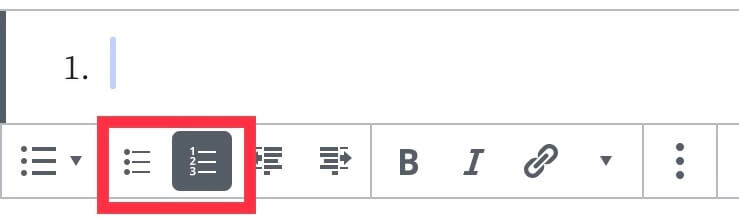
リストを選んでから、入力欄の下の部分を変更するだけです。
その他の動きは番号なしの場合と同じです。
階層付きリストについて
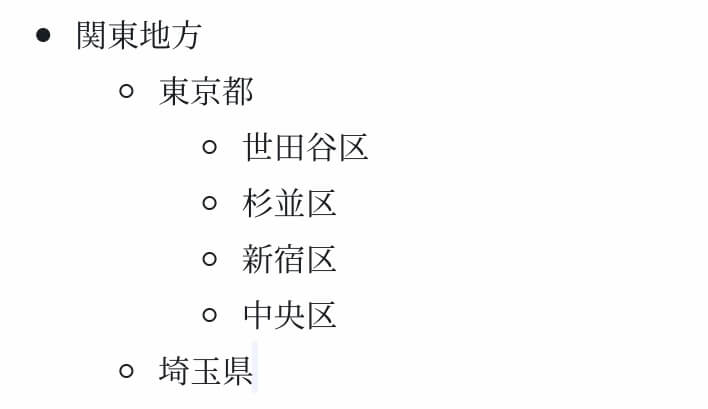
また、リストには階層をもたせることも可能です。


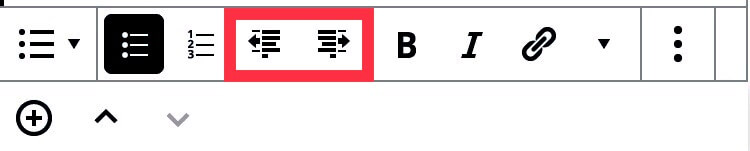
赤枠で囲った部分を使うことで右に寄せたり左に戻したりすることが可能です。
また、同じ階層にだけ番号をつけたり、箇条書きにしたりということも可能です。
まとめ
どんなブログにするかにもよりますが、意外とこの「リスト」は使う機能ではないでしょうか。
また、場合によってはリストより表の方がいいこともあるかと思いますので、次回の記事では「表を入れるとSEO効果がある?簡単な表の差し込み方法とは?」について説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。







