ブログのトップページは通常、新しい記事から一覧で表示されます。
その際、使っているテーマにもよりますが、設定をしていないと本文全てが表示されたりしてしまいます。
記事を一覧で見たいのに、それぞれの記事が全て表示されてしまうと画面の一番下までスクロールするのが大変です。
それを防ぐために「続きを読む」を表示させるのが「moreタグ」です。
賢威の場合
使っているテーマにもよると前述しましたが、私がおすすめしている賢威の場合、moreタグを設定しなくてもある程度の字数で勝手に区切ってくれます。

こんな具合ですが、賢威のバージョンは8です。以前に使っていた7でも同様です。

これをmoreタグを使って最初の一文で区切りを入れるとこんな感じになります。
こちらの方がすっきりした形になりますよね?
しかし、見た目だけの問題でmoreタグを設置した方がいいわけではありません。
moreタグ設置のメリット
自動で区切られるより、区切る位置を決められるというメリットもありますが、一番のメリットは広告を表示させることができるという点です。
ブログを書き始めた初期のころには入れられませんが、Google AdSense(グーグルアドセンス)の広告を表示させることが可能です。
Google AdSenseの広告を掲載するためにはGoogleの審査を受ける必要があり、最低でも20記事はないと審査に落ちてしまう可能性があるため、ある程度しっかりした記事をまとめて書いてから審査に出す必要はあります。
審査に通ったら広告を貼ることができるようになるわけですが、moreタグのところに広告を設置するという設定が可能なのです。
実質moreタグの設定は、見た目の問題というより広告の設置のためにやっている人も多いほどです。
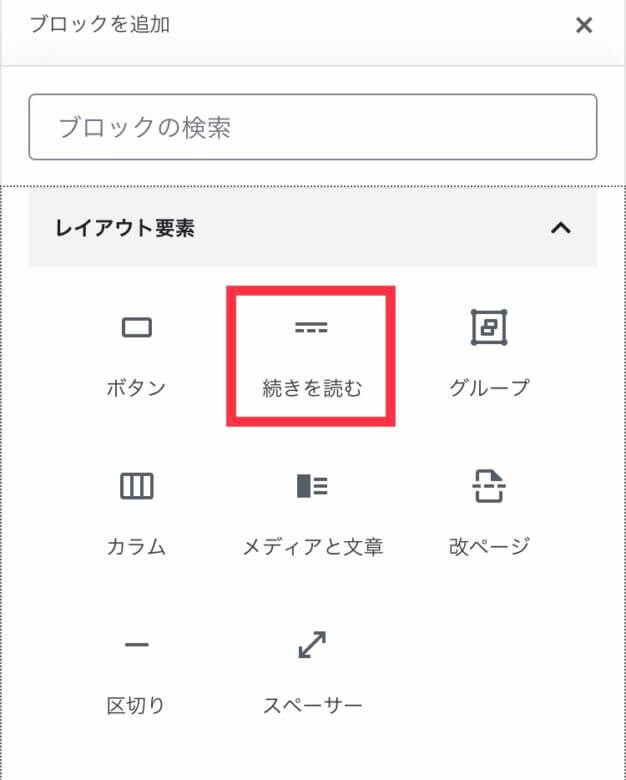
moreタグ設置方法
これは実に簡単です。

「ブロックを追加」の中の「レイアウト要素」の中の「続きを読む」を選択するだけです。

設置すると管理画面ではこのような感じになります。

実際の投稿画面ではこういう具合に見えます。
moreタグは投稿の前の方につけないと、結局自動的にカットされてしまうので、設置場所はブログ導入文の最初の文が終わったところがベストかと思います。
最初の見出しを設置する前にmoreタグを設置するという癖をつけておくと良いと思います。
さて、次回の記事では「番号付きリスト・番号なしリスト(箇条書き)の作成方法」について説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。