ワードプレスを導入し、最低限の設定( パーマリンク・テーマ ・プラグイン)などを終えたら記事投稿まであと少しです!
サイトタイトルロゴと自己紹介の作成をしましょう。
今回はタイトルロゴの作成方法と設置方法についてご説明いたします。
タイトルロゴ作成方法
画像編集のスキルがもともとある方なら手段は問いませんが、どうやって作ればいいの?という初心者も多いと思います。
そういう方におすすめなのが、LOGASTERという無料ツールです。
検索エンジンで「LOGASTER」と検索するとすぐに出てきます。(こちらからもリンクできます)

「ロゴを作成」をクリックします。

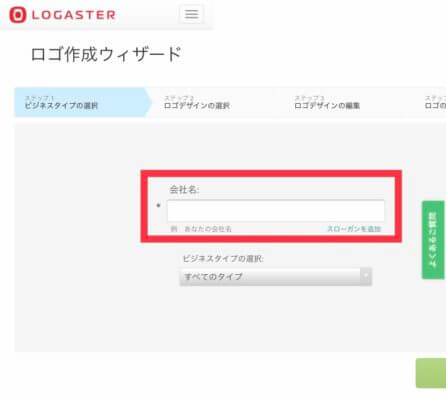
ロゴ作成ウィザードという画面に遷移するので、会社名という入力欄に「サイトタイトル」を入力します。
「スローガンを追加」をクリックするとスローガンが追加できますが、入れなくても大丈夫です。

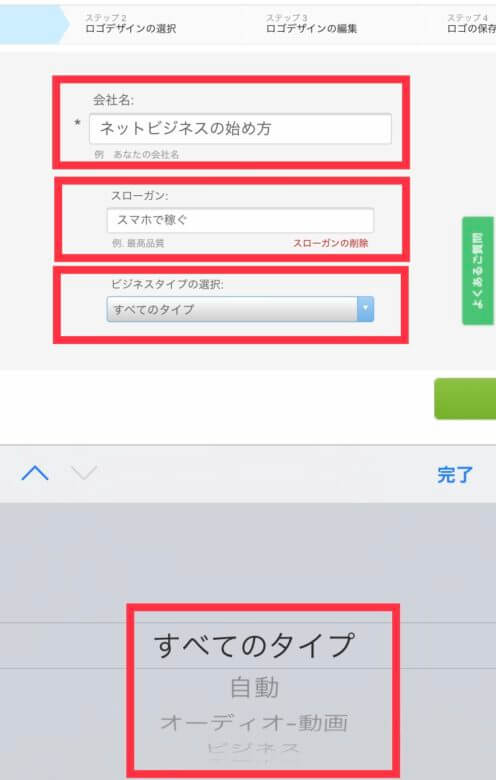
ここでは、「会社名」を「ネットビジネスの始め方」、「スローガン」を「スマホで稼ぐ」としてみました。
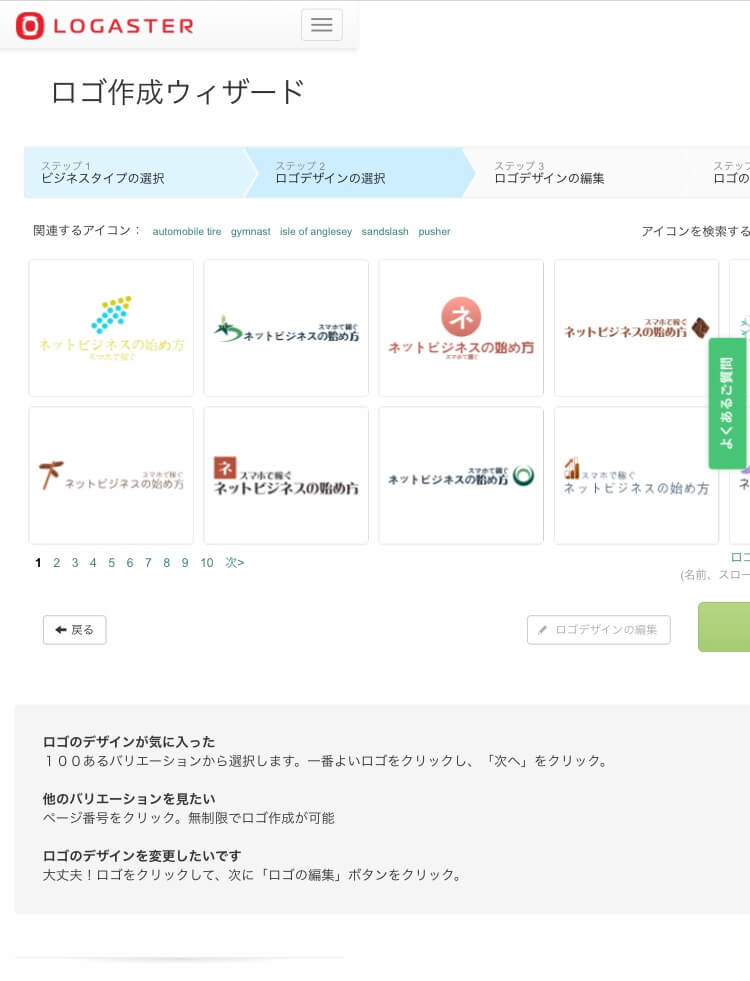
その下の「ビジネスタイプの選択」は選択方式になっているので、イメージに一番近いタイプを選びます。(すべてのタイプのままでも大丈夫です)

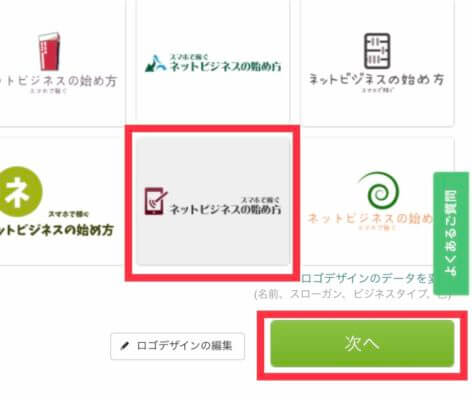
かなり多くの候補が出てきますので、好きなものを選択します。上で選んだビジネスタイプに近いイメージのものが候補として出ます。

選んだら、「次へ」をクリックします。

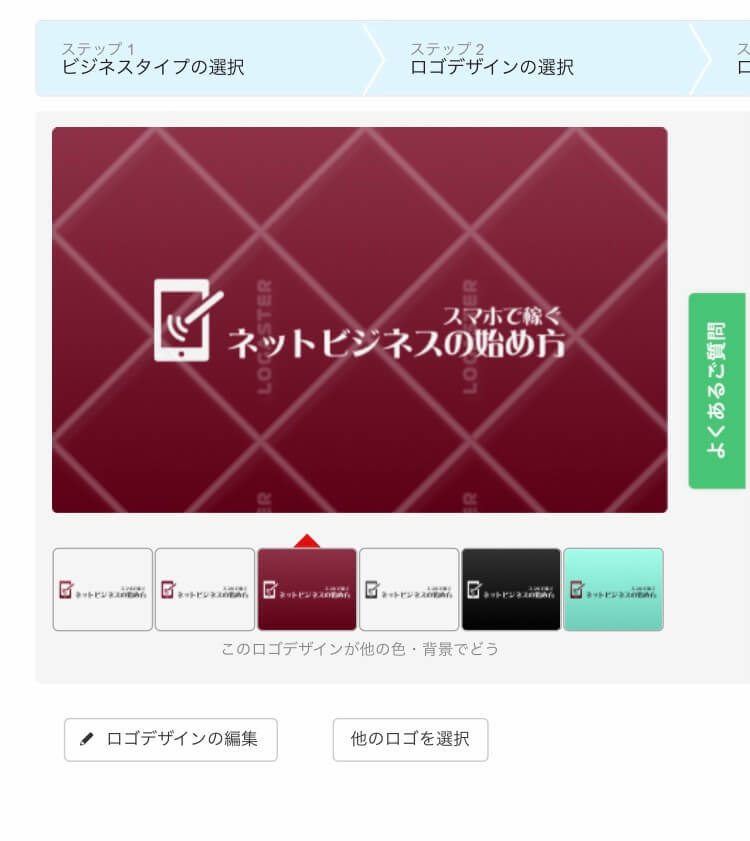
背景色などを選択し、右下の「保存」(上の画像では見切れています)をクリック、メールアドレスとパスワードを設定するとダウンロード可能です。
なお、保存前にロゴの配置や文字の大きさなどの変更も可能です。

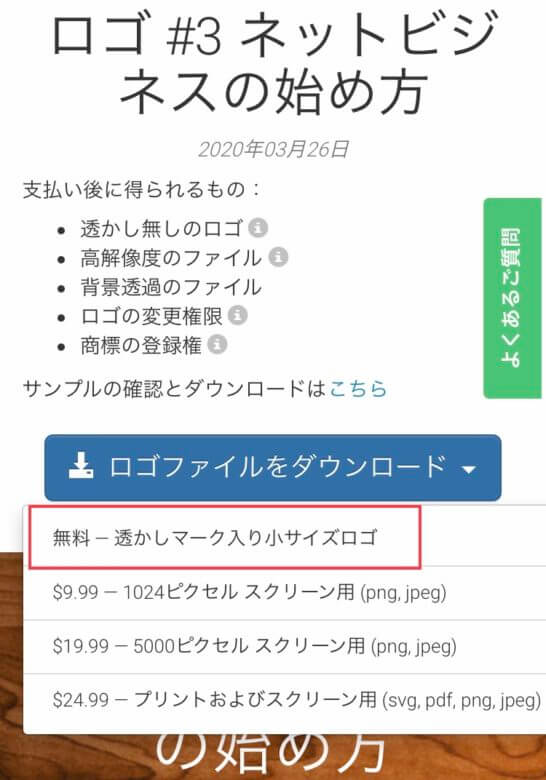
「ロゴファイルをダウンロード」から「無料-透かしマーク入り小サイズロゴ」を選んでダウンロードします。
zipファイルでダウンロードされますが、おそらくスマホではエラーになるため、ここはパソコンでダウンロードしましょう。
ダウンロードするとzipファイルの中に6種類のロゴ画像が出来上がっています。

どれを選んでも構いませんが、上の図のように右側に「logaster.com」のロゴが入っているので、アップロードする前にトリミングして(切り取って)おきましょう。
タイトルロゴ設定方法
次に、作ったロゴの設定方法です。
賢威8のテーマを使っている前提で設定方法を説明します。

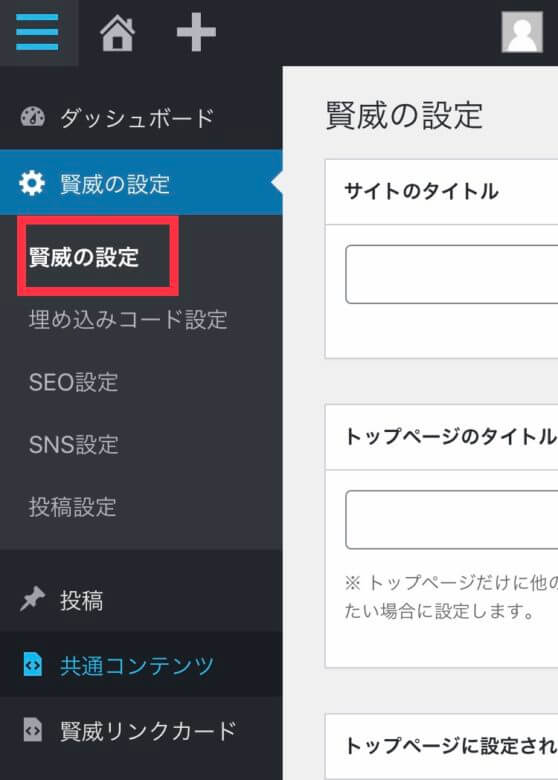
ワードプレスの管理画面から、「賢威の設定」を選びます。

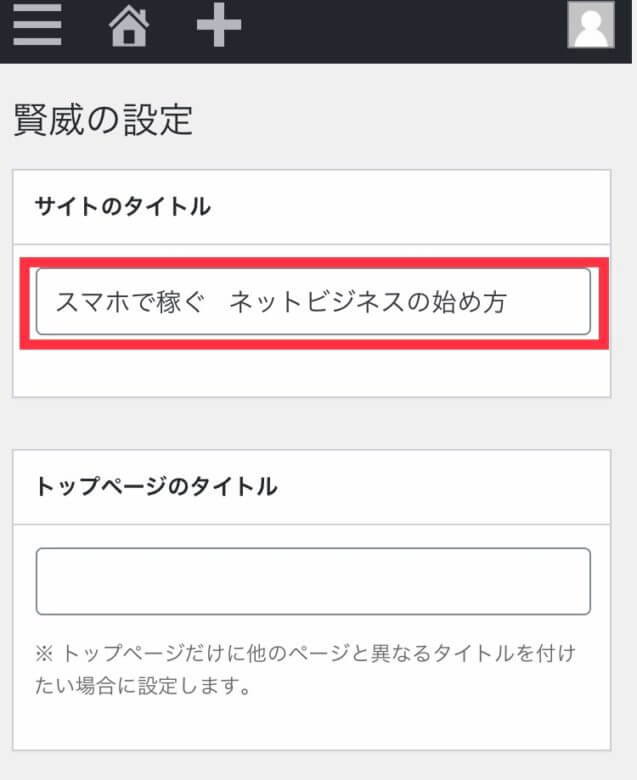
まずはサイトのタイトルを入力します。

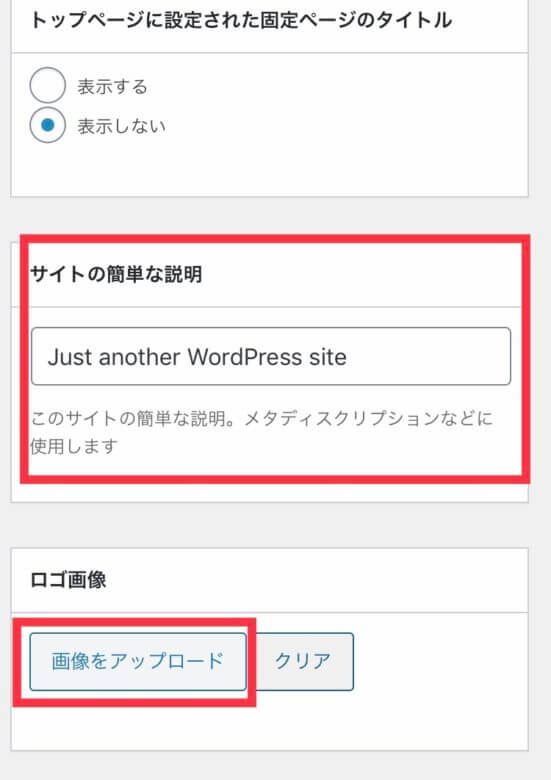
「サイトの簡単な説明」を入力すると、サイトのロゴの下に入力した文字が表示されます。
ここでは初期設定の「Just another WordPress site」のまま、ロゴ画像だけ入れてみます。
「ロゴ画像」の下の「画像をアップロード」をクリックします。

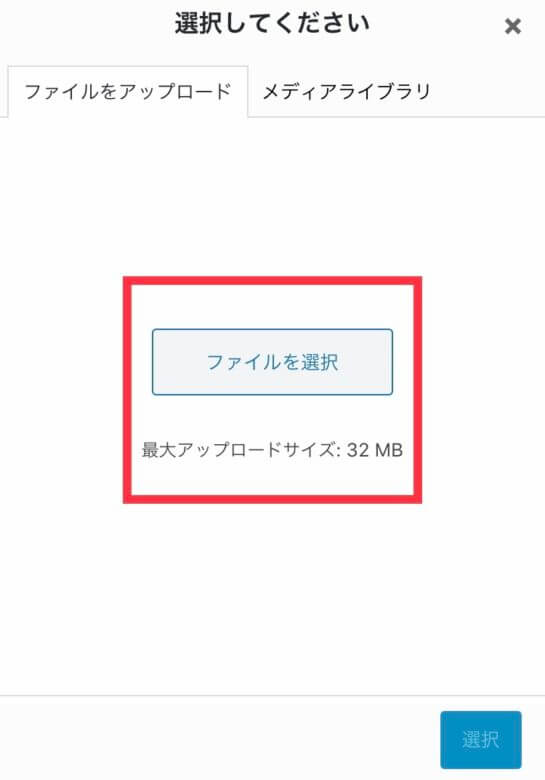
「ファイルを選択」をクリックし、先ほど作ったロゴ画像をアップロードします。

アップロードされると、上の図のように画像がセットされます。

最後に一番下の「変更を保存」をクリックすると変更が反映されます。
以下、実際にスマホからサイトを見た場合です。
まずはサイトタイトルだけ入れてロゴ画像のないパターンです。

サイトタイトルだけ入れて投稿した状態はこんな感じです。ちょっと味気ないですね。
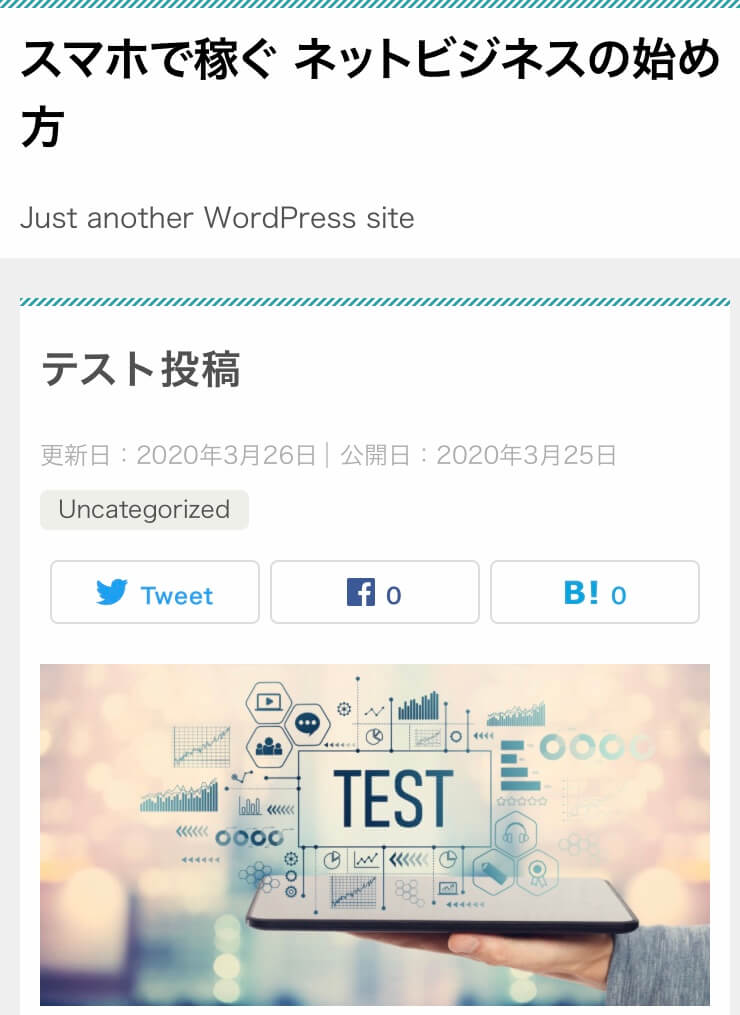
次にロゴ画像を入れたパターンです。

こんな感じになります。文字だけのタイトルより見栄えがします。
ちなみに「Just another WordPress site」という文言は、管理画面の「サイトの簡単な説明」に入っている文字です。
削除しても良いですし、文字通り簡単な説明を入れても良いでしょう。
次にメインビジュアルの設定です。ここは後で設定しても良いですし、設定しなくても良いかもしれませんが、一応設定方法を説明します。

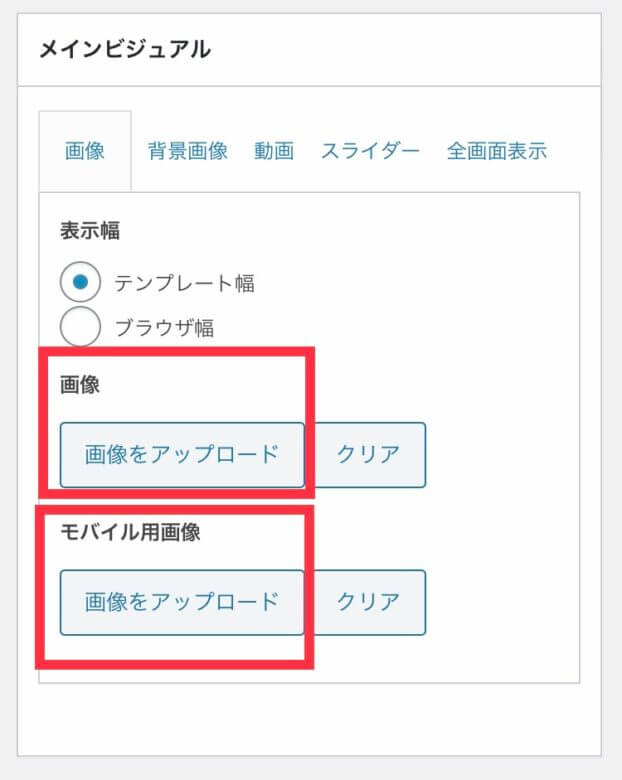
ロゴ画像の設定画面(ワードプレス管理画面から「賢威の設定」)の下の方に「メインビジュアル」という項目があります。
ここの「画像」のところに画像をアップロードするだけです。
「画像」にだけアップロードをすると、パソコンでもスマホでも同じ画像が表示されます。
「モバイル用画像」にもアップロードすると、モバイル版はそちらが優先されてパソコンとは違う表示ができます。
この画像はサイトタイトルとは違うものを用意しておきましょう。

仮にこんな画像を入れてみます。

前述の「サイトの簡単な説明」と「メインビジュアル」を入れたサイトをスマホで見るとこんな具合になります。
ちなみに「TEST」の文字が表示されている画像は、各投稿記事に設定する「アイキャッチ画像」というもので、こちらは投稿の仕方についての説明の際に説明いたします。
スマホで見た場合、サイトタイトルのロゴは常に上部に表示されますが、メインビジュアルとサイトの簡単な説明は画面遷移とともに見えなくなります。
また、パソコンで見た場合はサイトタイトルとメインビジュアルの画像のサイズ感や配置がスマホとは大きく異なります。
このあたりは実際に画像を設定してみて確認した方が良いでしょう。
パソコンとスマホのどちらを優先するかという点ですが、通常はスマホです。
私の場合、「スマホで稼ぐ」ということをテーマにしているからなおさらですが、今の時代は7:3くらいでスマホでウェブを見る人の方が多いからです。
メインビジュアルの設定が難しければ、サイトタイトルだけでも良いと思います。
次は固定ページ「自己紹介」の書き方を、次回の記事「プロフィール設定をしよう!読まれるブログにする書き方とは?」にて説明します。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。