ワードプレスのパーマリンクとテーマの設定が終わったら、今度はプラグインの設定です。
プラグインとは、ワードプレスというハードに設定するソフトやアプリみたいなものです。
無料で使えるものがたくさんありますが、設定し過ぎてしまうとサイトの読み込み速度が遅くなったりするので、必要最低限の設定をすることを心がけましょう。
ブログを始める際に必要最低限な設定とは、以下の3つの対策です。
- バグ対策
- スパム対策
- SEO対策
では、最初に設定しておくべき3つのプラグインをご紹介します。
WP Multibyte Patch
まずは一番簡単に設定できるプラグインです。

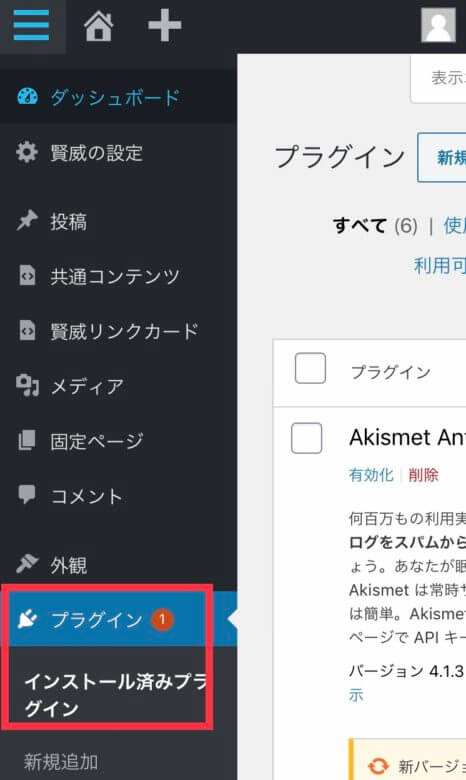
ワードプレスの管理画面から「プラグイン」→「インストール済みプラグイン」を選択します。
新規追加するまでもなく、最初からインストールされています。(もし見つからない場合は「新規追加」から検索してダウンロードしてください)

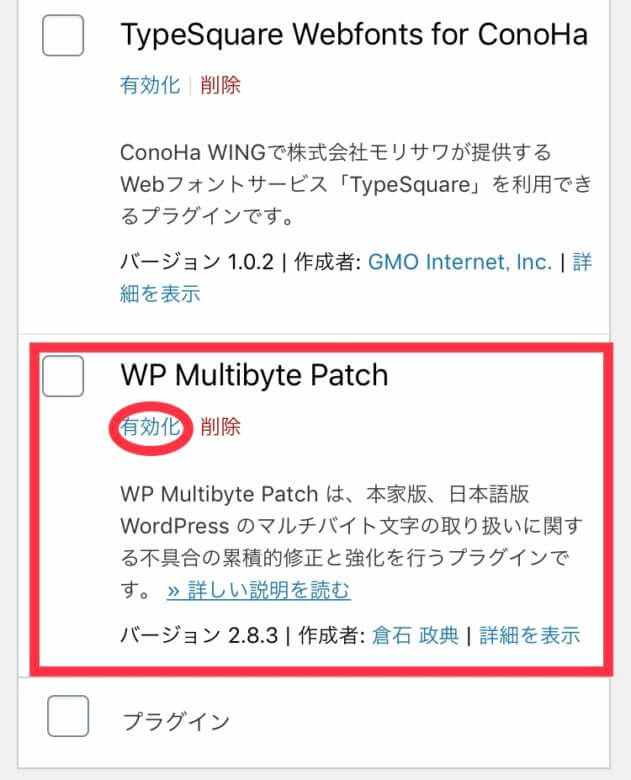
その中にある「WP Multibyte Patch」の「有効化」をクリックします。

これだけです。有効化すると、「有効/削除」と表示されていた部分が「停止」に変わります。
今停止中という意味ではなくて、ここをクリックすると停止しますよという意味です。
この操作性は「WP Multibyte Patch」に限らず、全プラグイン共通のものです。
肝心のこのプラグインの機能ですが、日本語版WordPressのマルチバイト文字の取り扱いに関する不具合の修正と強化を行うという記載があります。
簡単に言うと、全世界で使われるワードプレスを日本語で使うために不具合が出ないようにするというものです。
Akismet Anti-Spam(アンチスパム)
次にアンチスパムのプラグインです。
ある程度ブログが育ってくると、コメント欄には毎日のようにスパムメールが送られてきます。
商品を買わせるためのURLがついていたり、場合によってはウイルスが仕込まれていることもあります。
それらを放置しているとブログの価値自体が下がってしまうので削除する必要がありますが、一つ一つ削除するのは面倒です。
しかし、このプラグインを使えばまとめてスパムを捉えてくれるので、ワンクリックで削除できます。
設定方法は他のプラグインに比べてちょっと面倒ですが、以下を参照してください。

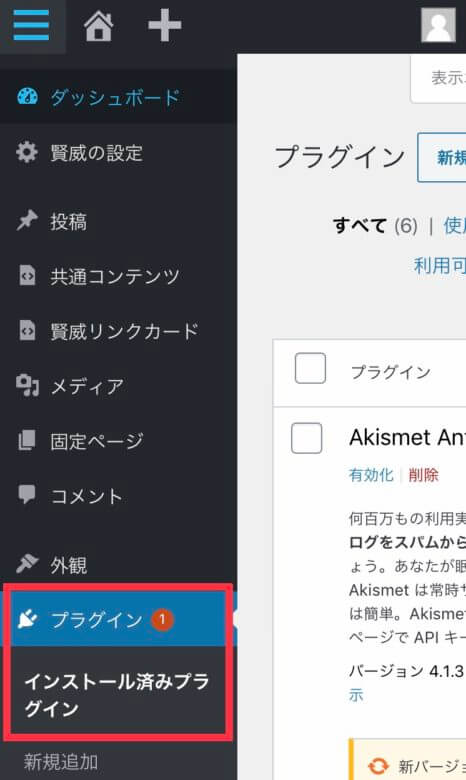
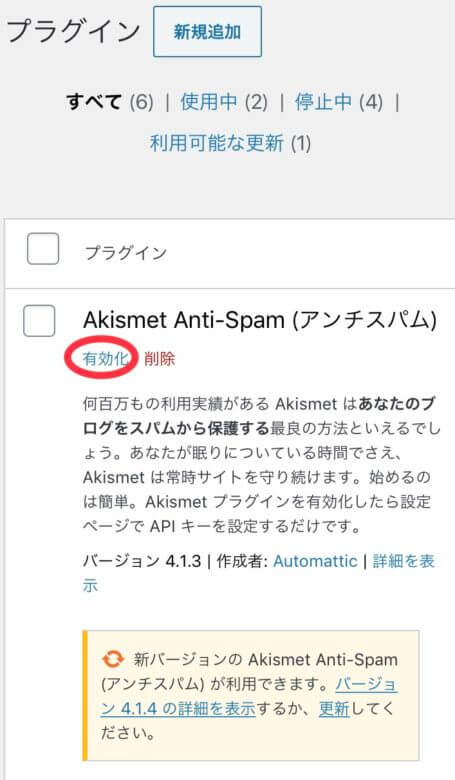
管理画面のプラグインから「インストール済みプラグイン」を選択します。
このプラグインはWP Multibyte Patchと同じく最初からインストールされているので、新規追加する必要がありません。(見つからない場合は「新規追加」からインストールしてください)

有効化をクリックします。通常のプラグインならこれだけでセットされますが、Akismetの場合はAPIキーというものをセットする必要があります。

APIキーを取得するには、まずAkismetのアカウントを作る必要があります。
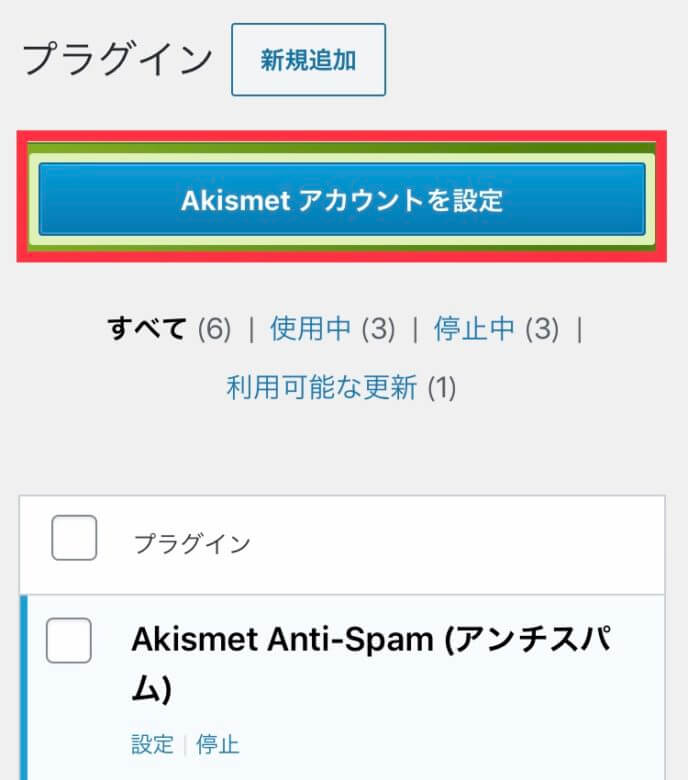
有効化すると画面上部に「Akismet アカウントを設定」というボタンが表示されるので、ここをクリックして「APIキーを取得」ボタンをクリックします。


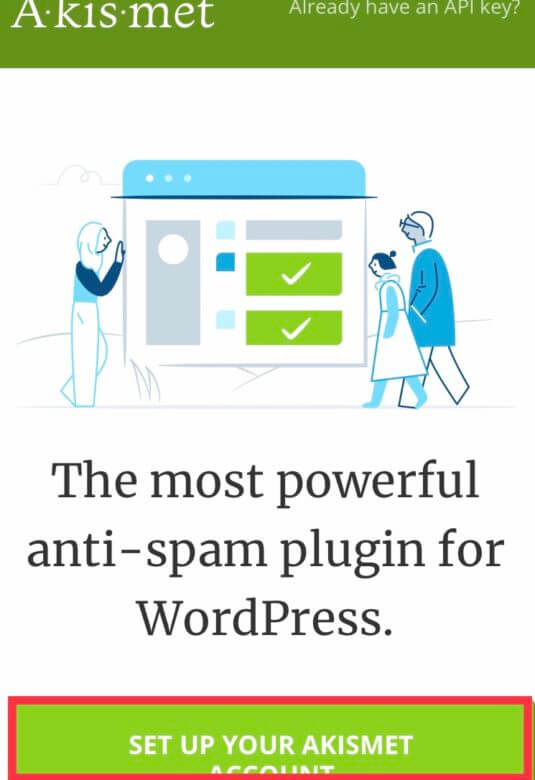
「SET UP YOUR AKISMET ACCOUNT」をクリックします。

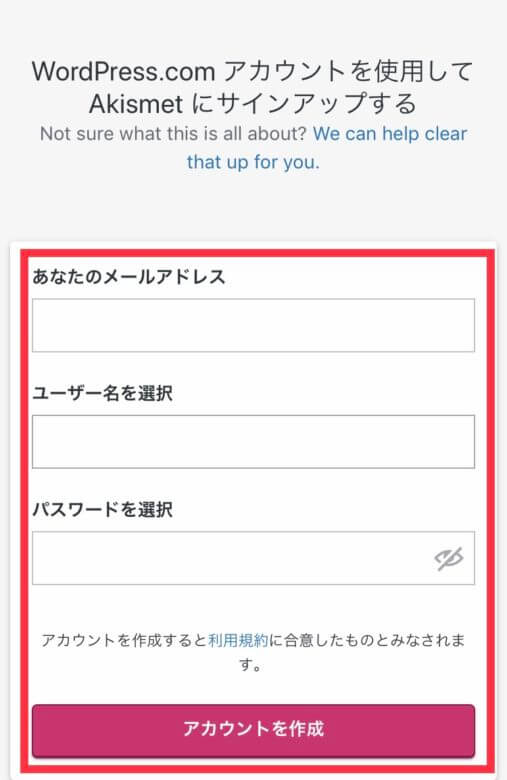
アカウント作成画面に移りますので、メールアドレス・ユーザー名・パスワードを設定してアカウントを作成します。
このアカウントはワードプレスのアカウント・パスワードとは異なってもOKです。

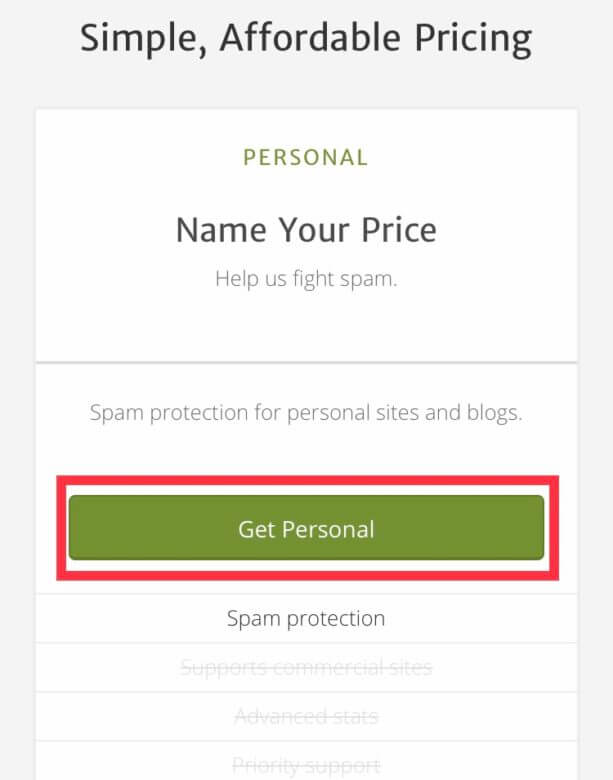
プランは「Personal」を選択します。(他に「Plus」「Enterprise」があります)

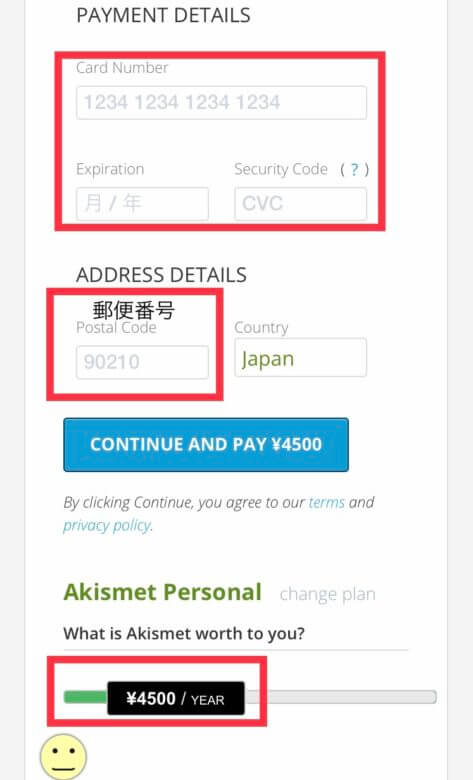
カード番号など、必要事項を入力します。
初期設定では¥4,500/YEARとなっていますが、これはバーを動かすことで変更できます。

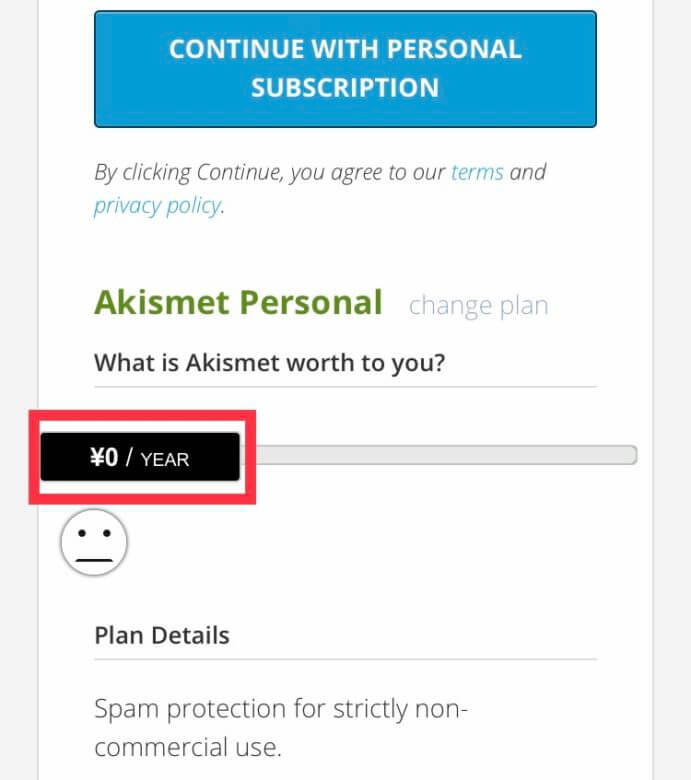
バーを左端に持っていけば無料になります。(スマホではちょっとやりにくいです)
登録が終わると「APIキー」が表示されるので、ワードプレス に戻って「APIキー」を入力すると設定完了です。

設定が完了すると、このような表示が出ます。
これでアンチスパム対策は完了ですが、実は商用サイトは無料で使用できないという規約があります。
私はそれに気づかず1年以上商用サイトを運用していましたが、罰則はありませんでした。
今は別のアンチスパムのプラグインを導入しましたが、とりあえずはこちらのAkismetの方が登録は簡単なので、まずはこれを有効にしておくと良いでしょう。
Google XML Sitemaps
上記2つのプラグインと違ってこちらは「新規追加」から追加します。(通常のプラグイン追加はこの方法です)

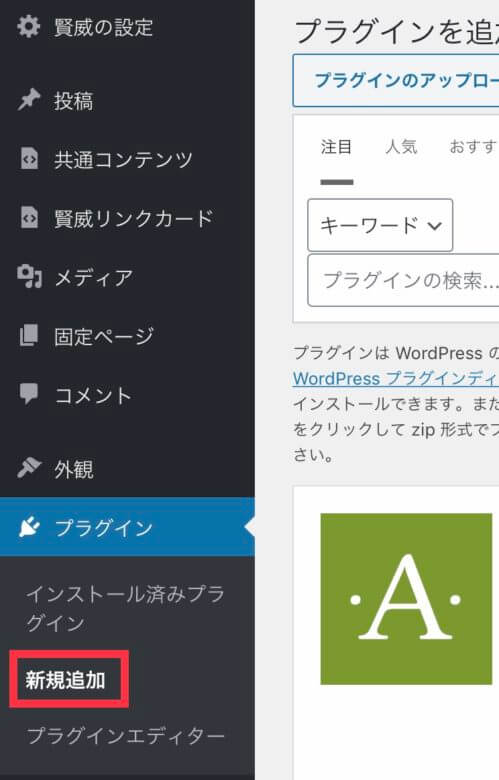
ワードプレス の管理画面から「プラグイン」→「新規追加」をクリックします。

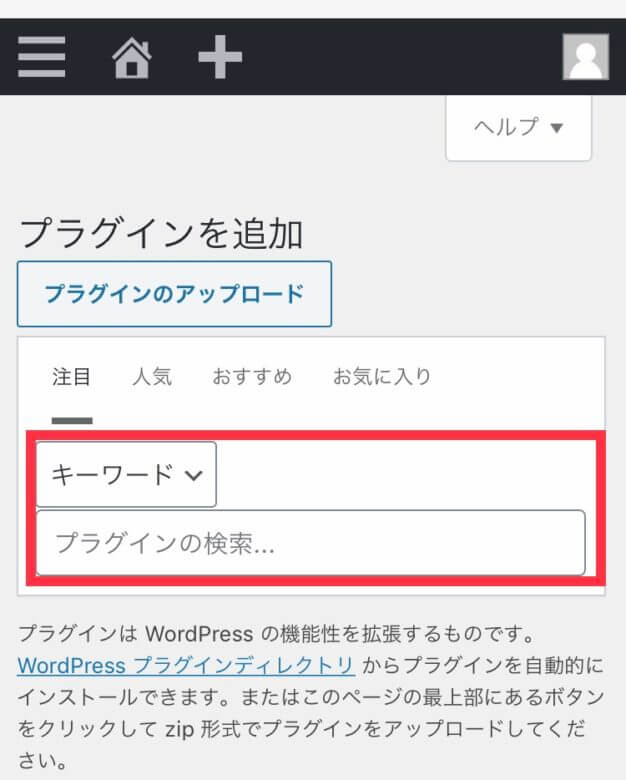
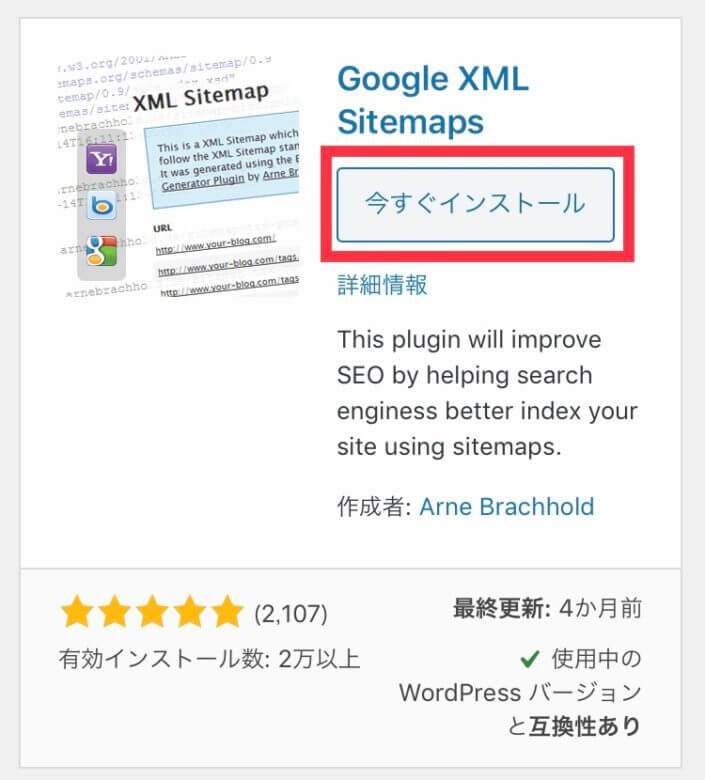
プラグインの検索欄に「Google XML Sitemaps」と入力し、表示されたらインストールします。

インストールが終わると「今すぐインストール」のボタンが「有効化」に変わるので、そこをクリックします。
プラグインの実装は以上で終了ですが、まだ細かい内容の設定をする必要があります。

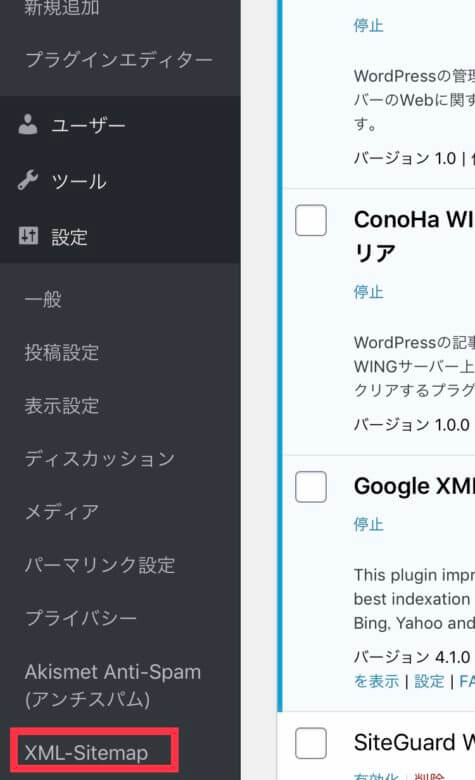
ワードプレスの管理画面から「設定」→「XML-Sitemap」を選びます。

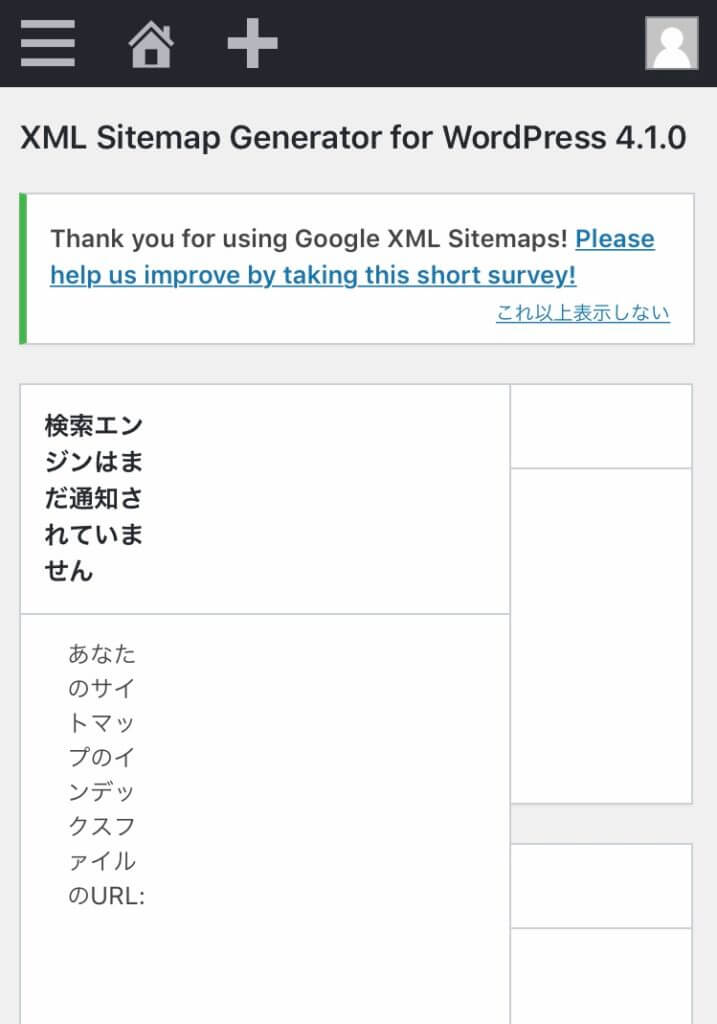
まだ記事を書いてない段階では上の図のような表示になります。 (スマホで見るとこのような見づらい画面ですが、PCだと見やすいです)
記事を追加すると自動的に検索エンジンに通知されるようになります。

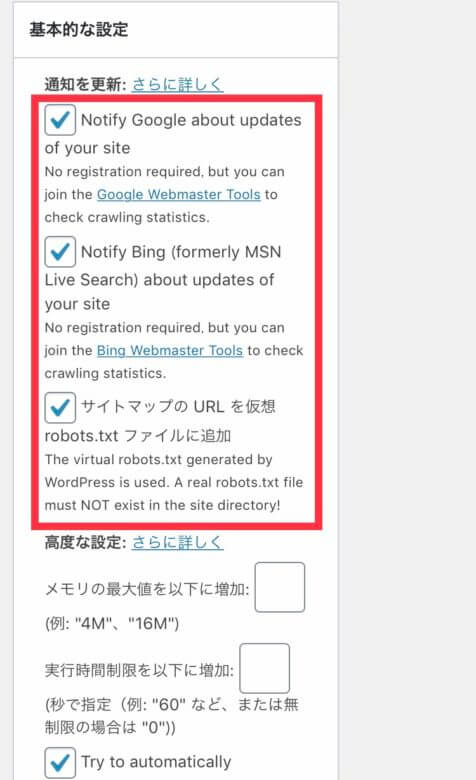
下にスクロールするとまずは「基本的な設定」です。
一番上のチェックはGoogleに、2番目のチェックはBingに、それぞれブログを更新する度に「更新したことをすぐに通知しますよ」というチェックなので必ずチェックが必要です。
3番目の「サイトマップのURLを仮想robots.txtファイルに追加」のチェックはサイトマップの場所を検索エンジンに伝えるものなので、こちらも必ずチェックが必要です。
いずれも初期設定でチェックが入っていると思いますので、そのままでOKです。

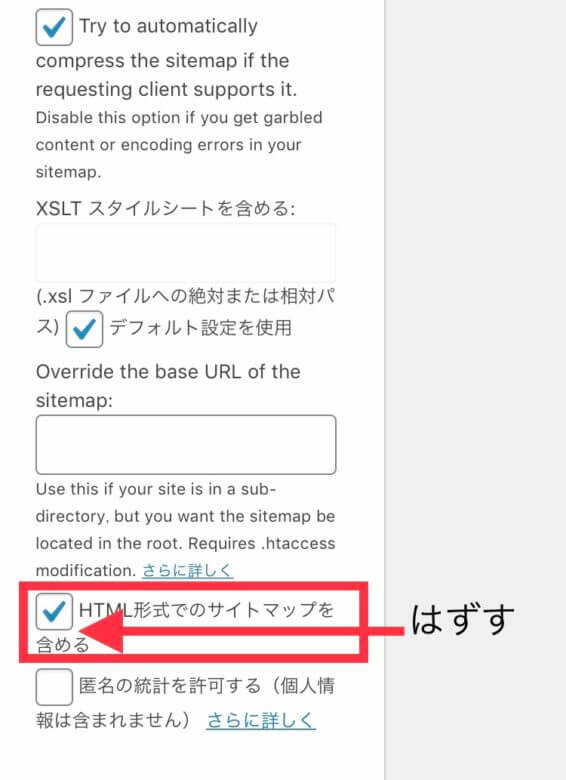
「HTML形式でのサイトマップを含める」のチェックははずしておいてください。

その下の「Additional Pages」は無視して大丈夫です。

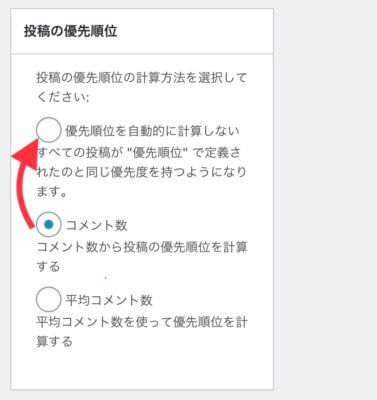
「投稿の優先順位」は「コメント数」が初期設定されていますが、「優先順位を自動的に計算しない」がおすすめです。

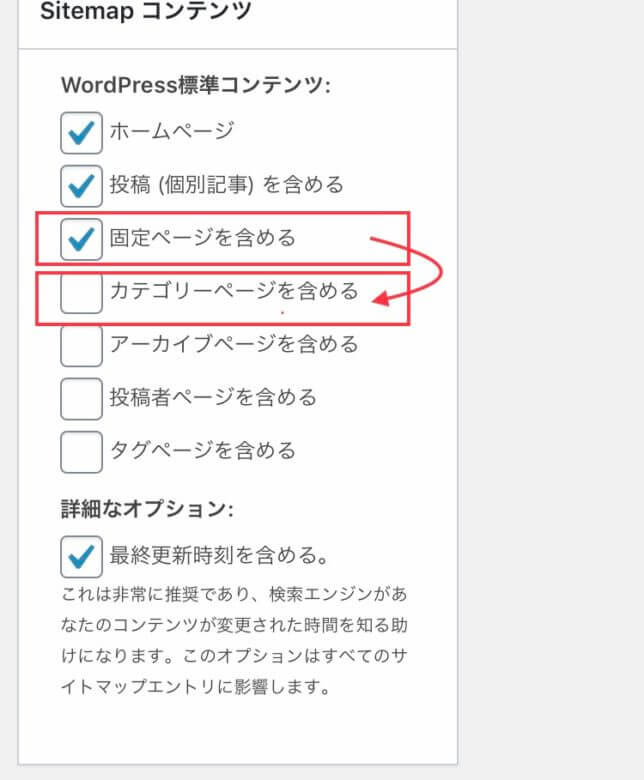
「sitemap コンテンツ」は上の図のような初期設定になっていますが、「固定ページを含める」のチェックは外し、「カテゴリーページを含める」にチェックがおすすめです。

Excluded itemsは無視して大丈夫です。

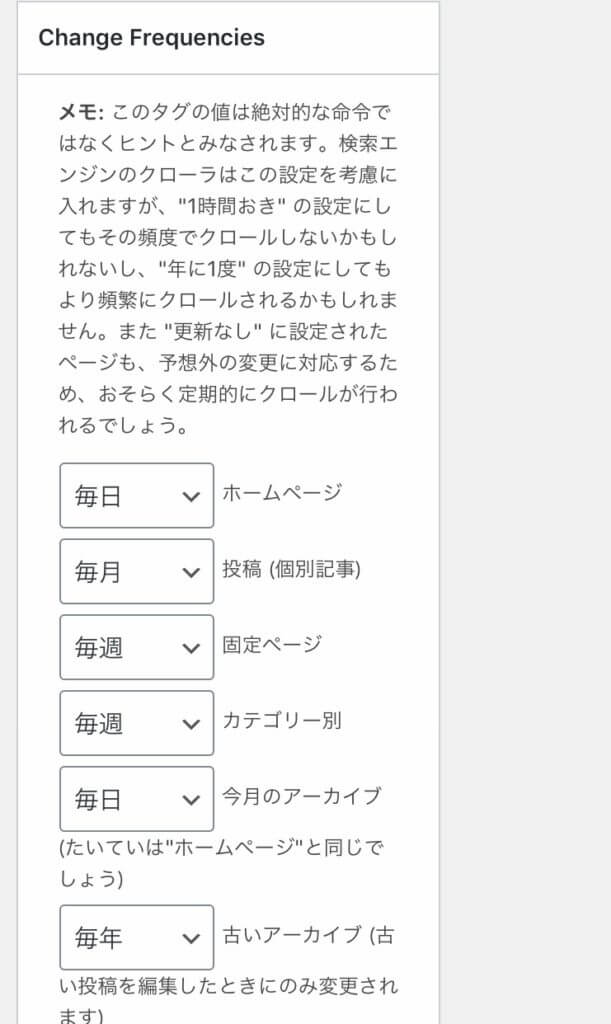
「Change Frequencies」は、この設定をヒントとして検索エンジンのクローラーに来てもらうというものです。(必ずこの頻度で来るというものではありません)
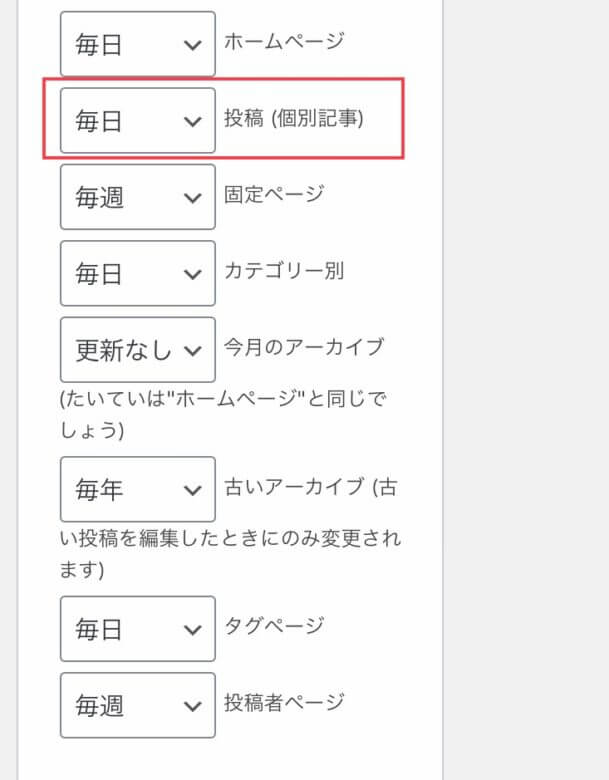
ここは以下のような設定がおすすめです。

少なくとも「個別記事」は毎日が良いと思います。

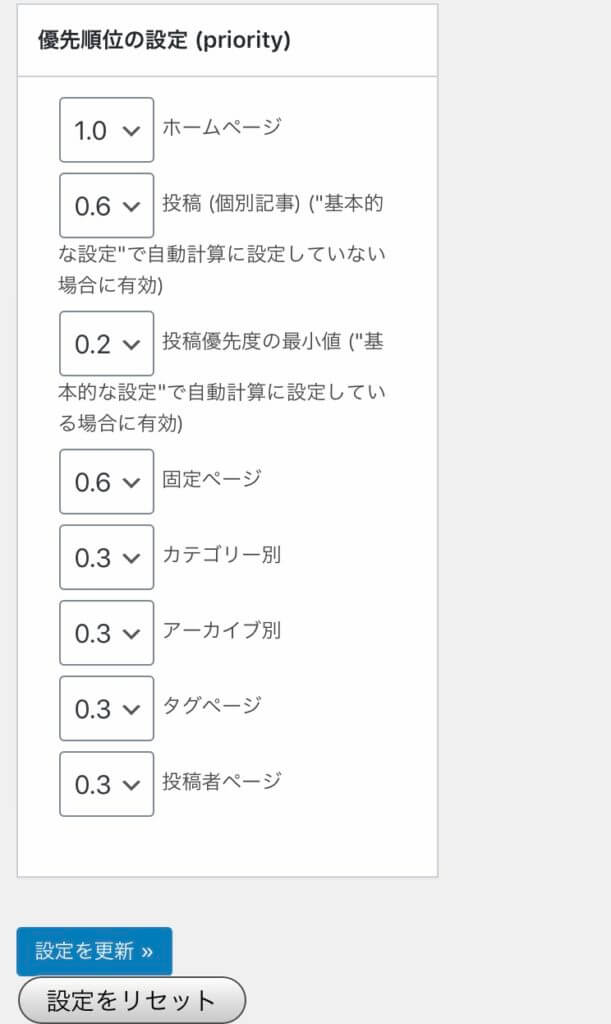
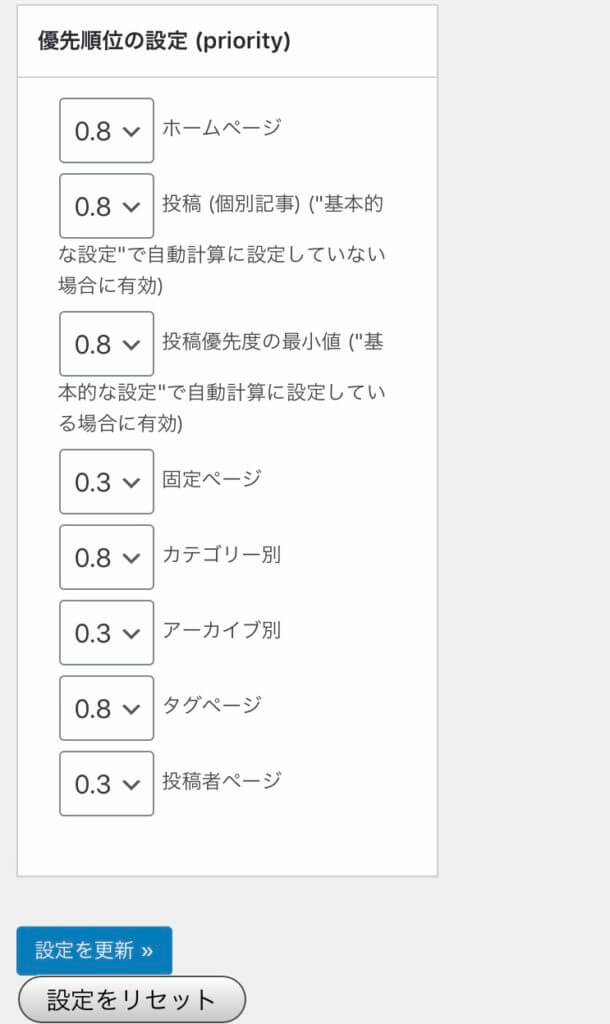
最後に優先順位の設定です。上の図が初期設定でそのままでも問題ありませんが、下の図のように変更するのがおすすめです。

どんなブログを作るかというところにもよるので一概には言えませんが、通常は「固定ページ」「アーカイブ別」「投稿者ページ」の優先順位は低くて良いでしょう。
まとめ
以上が私がおすすめする初期設定のプラグインですが、記事を投稿していく際に必要だと感じる機能も出てくるかと思います。
それについては随時追加していけば良いかと思います。
繰り返しですが、プラグインを入れ過ぎるとサイトの表示速度が遅くなってしまったりというデメリットもあるので、あまり入れ過ぎないことを心がけましょう。
ここまでの設定を終えたら、次の記事「サイトタイトルロゴを作ろう!LOGASTERで無料作成!」にてサイトタイトルロゴの作り方を説明いたします。
※本記事は、デバイス:スマホ(iPhone7)・ワードプレス バージョン:5.3.3・使用テーマ:賢威8 の動作環境で解説しています。